Web:
Úvod
1 - Stažení layoutu, vytvoření složky, OneDrive
2 - Instalace programu Visual Studio, seznámení s UI
3 - článek, tagy
</p/br>3.1 - článek CSS - Připojení CSS k HTML, zarovnání prvků.
<link>3.2 - článek CSS - Barvy a fonty.
3.3 - článek, obrázky
<img>3.4 - Článek - Responzivní stylování obrázků, finální stylování textu v CSS
max-widt, max-height4 - Kalendář - založení dokumentu, vložení
<iframe>4.1 - Kalendář - 4.1 - Kalendář - tlačítka, odeslání formuláře, výběrové menu s časem.
4.2 - Výběrové menu s datem, výběrové menu výuka/koncert CSS stylování komponentů.
5 - Aplikace - tlačítka, výběrové menu, CSS stylvoání.
6 - Odkazy -
<a href="">7 - Web - hlavička, logo, fonty
<header> <idlogo> @font-face {}7.1 - Web - Seznamy, odkazy a CSS stylování
<ul> <li> <nav> <a href="">7.2 - Web - sekce, obrázky, text, class
<section> <img> .class {}7.3 - Web - Youtube, kontakt
<iframe> <button>7.4 - Web - Patička, finální stylování CSS
<footer>
Úvod
Proč se naučit psát web ?
- Mohli by jste argumentovat,
že v době kdy máme každý zřízený sociální sítě, tak web není už tak podstatný jako tomu bylo dřív. Na druhou stranu, je si potřeba uvědomit k čemu je dnes web primárně určený
- V dnešní době, web primárně slouží jako vaše prezentace.
Jako budoucí muzikanti, případně učitelé, se budete potřebovat prezentovat profesionálně. - Je zřejmé, že převážně mladší publikum vás bude s největší pravděpodobností sledovat prostřednictvím sociálních síťí.
- Starší publikum, případně firmy po vás sice nebudou we požadovat, ale může působit profesionálněji, než jen odkaz na soc. sítě. Další výhodou vlastbího webu je, že můžete odkázat na web pomocí vizitky.
- Dále by jste mohli namítnout, proč web psát takzvaně postaru, pomocí HTML a CSS.
- Důvod je jednoduchý, a je spojený s vašemi financemi, a úsporou za provoz webu.
Můžeme využít webové aplikace, které nám se psaním webu mohou pomoci.
Na druhou stranu tyto sližby jsou vždy placené, a pokud budeme chtít využít layout,
který je zadarmo,
s největší pravděpodobností vám nebude vyhovovat.
Největší výhodou tedy je, že nemusíme platit za webové aplikace umožňujicí psaní webu.
-
Jedinné za co si budeme muste zaplatit je web hosting, a doménu.
To je nezbytné pro vaši prezentaci ve světě internetového prostředí, a zprovoznění webu.
To se může hodit v případě, když budete hrát koncert a můžete vizitkou odkázat na vaši práci.
Jen málo potenciálních fanoušků si bude hledat váš FB, Instagram, Twitter.
- Naučíme se základní strukturu HTML stránky
- Naučíme se orientovat v kódu HTML, aby jsme byli schopni náš web aktualizovat, a upravit.
- Naučíme se připojit soubor CSS, a pochopíme jak stylovat web.
- Pochopíme jak funguje připojování souboru JS, s tím jsou spojeny moderní prvky webu.
- Naučíme se orientovat na našem webu, který budeme upravovat podle mého přednastaveného layoutu,
který jsem pro vás připravil zdarma, v rámci tohoto kurzu.
Pro koho je kurz určený?
- Kurz je primárně určený pro muzikanty, a obecně pro lidi, kteří se chtějí naučit jen základ psaní webu.
- Layout se může použít i pro jiné profese než hudební.
Například je použitelný i pro výtvarníky, herce, a další umělecké profese.
Co se učit nebudeme?
- Nebudeme se učit všechny prvky a možnosti kódu HTML a CSS.
- Nebudeme tvořit web od úplného základu
- Nebudeme se učit JavaScrip.
1 - Stažení layoutu, vytvoření složky, zálohování na Onedrive
Pokaždé, když budeme pracovat na projektu, v našem případě web, budeme potřebovat naši práci zálohovat na cloud.
Co je to ten cloud?
Cloud je internetové úložište. Funguje stejně jako flashdisk, akorát k němu máme přístup kdykoliv, kde máme k dispozici internet.
Cloudových služeb je v dnešní době mnoho, ale my využijeme Onedrive.
Klikněme na odkaz a založme si účet zdarma.
- Získání onedrivu cca 5 giga zadarmo. To by nám mělo na naši školní práci stačit.
- Naše práce se bude automaticky zálohovat, tedy ukládat na cloud.
a pojďme si zřídit náš Microsoft účet zde. Pokud už účet máte, založte si složku web na vašem Onedrive cloudu.

Nyní si založíme nový účet.


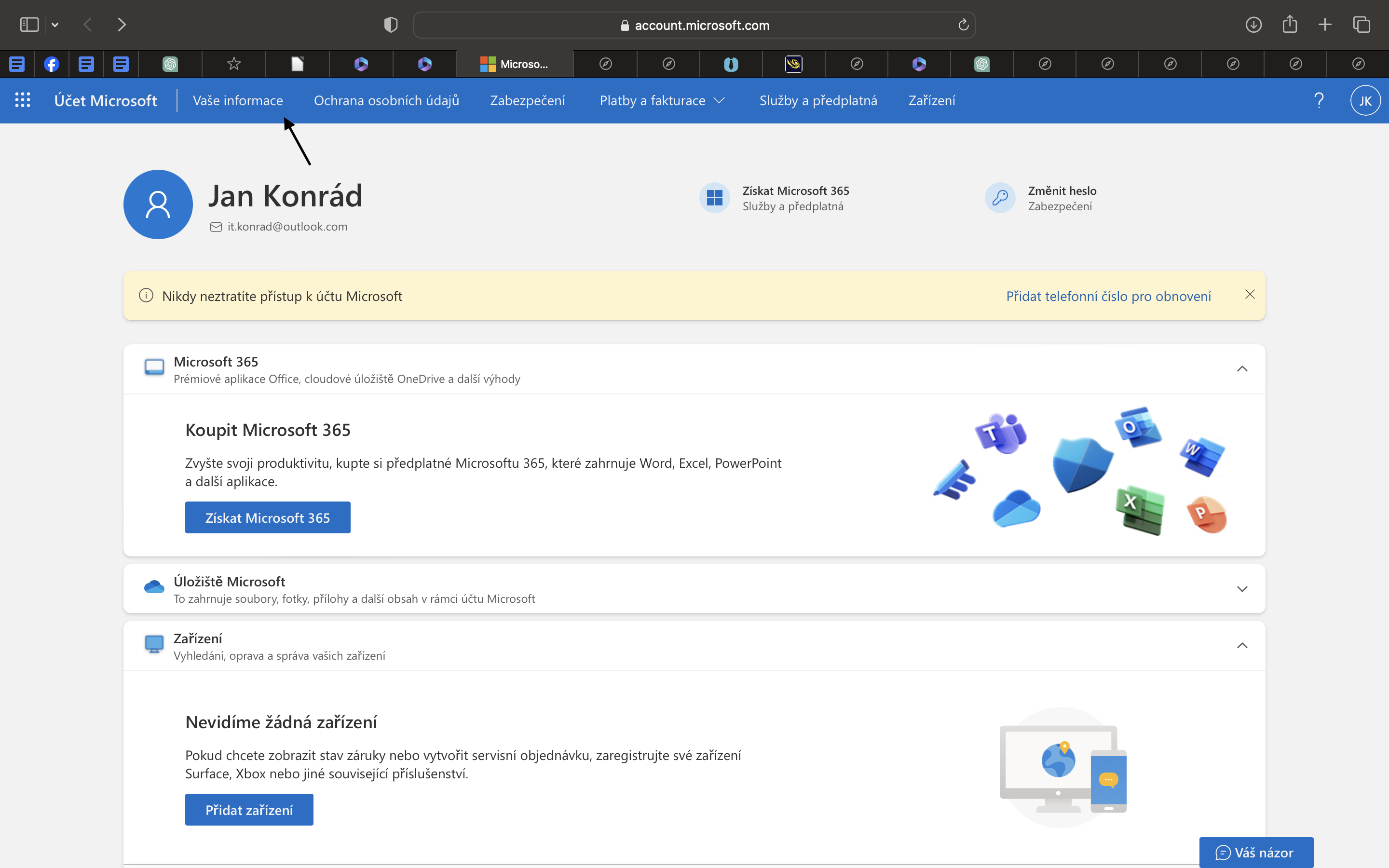
Pokud jste se dostali až sem, gratuluji nyní jste na hlavní stránce Microsoftu 365.
Může se stát, že budete mít nastaven jako primární jazyk Angličtinu, a pokud by jste chěli
nastavit Českou verzi, klikneme si na ikonu našeho profilu, a vybereme nabídku nastavení účtu.

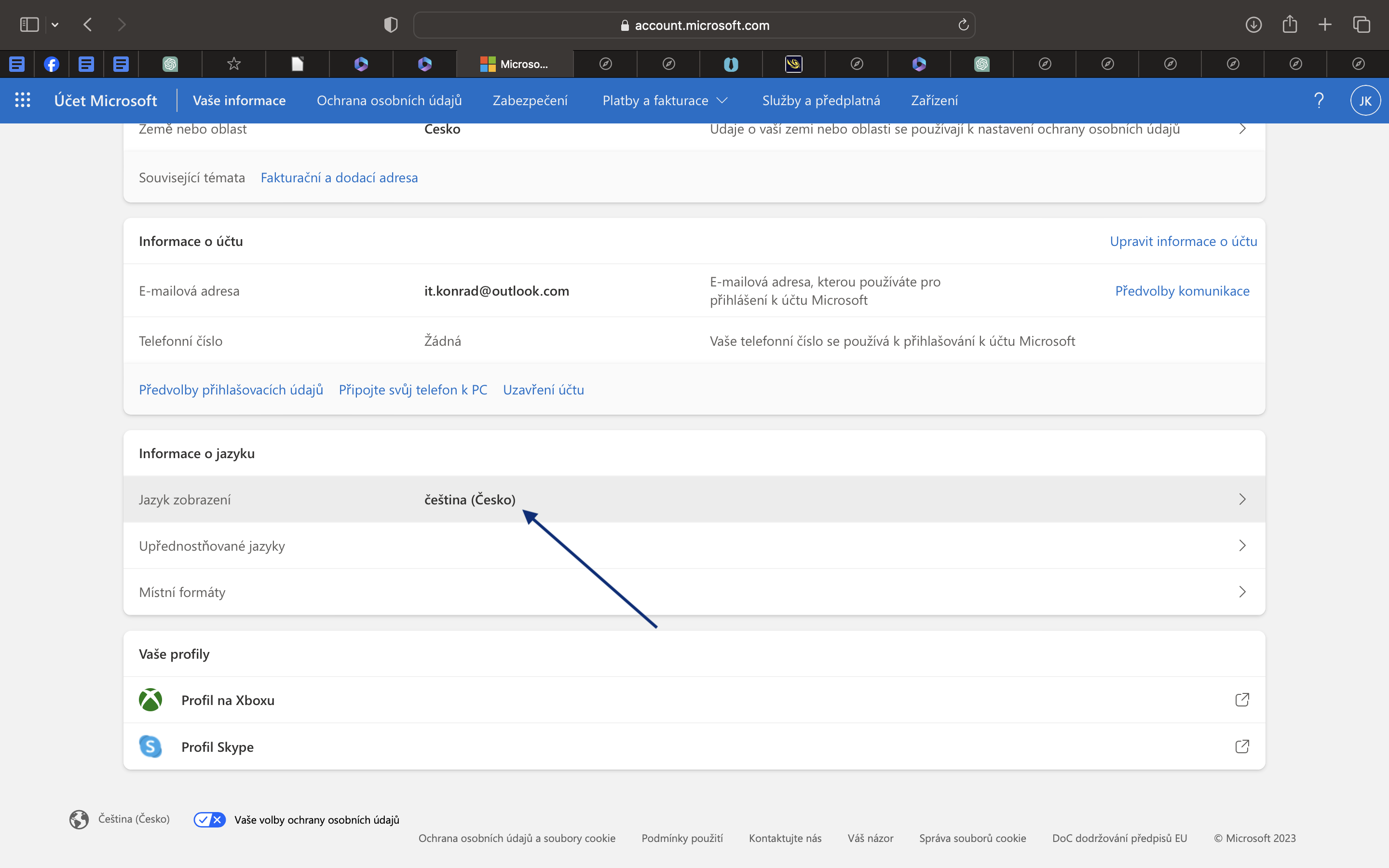
Dále vybereme z nabídky Vaše informace.

Na stránce se posuneme dolů, a nakonec zvolíme českou verzi jazyka.
V nabídce je potřeba zvolený typ jazyka napsat do vyhledavače.

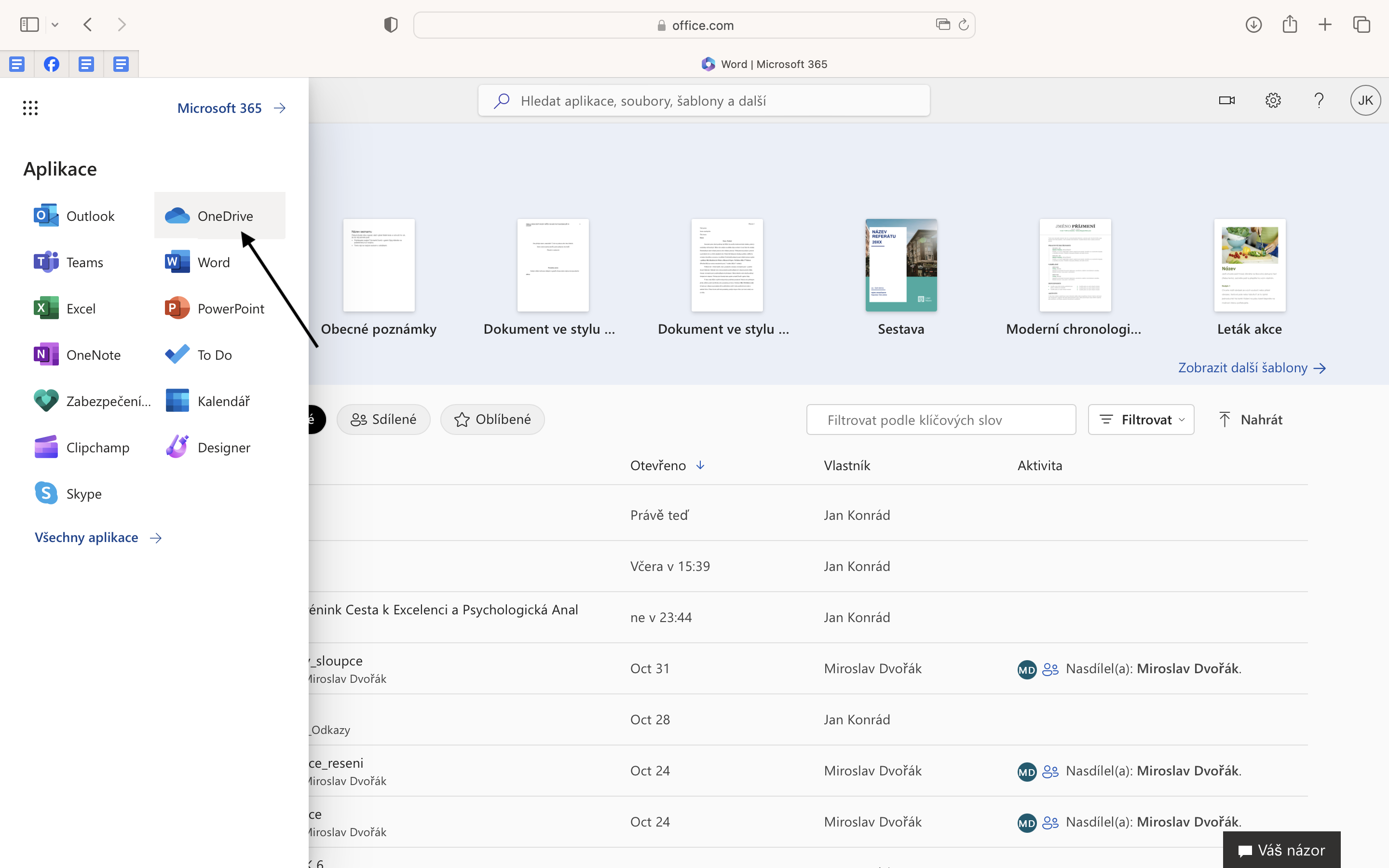
Nyní se vratíme na úvodní stránku Microsoftu 365.
V levém horním rohu najedeme kurzorem na hlavní nabídku, a zní vybereme iknou cloudu One Drive.

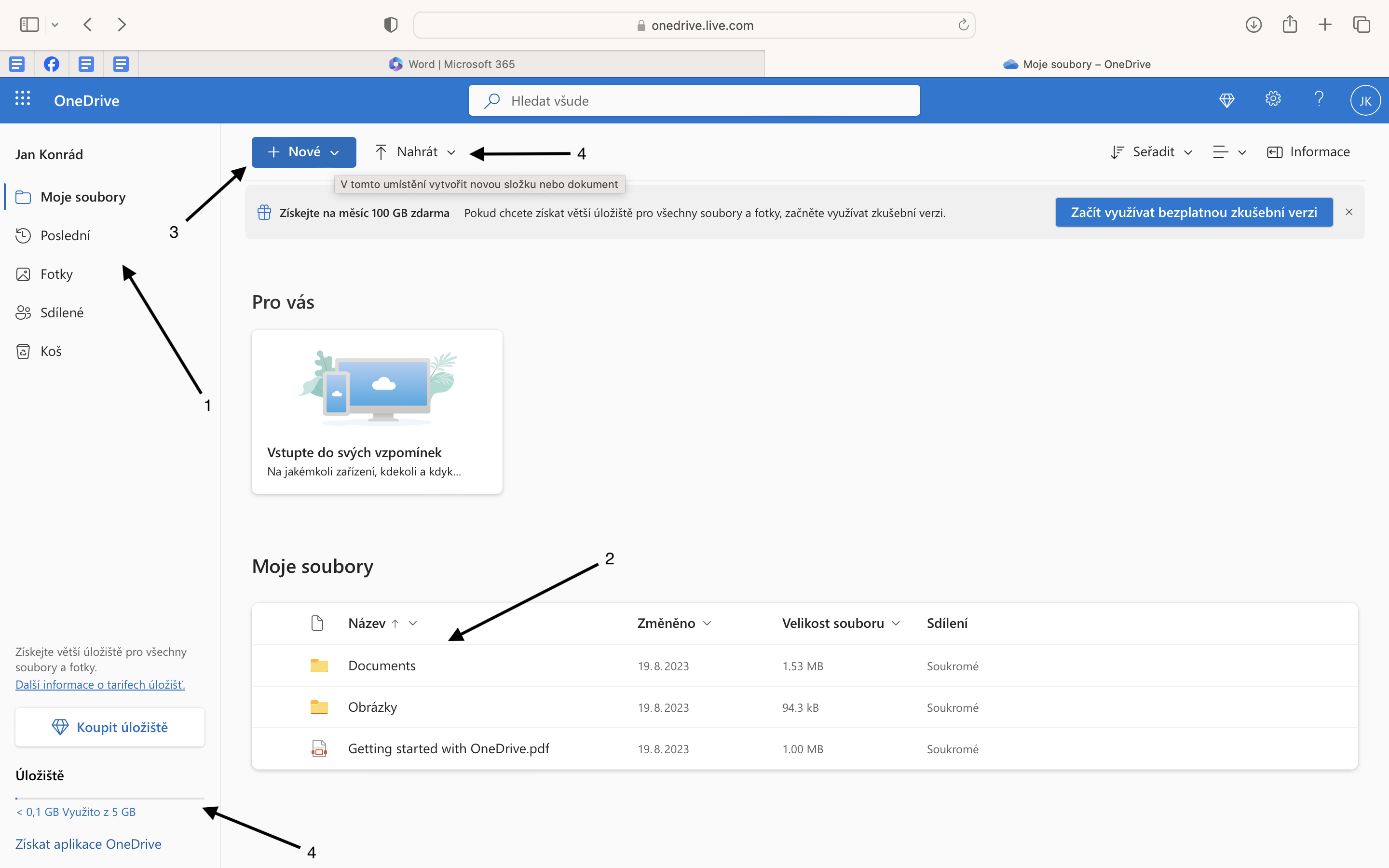
Nyní jsme se dostali do uživatelského prostředí Onedrive cloudu.
UI - uživatelské rozhraní, vypadá podobně jako UI v průzkumníku souboru ve windows.
Pojďme si popsat UI Onedrivu.
- Zde máme navigační menu, kde se nám zobrazují hlavní složky Onedrivu.
- Moje soubory - tady máme složku, kde si můžeme zobrazit veškeré soubory.
- Poslední - tady máme poslední upravované soubory
- Fotky - fotky na vašem cloudu
- Sdílené - v této složce máme zobrazené všechny složky, nebo soubory,
sdílené komukoliv, komu jste poslali odkaz, nebo ho pozvali do sdílené skupiny. - Koš - zde nalezneme smazané soubory, které lze obnovit do 30 dnů od přesunu do koše.
-
Zde máme menu, ve kterém spravujeme soubory naše soubory uložené na našem cloudu.
Zobrazují se nám nově vytvořené, a nahrané soubory. - Zde můžeme vytvořit nový soubor
- Zde můžeme nahrát soubor z našeho zařízení (PC, notebook, mobil), nebo i soubory z jiného cloudu.
-
Posledním bodem je vaše volné a využité místo na cloudu.
Ve verzi zdarma máme k fospozici 5 giga, a to nám pro výuku v tomto kurzu bude stačit. - Založit si účet na Microsoftu a založily složku na OneDrive cloudu.
- Víme co je to cloud, a k čemu nám slouží.
- Vyznáme se v hlavním menu, víme jak se strukturují soubory, a víme kde najdeme naše poslední upravené soubory.
- Víme co je to zipovaný soubor, a proč soubory zipujeme.
- Víme co znamená UI
- Víme co znamená layout
- klikneme na tlačítko stáhnout.
- Vyberem verzi pro náš operační systém.
- pixely (px)
- em
- rem
- Stanovte si cíle:
- obrázek 3, vložte pod kapitolu Stanovte si cíle (třetí odstavec)
- Překonávejte tvůrčí bloky:
- obrázek 4, vložte pod vložte pod kapitolu Překonávejte tvůrčí bloky (čtvrtý odstavec)
- Učte se novým věcem:
- obrázek 5, vložte pod vložte pod kapitolu Učte se novým věcem (pátý odstavec)
- Najděte podporu v komunitě:
- obrázek 6, vložte pod vložte pod kapitolu Najděte podporu v komunitě (šestý odstavec)
- Vyhněte se přetížení:
- obrázek 7, vložte pod vložte pod kapitolu Vyhněte se přetížení (sedmý odstavec)
- Hledání inspirace mimo hudební svět:
- obrázek 8, vložte pod vložte pod kapitolu Hledání inspirace mimo hudební svět (osmý odstavec)
- Reflektujte a oslavujte úspěchy:
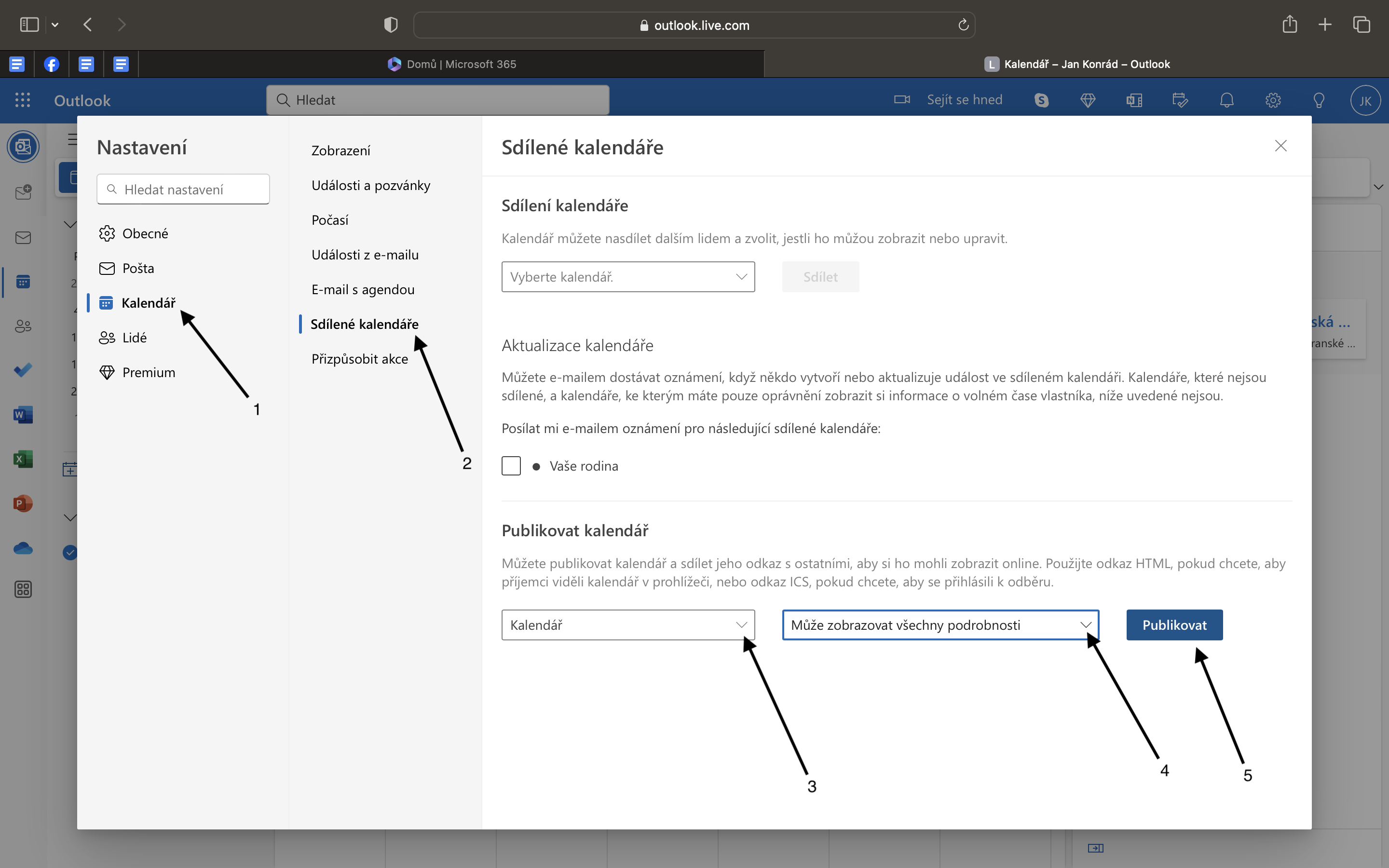
- Vybereme kategorii Kalendář
- Vybereme ze záložky sdílené
- Z výběrového menu, vybereme jaký kalendář chceme sdílet
- Z dalšího menu, vybereme z nabídky může zobrazovat všechny podrobnosti
- Potvrdíme tlačítkem publikovat
- 3:00 až do půlnoci
- horní okraj auto
- pravý okraj 0
- dolní okraj auto
- levý okraj 20 pixelů
- vytvoříme novou sekci
<section>, ke které připojíme id koncerty - mezi sekci vytvoříme prvek div
<div> - mezi prvky div, vložíme zkopírovaný iframe.
- k
<iframe>, připojíme class koncerty

V tuto chvíly máme připravené prostředí, kde budeme pracovat na našem webu.
Pojdmě si teď stáhnout layout kliknutím na tlačítko stáhnout,
Stažený layout máme ve formátu zip.
Soubor ve formátu zip, je soubor který má menší velikost než soubor, který zazipovaný není.
Proto se nám hodí soubory takzvaně zipovat.
Stažený soubor si extrahujeme do složky web.
Pokud jste se dostali až sem, gratuluji. :D
Nyní máme připravený layout, se kterým budeme v dalších lekcích pracovat.
Co jsme se dnes naučily ?
2 - Instalace programu Visual Studio, seznámení s UI
K tomu abychom mohli psát tedy tvořit web, budeme potřebovat program,
který bude schopen přeložit kód HTML.
HTLM je kód pro psaní statického webu.
To znamená, že nám tento kód umožní psát text na statickou stránku v souboru HTML.
Statický web je to proto, že nám HTML kód neumožňuje programovat kód tak, abychom
mohli psát podmínky a funkce, které by nám vyhodnocovaly složitější operace na webu.
funkcemi, jako je dotazník, kniha návštěv, nebo kotva která se bude posouvat s nějakým časovačem, nebo e-shop,
budeme potřebovat k našemu souboru připojit JavaScript, nebo PHP kód
Tyto programovací jazky se v tomto kurzu učit nebudeme, ale naučíme se je připojit k našemu HTML souboru.
Kódy v Javascriptu jsem pro naše účely napsal, a budou k dispozici v našem kurzu.
Tyto pokročilejší postupy, rozebereme detailněji až později v dalších kapitolách.
Nyní si tedy stáhneme program Visual Studio Code na odkazu zde.

Po stažení souboru provedeme standartní instalaci.
Nezapomeńte vybrat cestu tak, aby jste věděli kde aplikaci najdete.
Doporučuji aplikaci nainstalovat na "místní disk C / VisualStudioCode".
Po instalaci, by se vám měl automaticky spustit program, pokud jste neodškrtly v instalátoru spustit program.

Nyní si popíšeme UI aplikace Visual Studio Code.
3 - článek, Základní konstrukce HTML, tagy </p/br>
Představte si, že máte na web umístit článek, který napsal novivnář a vy ho máte editovat do kódu HTML.
Stáhneme si soubor ve Wordu zde
Text budeme vkládat do části </body>
Vytvoříme složku na Onedrive, kterou pojmenujeme web.
Otevřeme si program VisualStudioCode, a vytvoříme nový soubor.
Soubor pojmenujeme index.html, a uložíme do složky HTML/clanek.
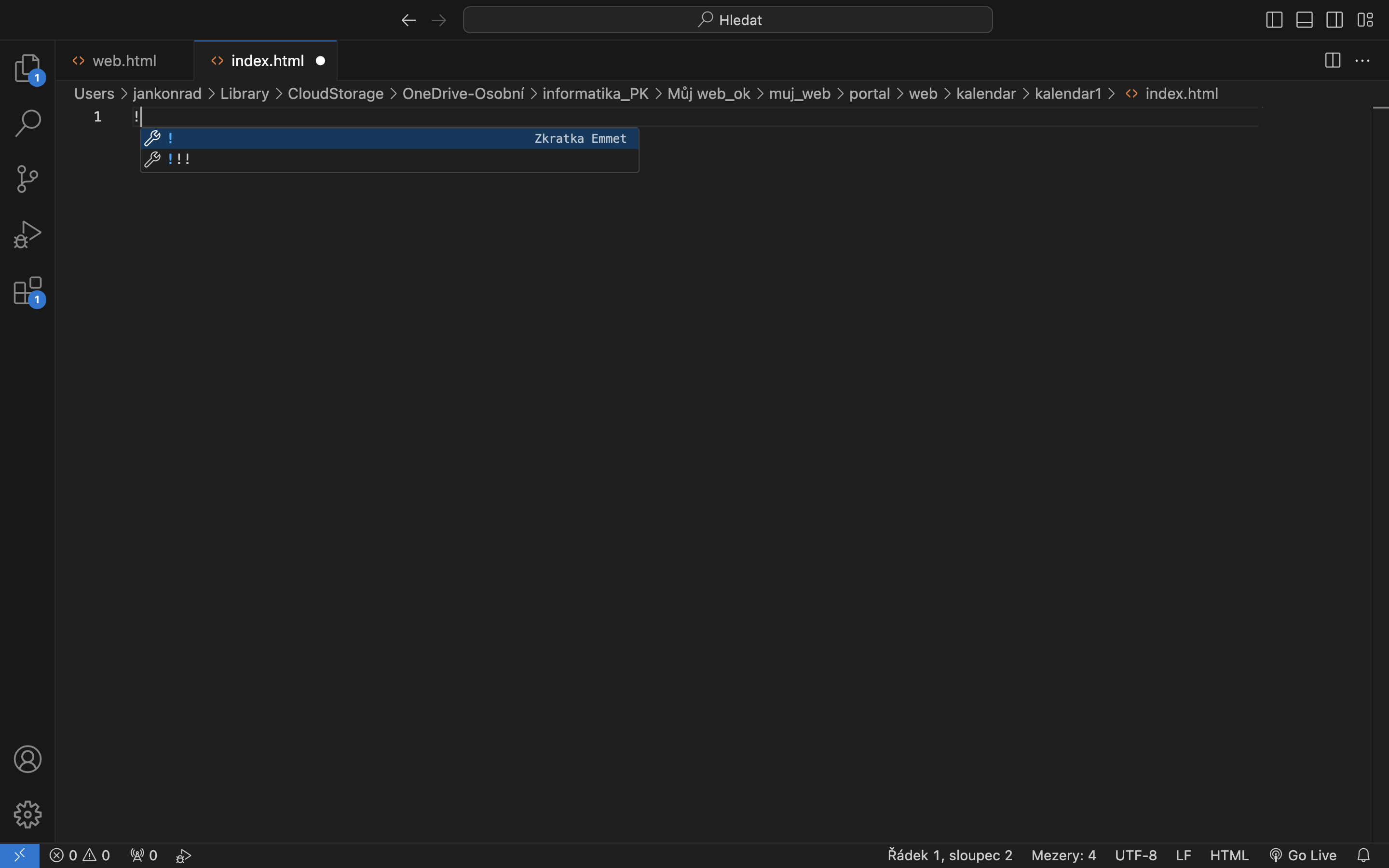
Základní konstrukce jazyka HTML !
Základní konstrukci jazyka HTML, můžeme vytvořit tím, že na začátek dokumentu umístíme znak vykřičníku, a stiskneme ENTER.
Na prvním řádku <!DOCTYPE html> , definujeme že náš soubor je dokument ve formátu HTML.
Druhý řádek <html> nám definuje že se jedná o HTML prvek, který obsahuje všechny obsahuje všechny ostatní
HTML prvky na stránce
<html lang="en"> Je tedy kód, který nám definuje, že všechny prvky v HTML, budou pro jazyk angličtina.
Angličtinu přepíšeme na cs-cz.
atribut lang, určuje jazyk dokumentu.
Atribut může být užitečný pro vyhledávače, aby pochopily jazyk stránky.
Dále se používá pro čtečky obrazovek.
Na třetím řádku nalezneme část kódu <head>
Tato část kódu slouží pro informace, které neslouží k přímému zobrazení obsahu stránky.
Obsahuje meta-informace. To jsou například odkazy na externí soubory, nebo element <title>
Na čtvrtém řádku nalezeneme část kódu <meta charset="UTF-8">
Tato část určuje, že stránka používá Unicode Transformation Format s 8 bity na znak (UTF-8).
UTF-8 je univerzálně podporovaná znaková sada, která umožňuje reprezentovat širokou škálu znaků z různých jazyků a písem.
Specifikace znakové sady je důležitá, protože zajišťuje, že prohlížeč správně interpretuje a zobrazuje text na stránce.
Použití UTF-8 je běžné doporučení, protože umožňuje efektivní reprezentaci znaků pro mnoho jazyků
a je kompatibilní s ASCII (American Standard Code for Information Interchange).
Na pátém řádku je kód <meta name="viewport"content="width=device-width, initial-scale=1.0"
kód <meta name="viewport"> Tato část specifikuje, že element definuje vlastnosti zobrazení stránky.
content="width=device-width - určuje, že šířka obrazovky by měla být rovna šířce zařízení (mobilního zařízení, tabletu, atd.).
initial-scale=1.0: Stanovuje původní měřítko (zoom) při načtení stránky.
Hodnota 1.0 znamená, že stránka bude zobrazena v původním měřítku, bez zvětšení ani zmenšení.
<title"Document"> - poskytuje text, který se zobrazuje na záložce webového prohlížeče nebo v liště s názvem stránky.
Text budeme vkládat do části <body>
Ukončení tagu provedeme />
Nyní jsme si popsali základní konstrukci jazyka html.
Tagy <p><br>Prvky <h><strong>
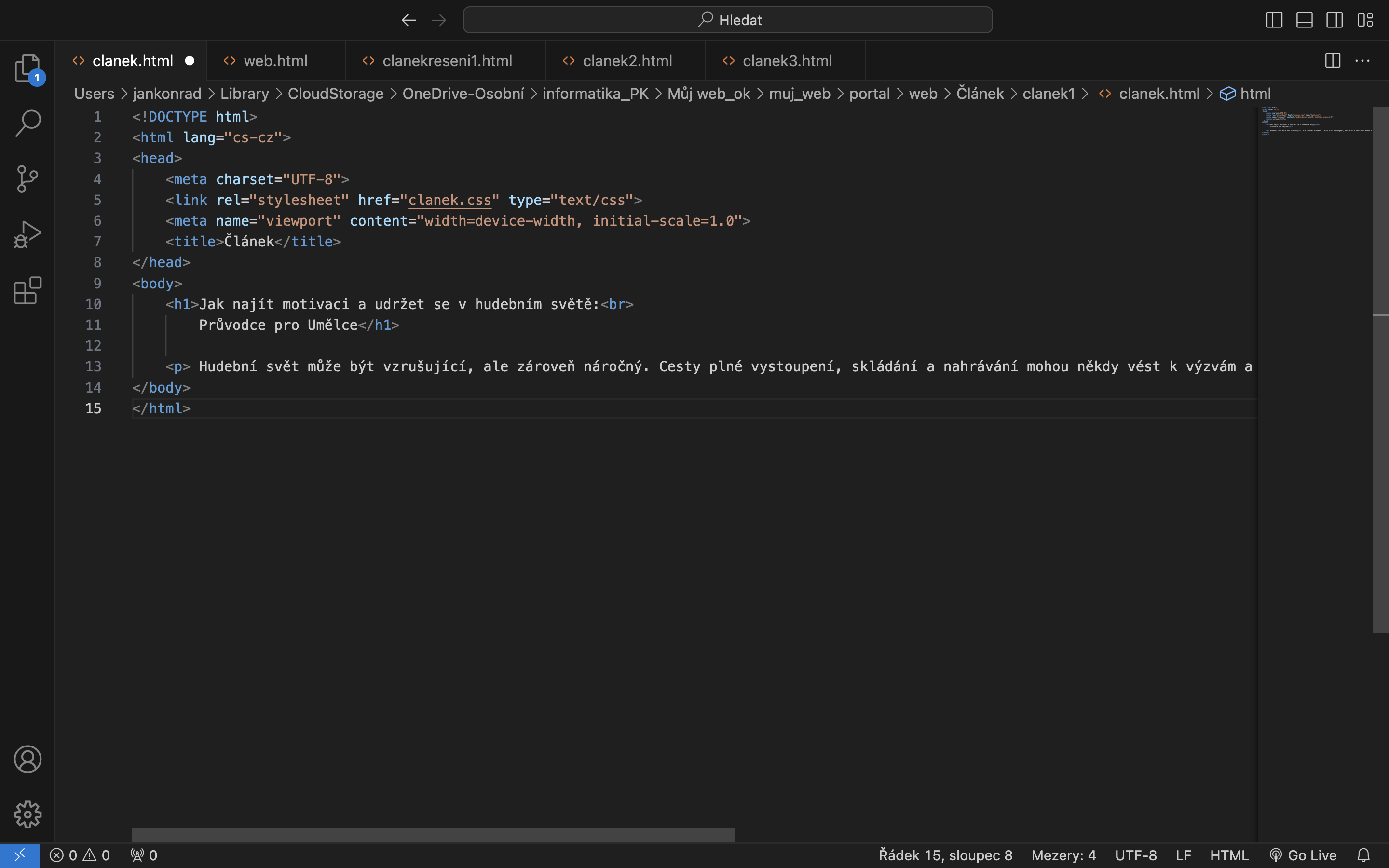
Do části <body> napíšeme element <h1>
Tento element je to samé, jako ve wordu nadpis první úrovně.
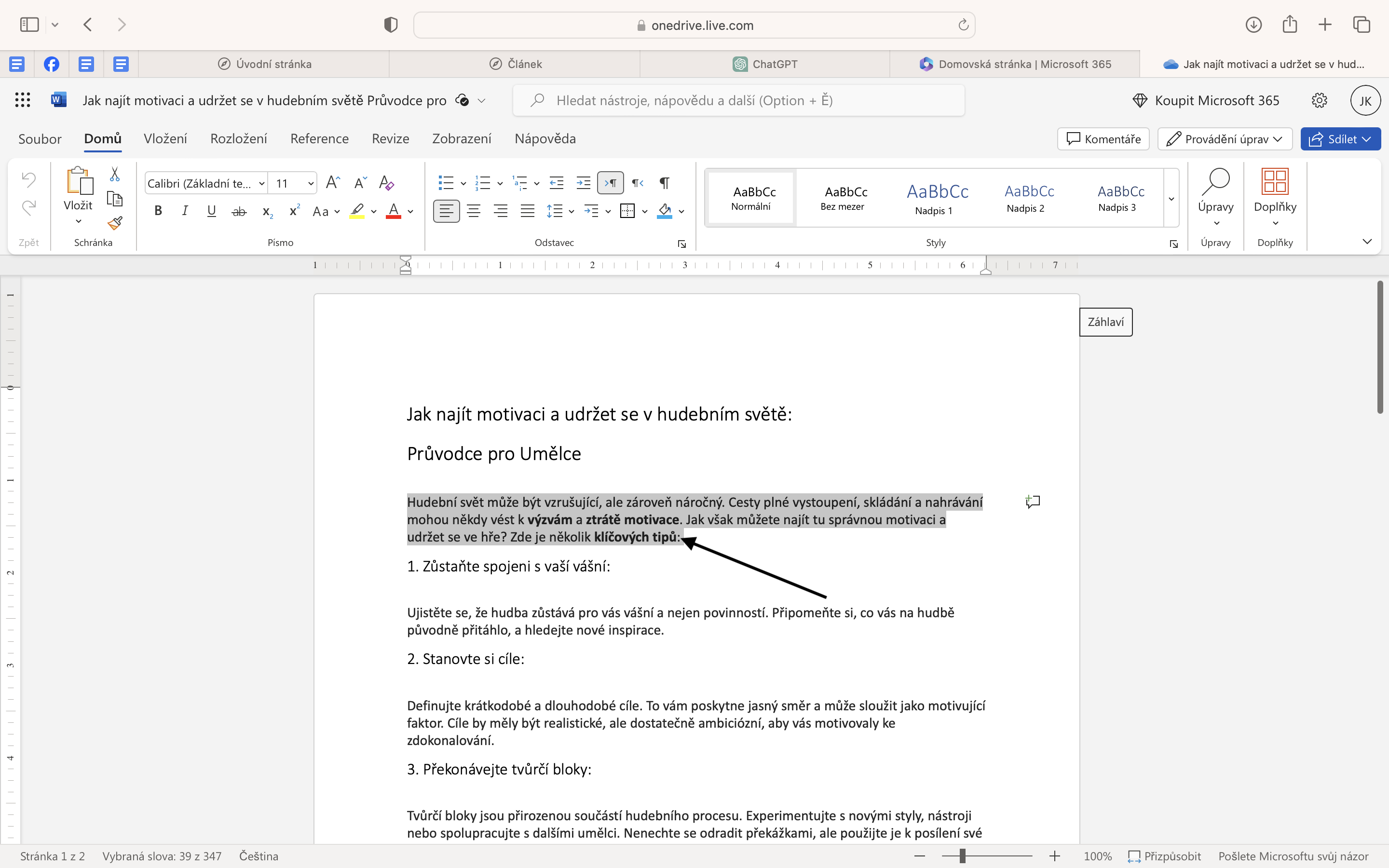
Zkopírujeme text z wordu :Jak najít motivaci a udržet se v hudebním světě: Průvodce pro Umělce.
Tento text vložíme mezi elementy <body<>
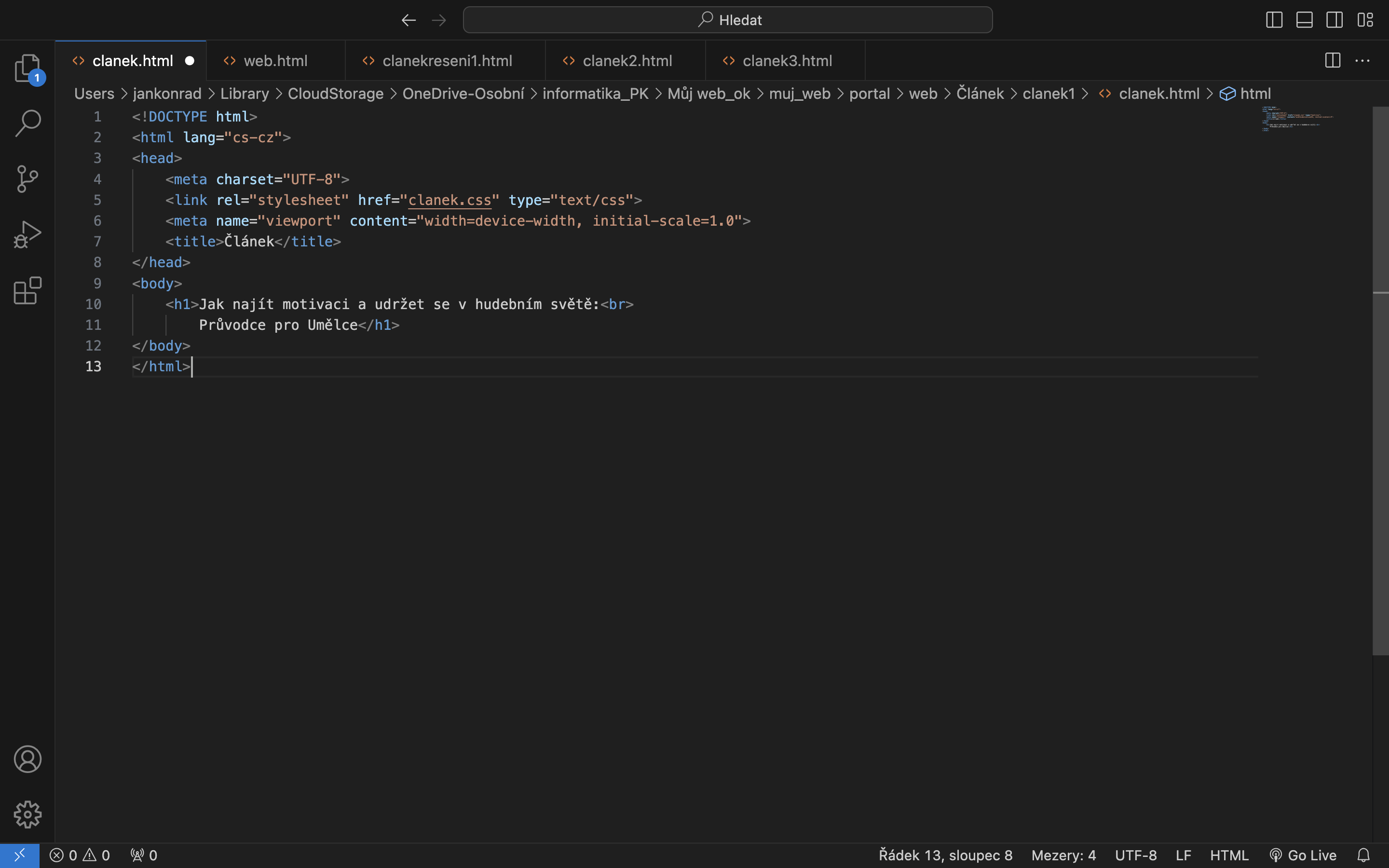
Kód v html, bude v vypadat následovně.
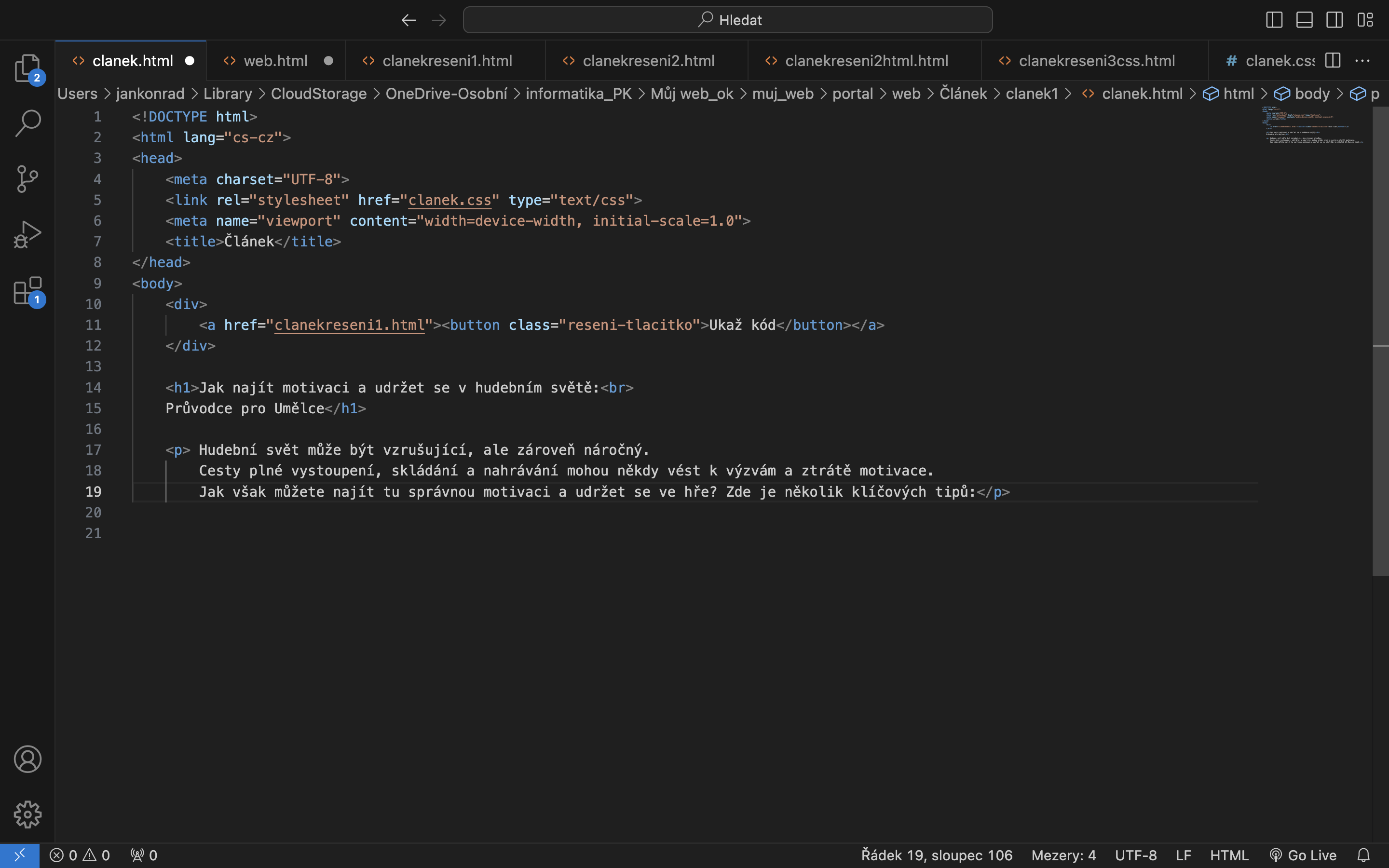
tagem <br> zalomíme text, na další řádek.
tagem <p Začneme nový odstavec.

Zkopírujeme ve wordu první odstavec.

Zkopírovaný odstavec vložíme do html souboru na další odstavec, mezi tagy <p>
Html kód bude vypadat následovně.

Vidíme, že se text zkopíroval na jeden řádek.
varinta a:
Text můžete nechat v jednom řádku, tak jak jsme ho zkopírovaly z wordu.
Text můžeme zarovnat tak, že každou větu odsadíme na nový řádek.

Z čistě vizuálních důvodů, jsem pro náš kurz, se rozhodl pro variantu b.
Nechám na vás, jakým způsob si vyberete, na funkčnost kódu nemá varianta a, ani b vliv.
CONTROL + F, podobně jako ve wordu můžeme zobrazit navigaci. Ta nám urychlí vyhledávání slov v textu.
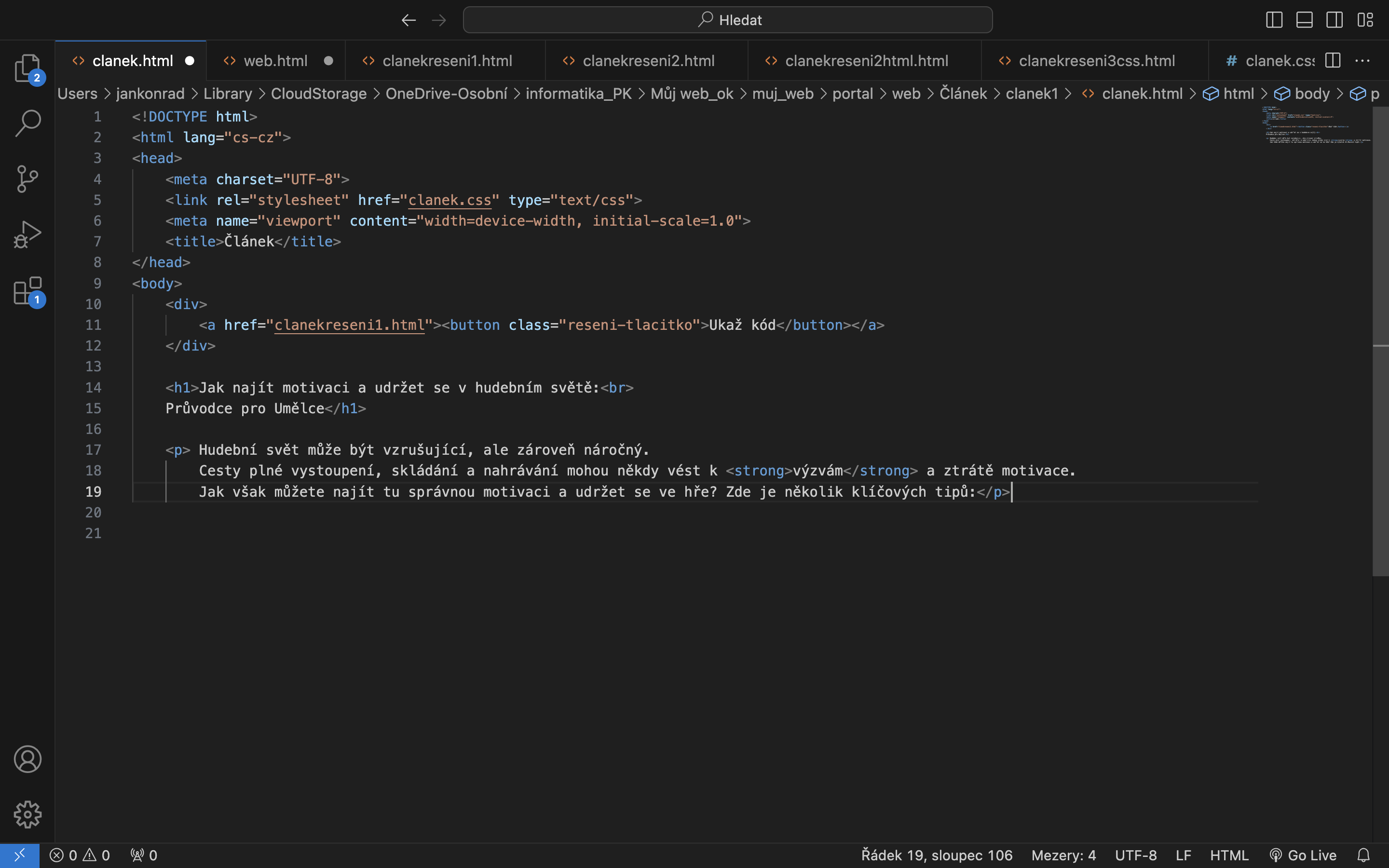
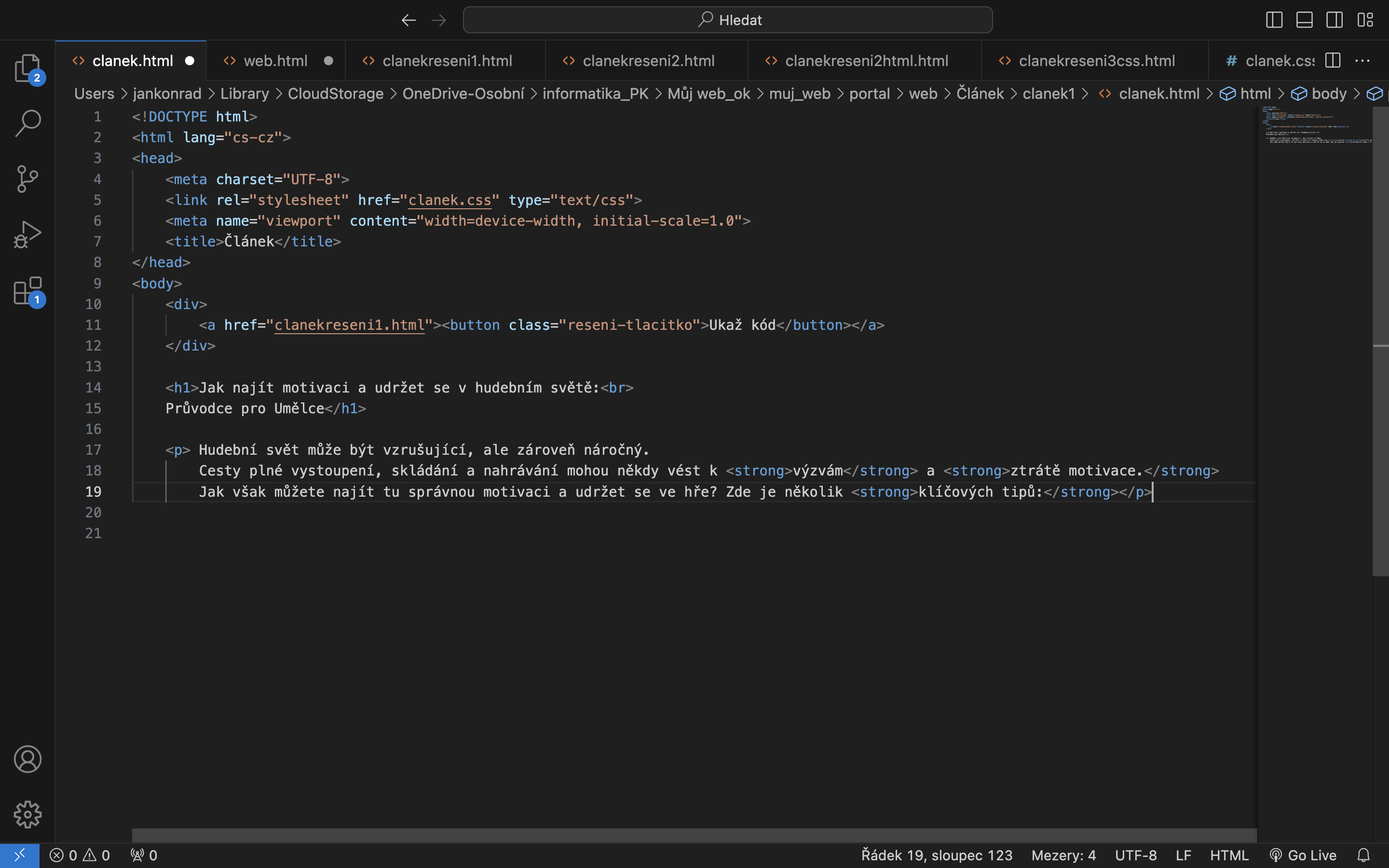
Pokud budeme chtít zvýraznit text, použijeme k tomu značku <strong>
Vyhledáme v kódu slovo výzvám, a za slovo, použijeme zančku <strong>
Poté značku strong ukončíme. Je to podobné, jako ve wordu tučný řez písma.

Uděláme stejný postup u slov "ztrátě motivace", a "klíčových tipů".

Ve wordu zkopírujeme druhý nadpis.
Vložíme do hmtl kódu na nový odstavec.
Pro nadpis druhé úrovně, zvolíme tag <h2>
Mezi tagy h2, vložíme nadpis zkopírovaný z wordu.

Úkol k cvičení 3:
Použijte text z wordu, který překopírujeme do VisualStudia.
Použijte variantu a, nebo b, a zarovnejte text do odstavců.
Přiřaďte nadpis první a druhé úrovně.
3.1 - článek CSS - Připojení CSS k HTML, zarovnání prvků. <link>
Jazyk CSS, je jazyk vyvinutý pro stylování, (grafickou úpravu textu) pro jazyk HTML.
CSS (Cascading Style Sheets).
Jeden CSS styl , můžeme aplikovat na několik stránek. To znamená,
že nemusíme stylovat každou stránku zvlášť.
Když něco změníme v jednom řádku jazyka CSS, projeví se to na celou stránku.
V dobách, kdy ještě neexistoval CSS jazyk, se každá změna stylu na stránce, musela
upravovat zvlášť.
Stylovat budeme naší stránku clanek.html.
Otevřeme si VScode, a vytvoříme nový soubor stylclanek.css.
Soubor uložíme do složky, kde máme uložený soubor html, tedy web/clanek.
Otevřeme si soubor clanek.html ve VScode.
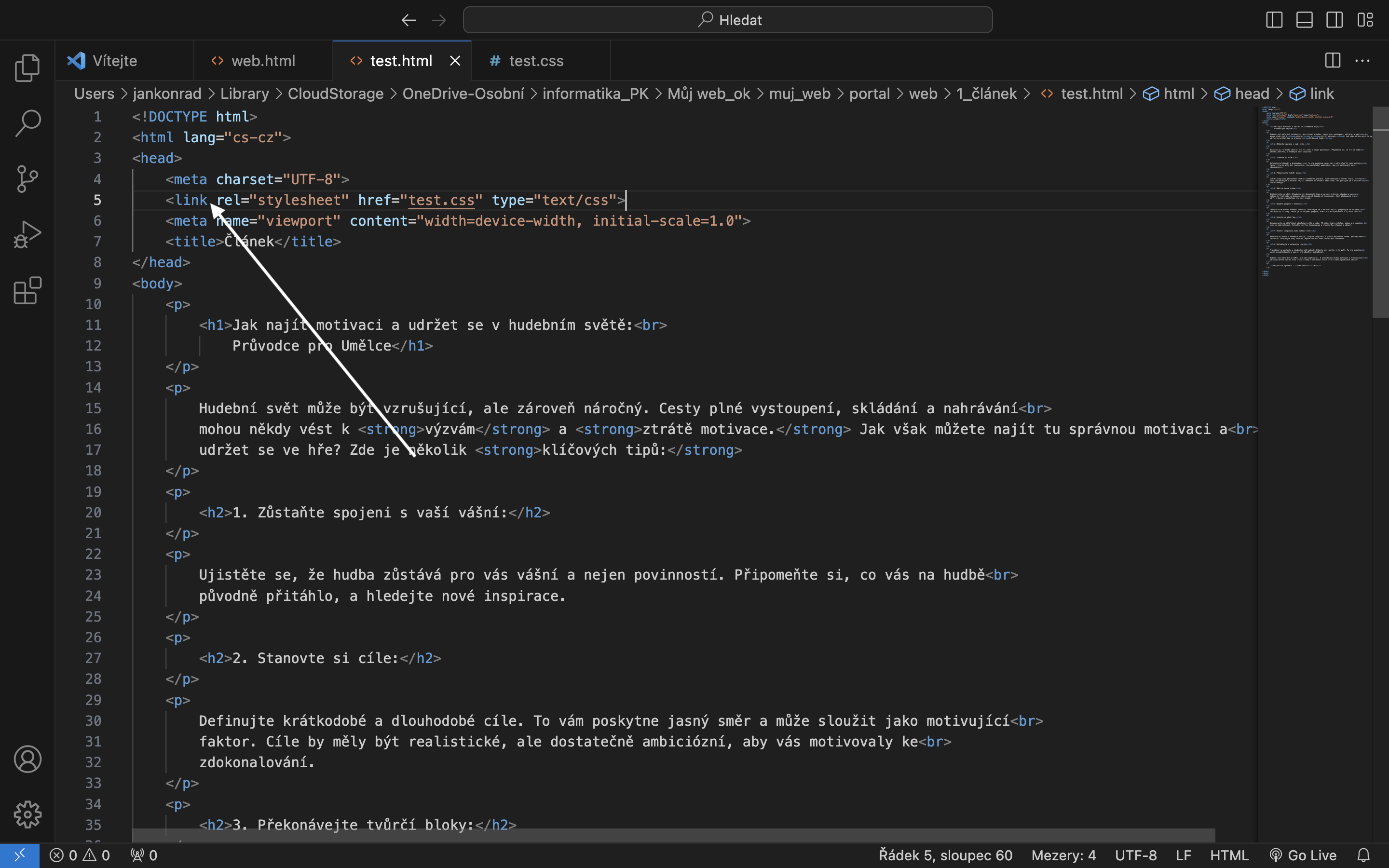
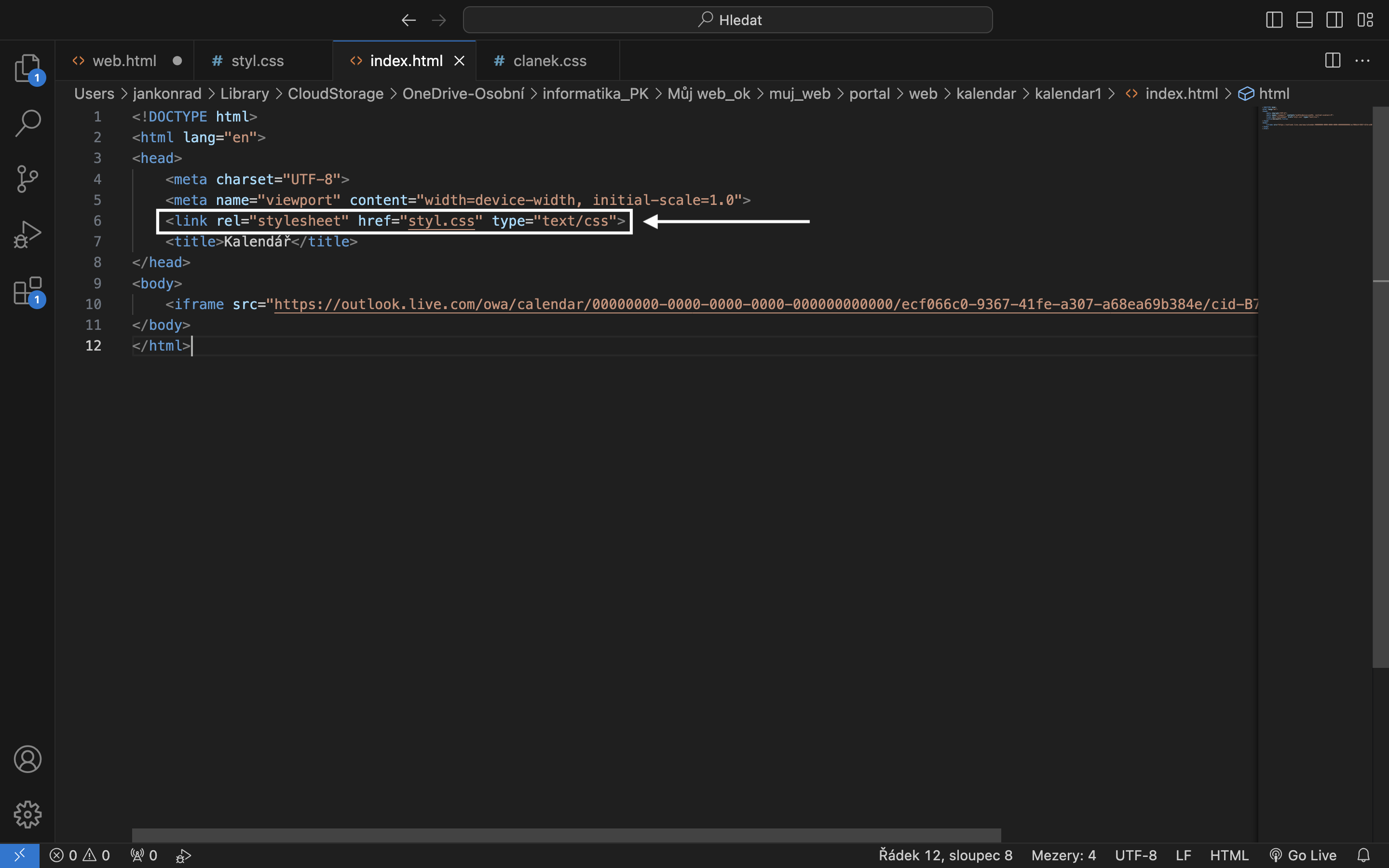
do hlavičky <head>, přidáme element <link>

link = tag pro připojování souborů. V našem případě připojujeme soubor CSS.
rel = je atribut, který definuje vztah (relationship) mezi HTML dokumentem a připojeným dokumentem.
stylesheets = šablona stylů
href = je zkratka pro hypertextový odkaz, zde vkládáme cestu k připojenému souboru.
typ = typ dokumentu, který připojijeme, v našem případě se jedná o typ CSS.
Nyní máme připojený dokument clanek.css k souboru clanek.html
Text, budeme od teď stylovalt v souboru clanek.css
Selektory
CSS jazyk, narozdíl od HTML, nepotřebuje žádnou specifickou strukturu.
Selektory, umožnují vybrat na stránce prvky, (h1,p,img).
které můžeme stylovat.
Jazyk CSS je právě založen na selektorech.
Typový selektor
Typový selektor, vybere na stránce vsšchny prvky, které budeme chtít stylovat.
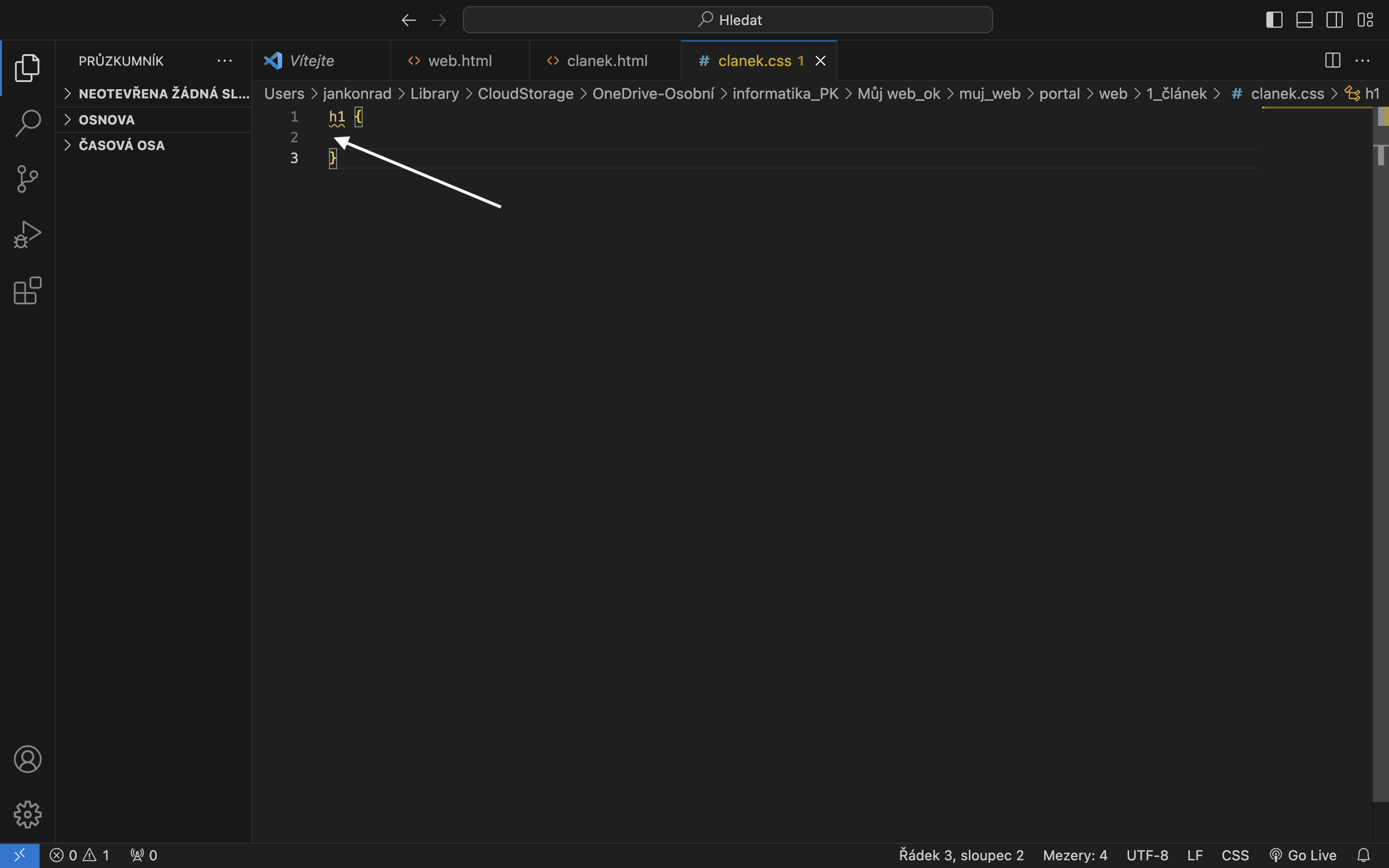
do souboru clanek.css, napíšeme kód, který vybere a ostyluje všechny nadpisy první úrovně.
napíšeme prvek h1, mezerník a složené závorky {}. (CONTROL + N, a B),
mezi složené závorky sťiskneme ENTER.
Tím jsme vytvořily mezi selektory blok, ve kterém budeme stylovat prvek h1.

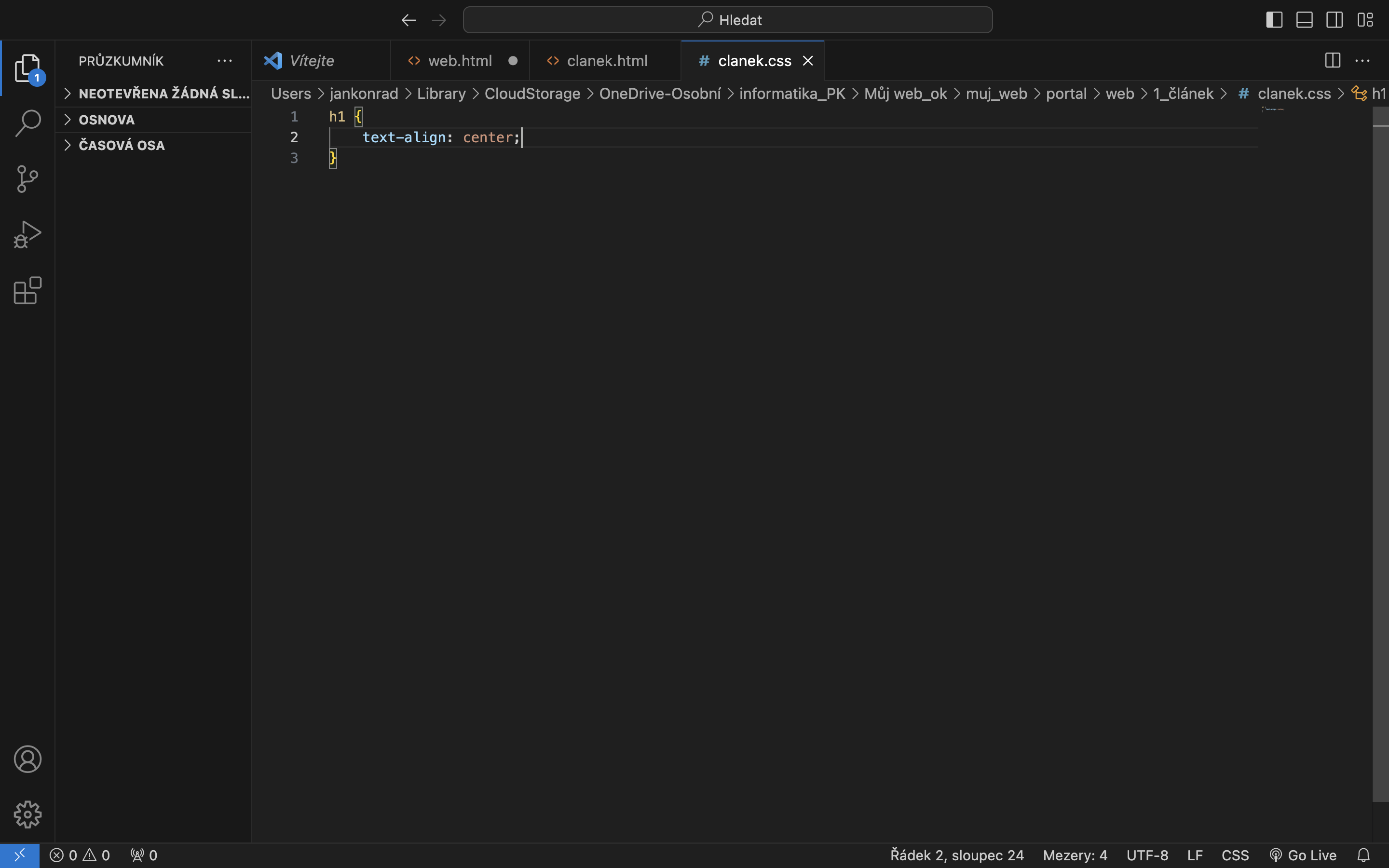
Nyní zarovnáme všechny nadpisy první úrovně, na střed. Použijeme k tomu CSS vlastnost text align:
Vlastnost align, slouží k zarovnání obsahu na stránce.

Uložte si soubour CSS i HTML (CONTROL + S), a otevřete si soubor HTML.
Nyní vidíte, že nadpisy první úrovně, jsou zarovnány na střed stránky.

Upravíme CSS kód tak, aby styloval i nadpisy druhé úrovně.
za prvkem h1 napíšeme , a vybereme prvek h2.

Uložíme CSS i HTML soubor, a otevřeme soubor clanek.html

Vytvoříme nový selektor, který bude stylovat prvek <p>
Do CSS souboru napíšeme kód. Tedy typový selektor, stylující odstavce.
Zároveň nám selektro, bude stylovat i budoucí obrázky.
Nastavíme okraje stránky.
Okraje stránky nám ohraničí prostor, kde se bude zalamovat text,
a kde se budou zobrazovat obrázky.
Je to podobné, jako ve wordu nastavení okrajů stránky.
K tomu, abychom nastavily okraje, použijeme selektoru p,
do kterého přidáme prvek margin-left: 15%;, a margin-right: 15%;

Nyní máme ostylovaný text v dokumentu html.
V našem případě, jsme nastavily okraje stránky.
Nadpisy, jsme zarovnaly na střed stránky.
3.2 - článek CSS - Barvy a fonty.
V předchozí lekci, jsme si ukázaly jak stylovat pomocí CSS kódu.
Nyní si ukážeme, jak přidat textu barvy, a jak nahrát do našeho souboru fonty.
My budeme pracovat s fonty od firmy google.
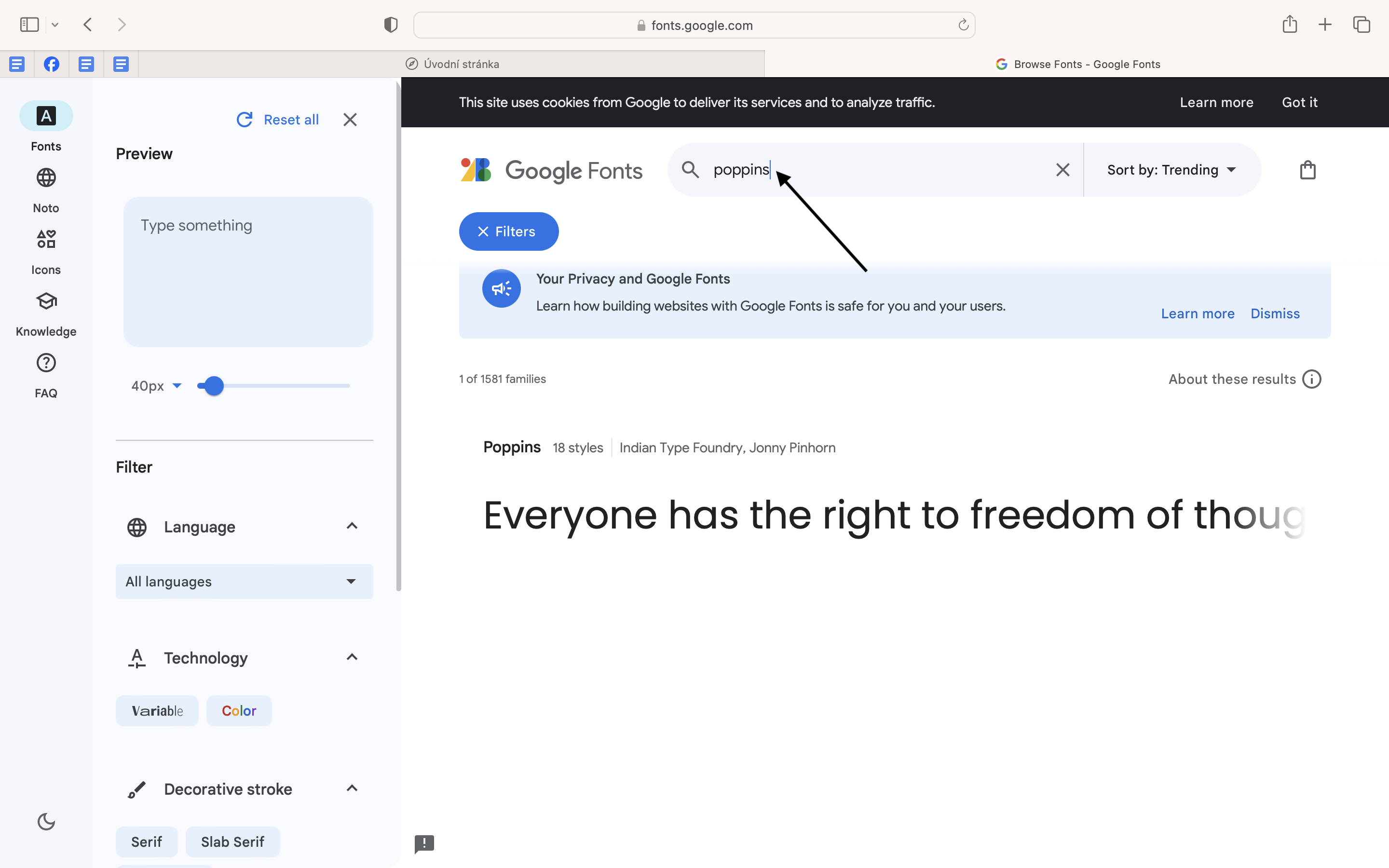
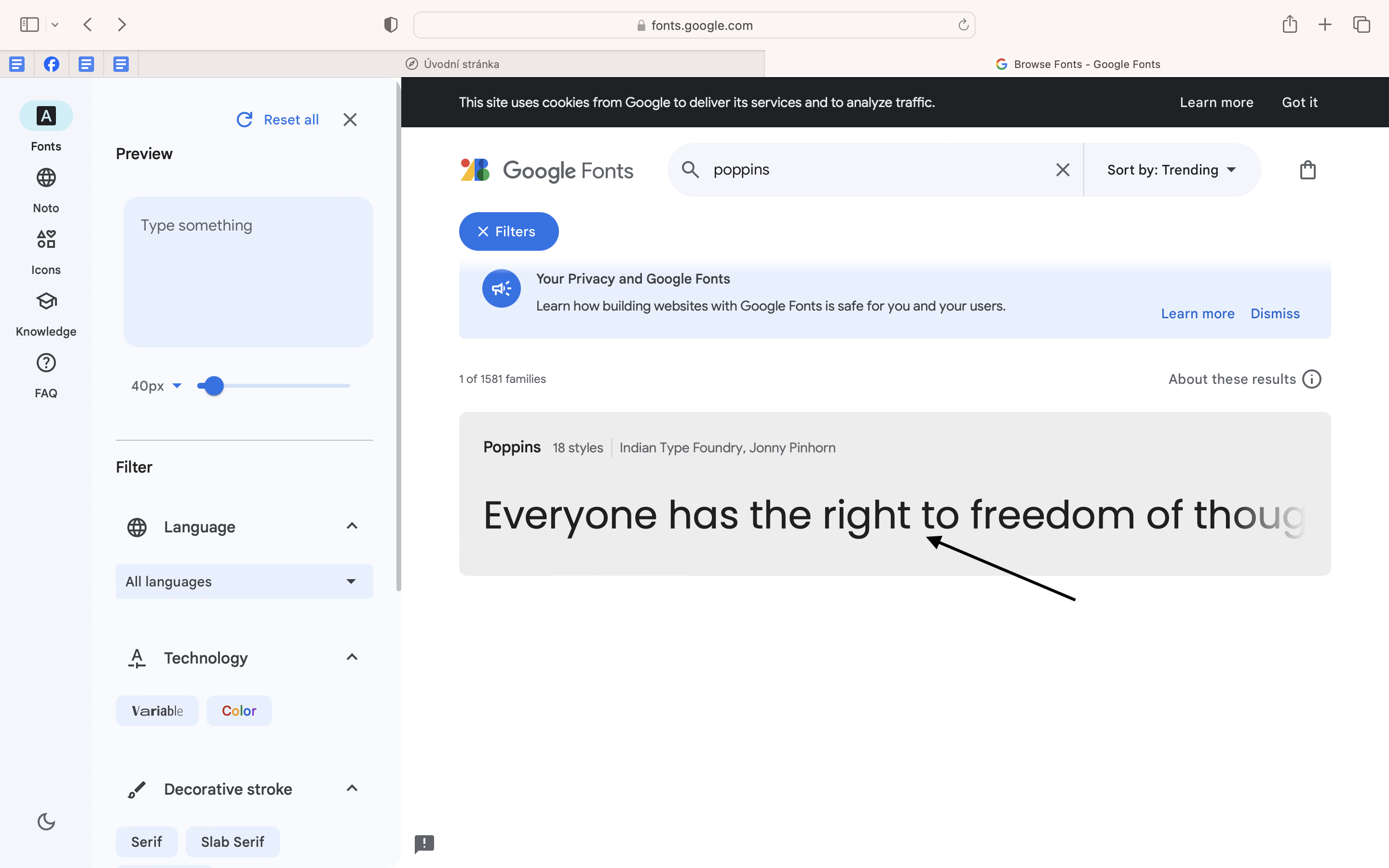
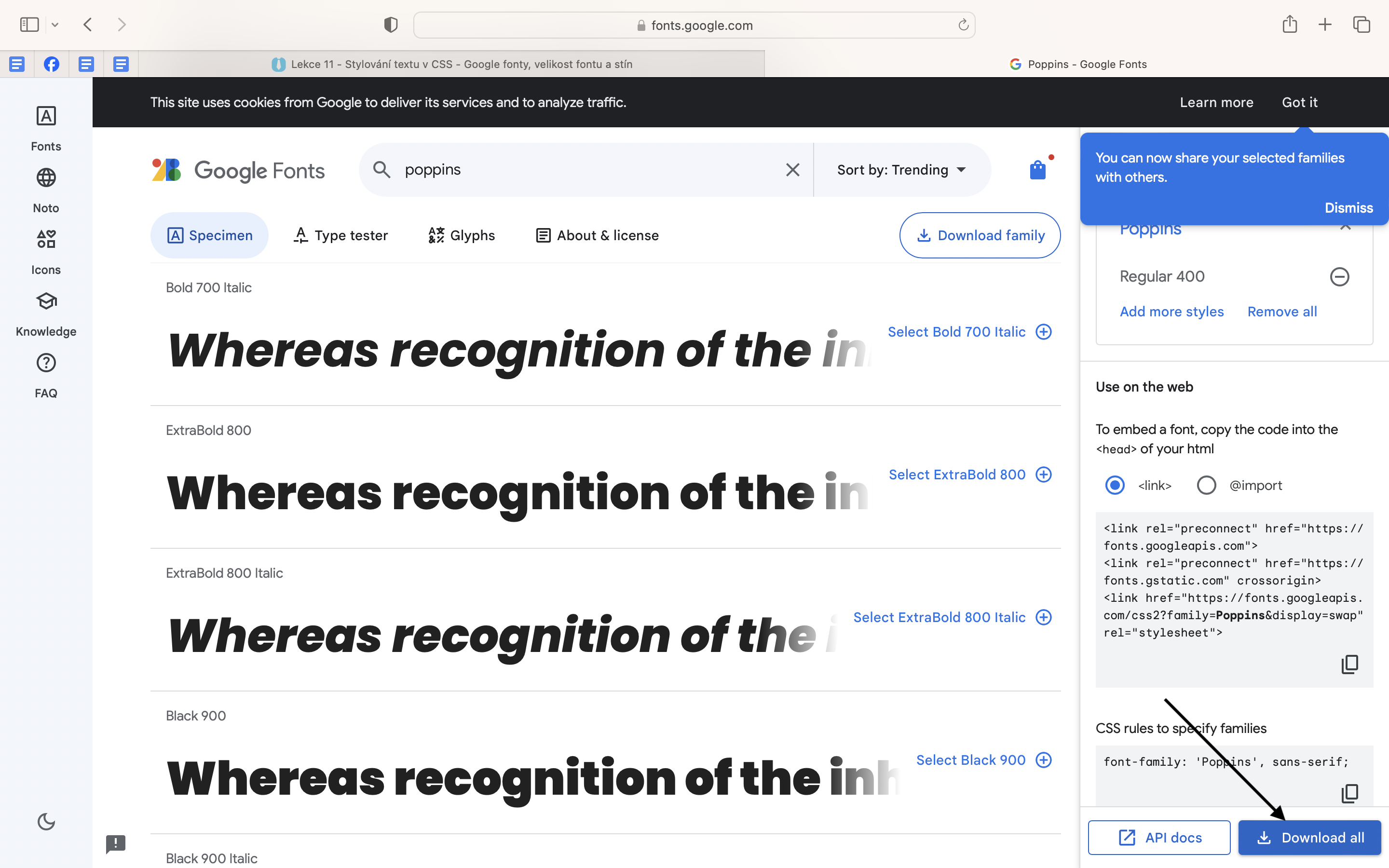
Přejděmě na odkaz zde.
vyhledáme font poppins

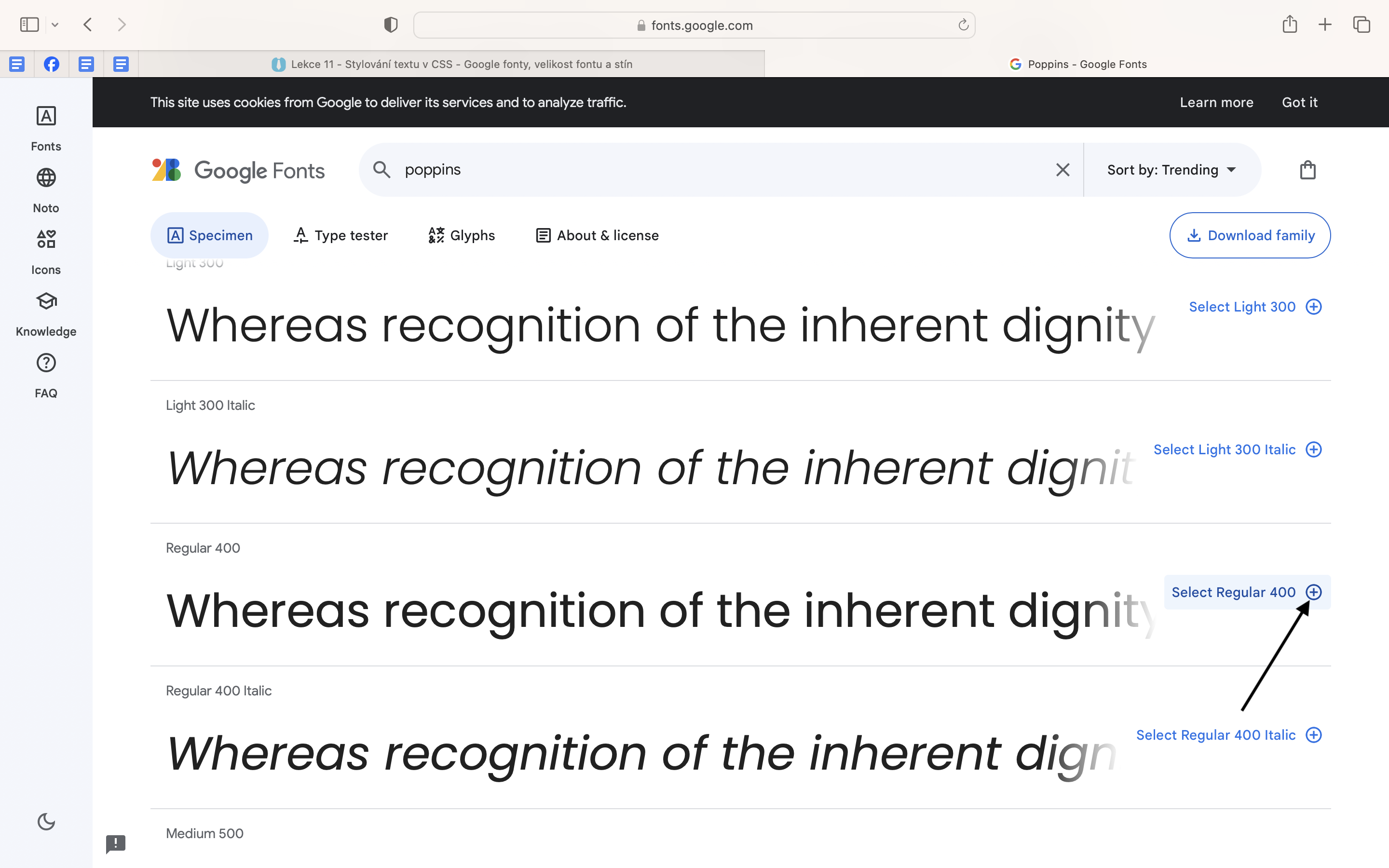
Rozklikneme nabídku fontů.

Vybereme regular 400, který použijeme na běžný text.

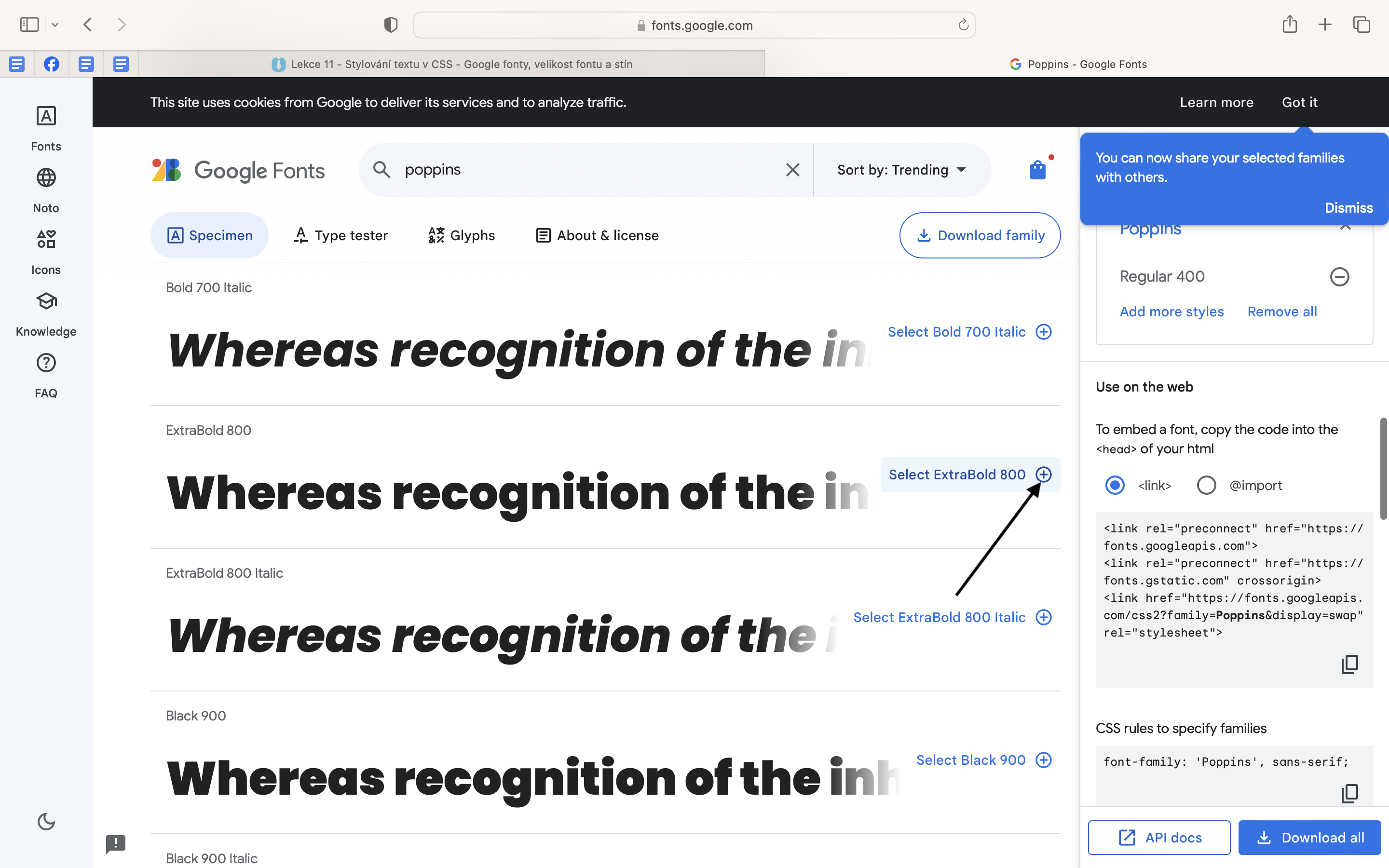
Přidáme do nabídky extra bold 800

Stáhneme vybrané fonty do složky.

Do složky HTML/clanek vytvoříme složku fonty
Soubor přesuneme do složky fonty, a rozbalíme zipový soubor.
Z fontů vybereme font Poppins-Regular.tff a Poppins-ExtraBold.tff.
Tyto dva fonty přesuneme do složky fonty. Cesta k souboru tedy bude HTML/clanek/fonty
Nyní nahrajeme fonty do souboru index.
Otevřeme si soubor clanek.css ve složce HTML/clanek, ve VisualStudio.
Do souboru clanek.css importujeme stažené fonty.
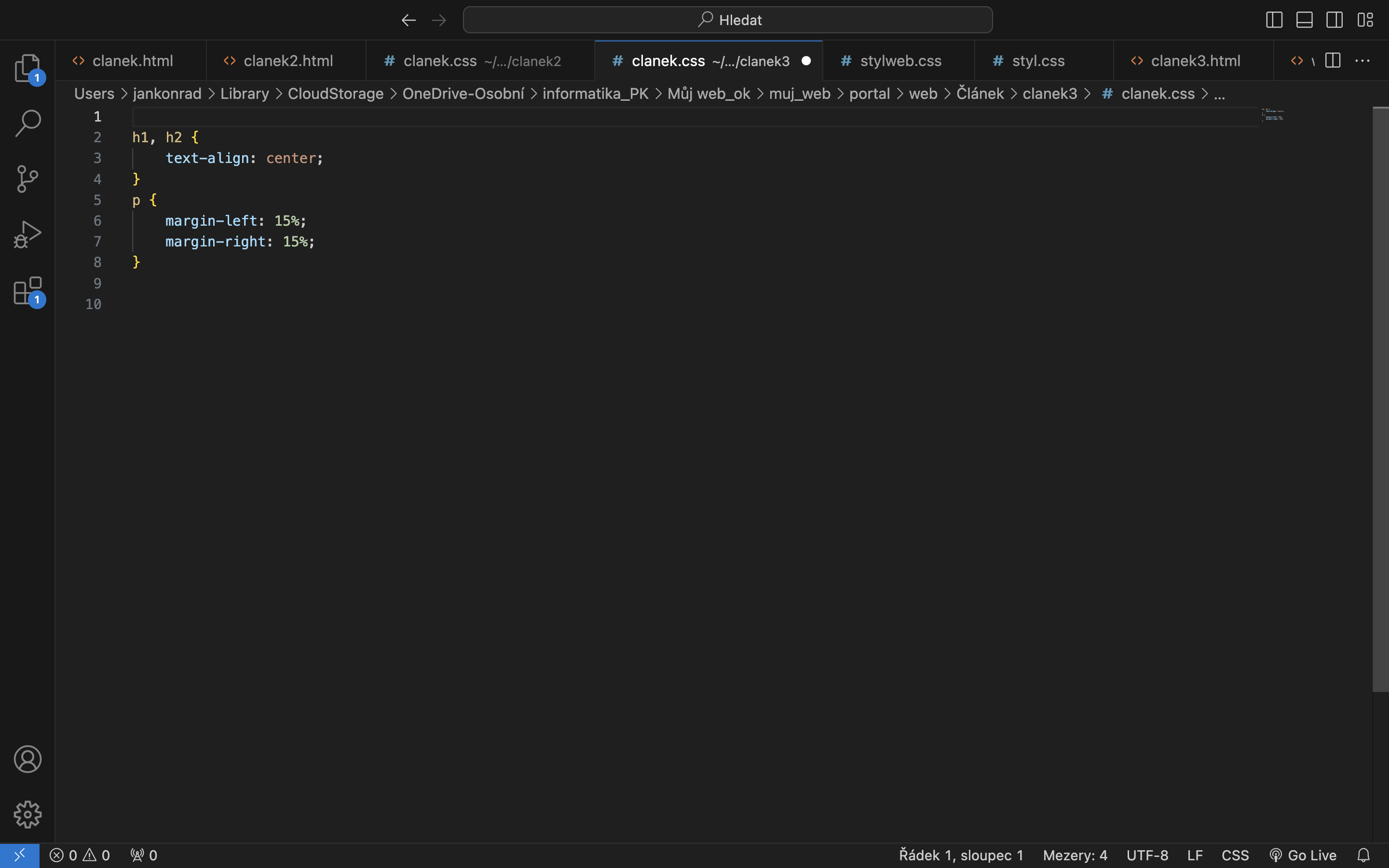
Začneme tíme, že odsadíme první řádek kódu na druhý řádek,
Abychom mohli importovat styly na první řádek.

Na první řádek napíšeme @font-face
Tíme definujeme, nový font v našem dokumentu.
Poté napíšeme složené závorky, a odentrujeme, abychom mohli definovat název a cestu k fontům.

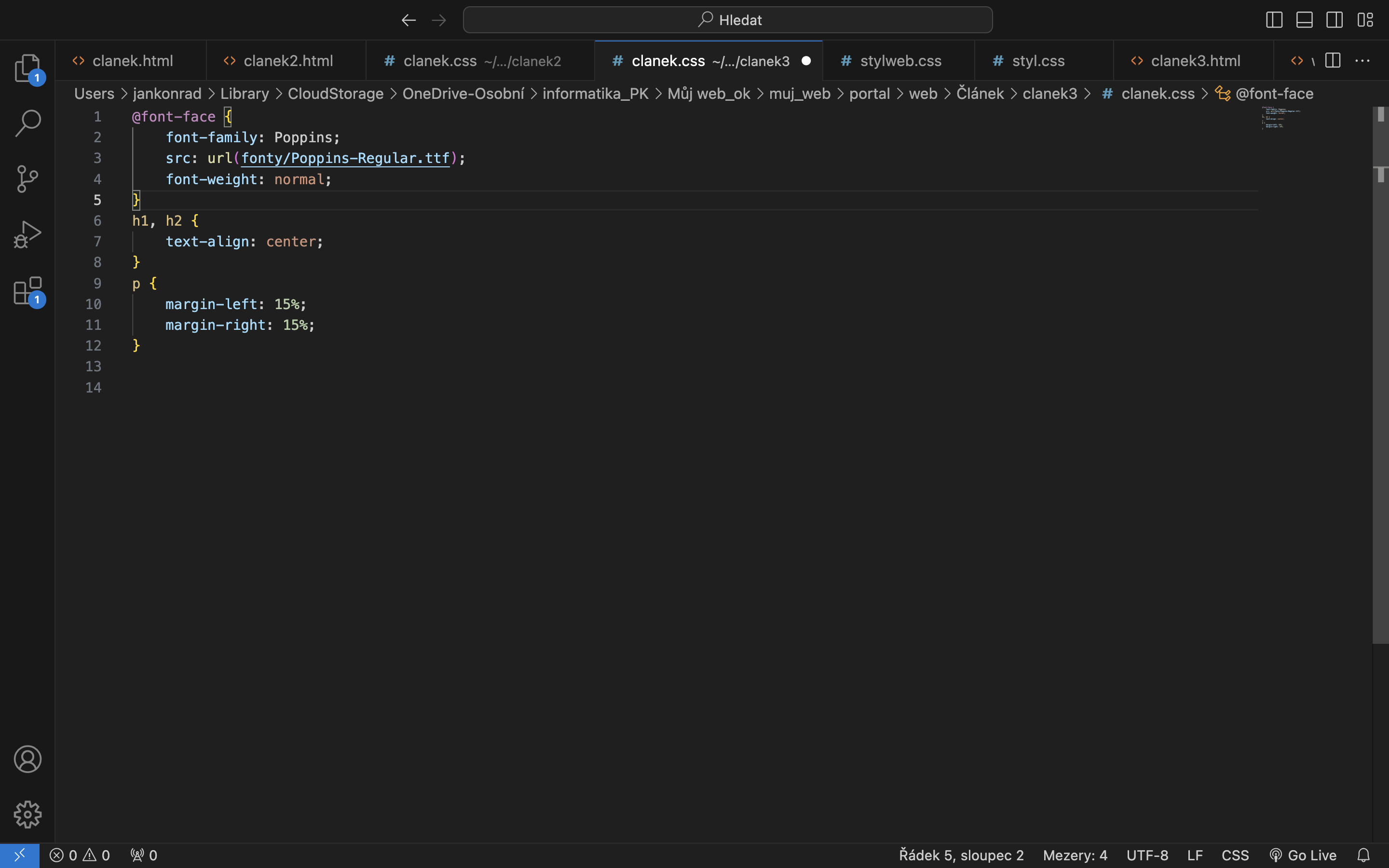
Na druhý řádek napíšeme kód font-family: Poppins;
Tím definujeme název fontu.
Na třetí řádek napíšeme kód src: url(fonty/Poppins-Regular.ttf);
Tím definujeme cestu k fontům.
Tam kde máme uložený soubor CSS, tak uvádíme cestu k dalším složkám.
V našem případě máme CSS soubor uložený ve složce HTML, tedy uvadíme cestu jen ke složce fonty.
Na čtrtém řádku definujeme tloušťku, jskou se nám bude font zobrazovat.
font-weight: normal;
Celý kód vypadá následovně.

Tím máme importovaný font do CSS souboru.
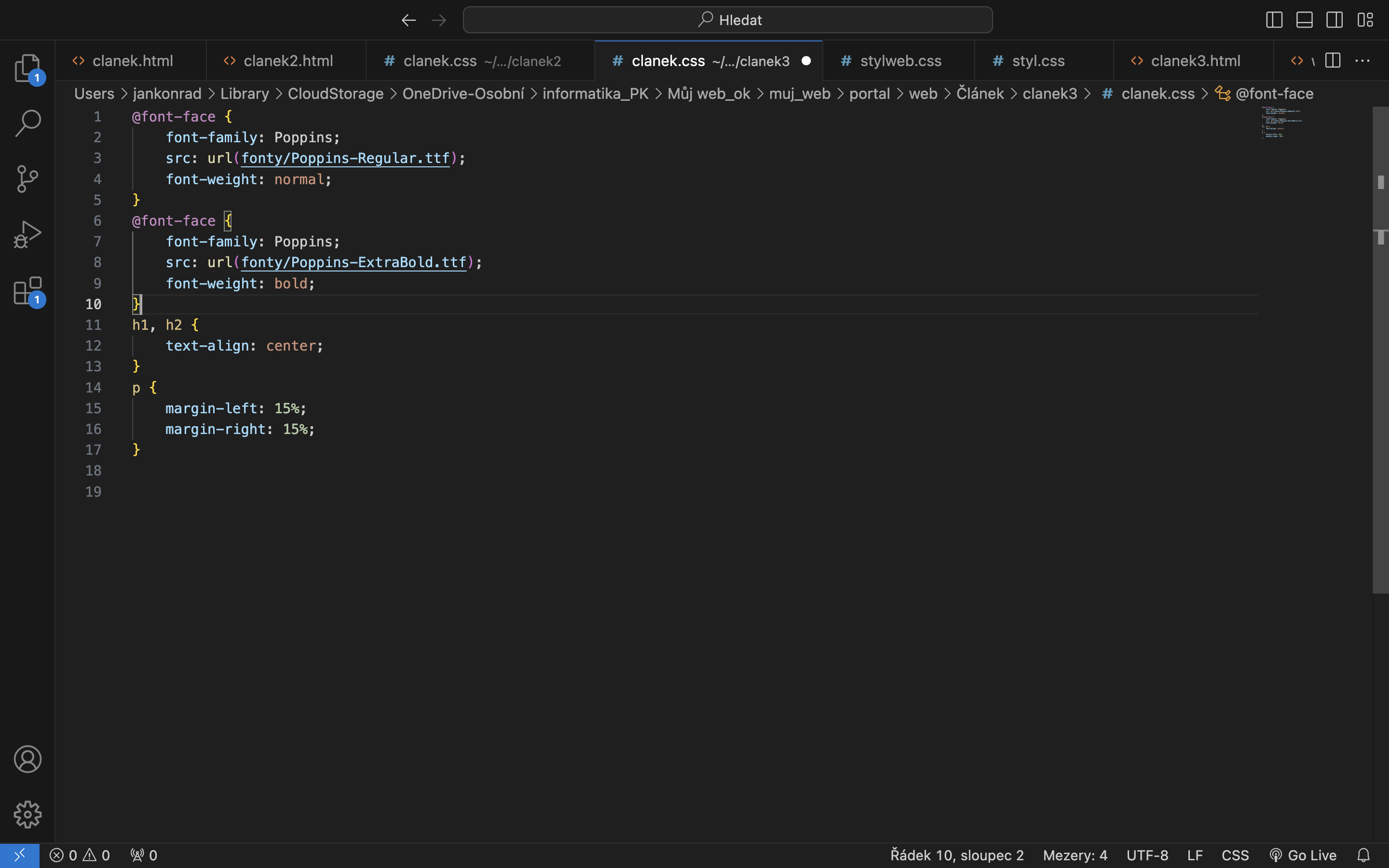
Nyní importujeme ještě font pro nadpisy.
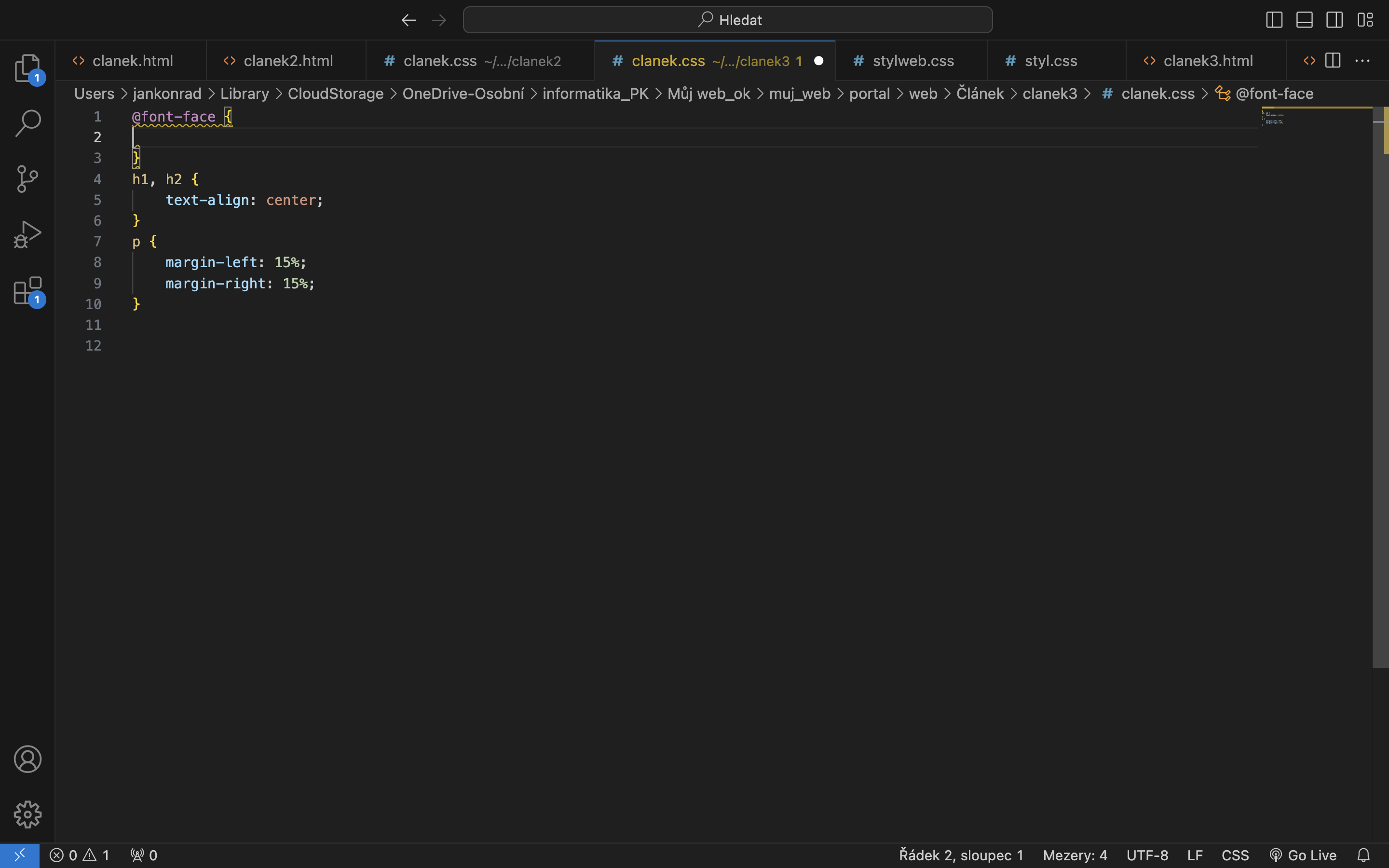
@font-face {
font-family: Poppins;
src: url(fonty/Poppins-ExtraBold.ttf);
font-weight: bold;
}
Změna je u cesty src, jelikož importujeme jiný font, a u zobravení fontu bold.
Celý kód vypadá následovně.

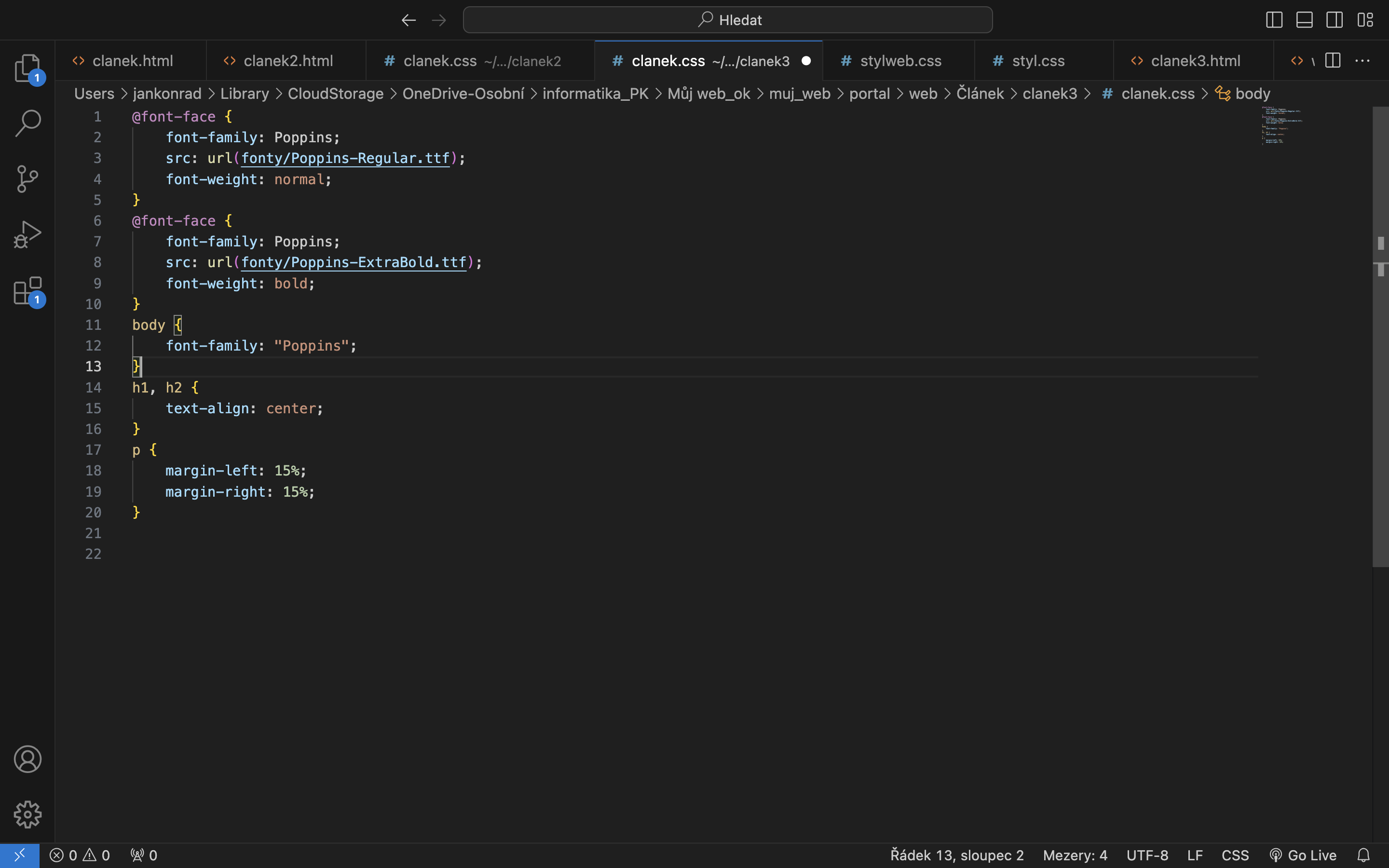
Nyní máme importované fonty, které použijeme v celém texu. Tedy je budeme stylovat v <body>
Tak jako u tagu <p>, napíšeme do CSS souboru body a napíšeme složené závorky. Mezi složené závorky použijeme enter.
napíšeme font-family: "Poppins"
Tím kódu řekneme, aby načetl pro cokoliv co je v <body> font Poppins, tedy font
který jsme nahráli do CSS souboru, a pojmenovali ho Poppins.
Celý kód bude vypadat následovně.

Nyní otevřte soubor index, ve složce clanek, a přesvěčte se, že se vám font nahrál.
Prohlížeč pozná, že fonty bold, jsou pro nadpisy, a fonty normal pro obyčejný text.
Proto nemusíme definovat pro nadpisy a obyčejné texty, fonty každá zvlášť.
Barva a velikost
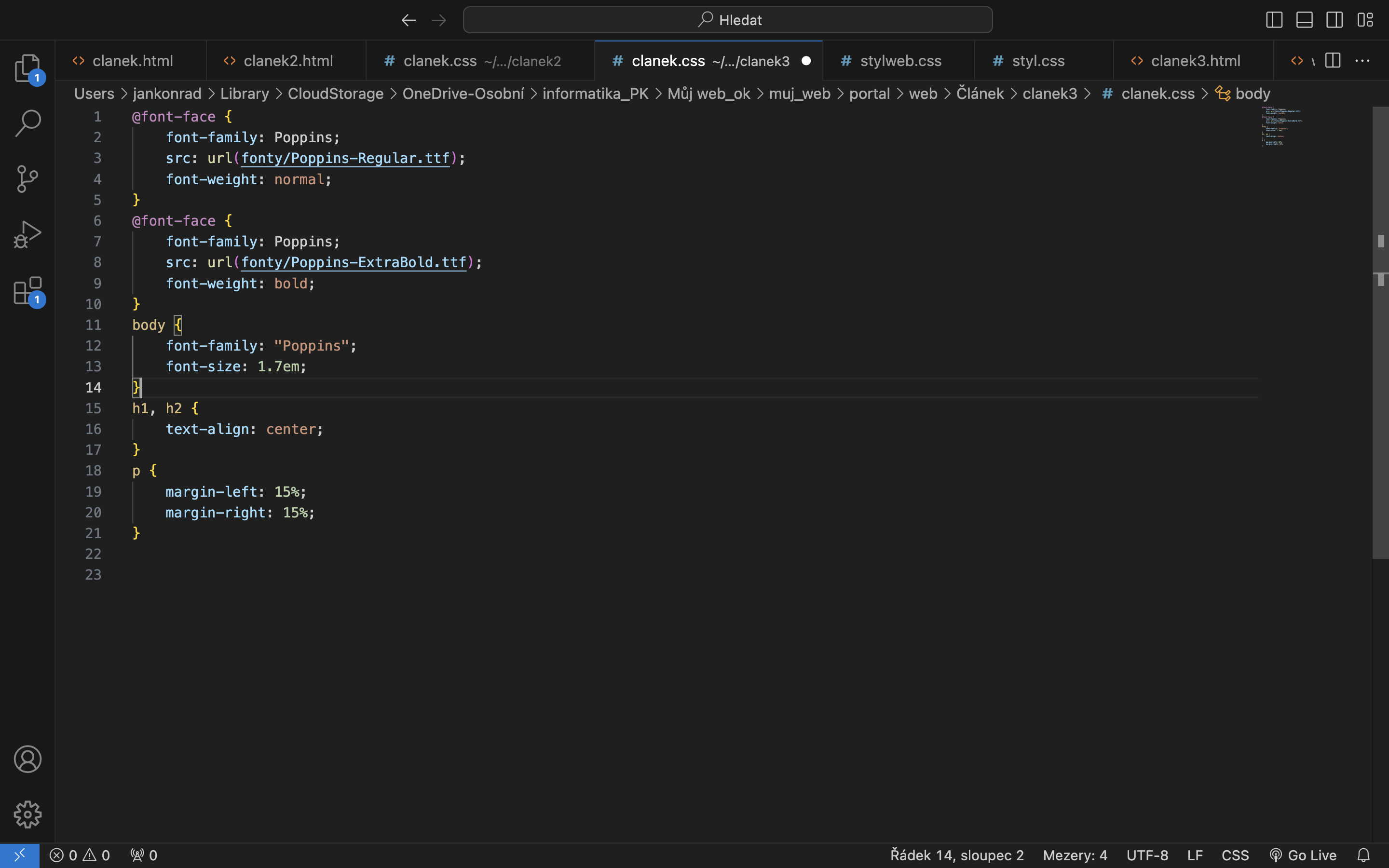
Velikost fontů, změníme tak, že do CSS souboru v selektoru body, přidáme vlastnost font-size.
Velikost můžeme udávat ve třech variantách, my použijeme druhou variantu em, jelikož je pro naše účely nejpraktičtější.
em nám určuje kolikrát je velikost písma vetší, než počáteční standartní písmeno velké "M".
Napišme do CSS souboru v selektoru body font-size: 1.7em
Nyní říkáme kódu, aby zvětšil původní velikost textu, o 70 % .

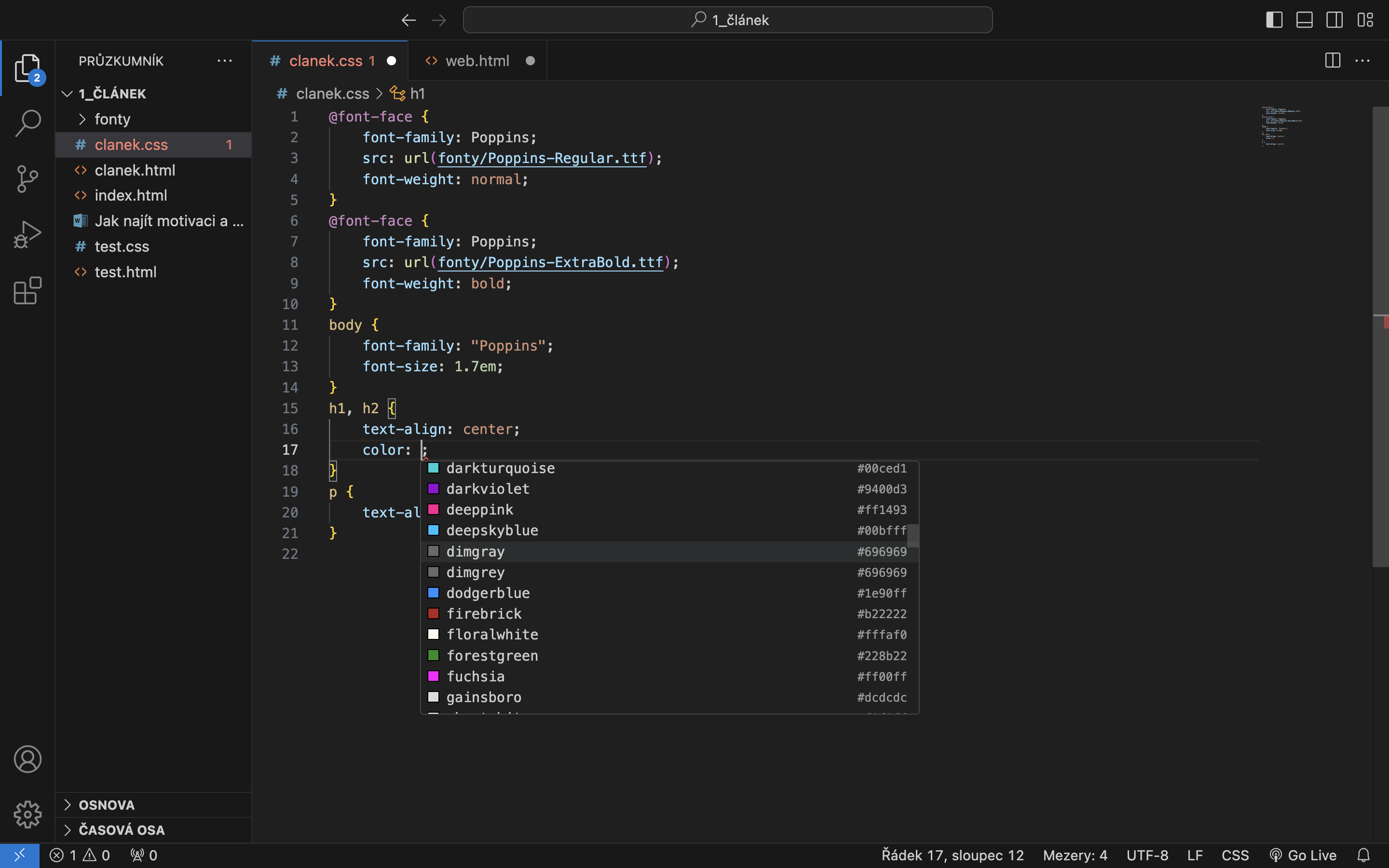
Dále můžeme upravit i barvu textu.
Budeme chtít změnit jen barvu nadpisů.
Barvu nadpisů upravíme tak, že přidáme do selektoru h1,h2 vlastnost color:
Z nabídky barev vybereme možnost dimgray, případně dle svých preferencí.

To by bylo k fontům a barvám v tomto kurzu vše.
3.3 - článek vkládání obrázků a CSS zarovnání. <img>
Pro vložení obrázku do html souboru použijeme tag <img>
Obrázky k tématu web, jsme si již vytvořily v kapitole Grafika a video.
Použijeme složku na našem cloudu ve složce grafika a video/web.
Zkopírujte složku, a vložte do skožky web/clanek
Nyní máme ve složce připravené obrázky ke vložení do HTML souboru.
Otevřeme si VisualStudio a v něm soubor index, ve složce web/clanek.
Obrázek vložíme pod druhý odstavec, pod text několik klíčových tipů:

Odentrujeme, a vložíme prvek <img>
napište img, a potvrďte klávesou ENTER.
VisualStudio, vám automaticky vytvoří cestu k souboru SRC, a ALT.

src, je cesta k souboru, tedy zde zadáme cestu k obrázku v naší složce, kde máme soubor HTML.
alt, je popis obrázku, tedy se zobrazí název obrázku, když uživatel obrázek stáhne, nebo na něj přetáhne kurzor myši.
Primárně však alt, slouží pro vyhledavače. Pokud uživatel zadá jméno obrázku do vyhledavače, může se obrázek vyhledat i se zdrojem
kde je obrázek uložen.
Nyní do src (cesty), zadáme cestu k souboru. clanek/obrazkyweb/název_souboru_png.
Obrázek 1, vložte pod text několik klíčových tipů:

Přesvěčte se, že máte obrázek nahraný tím, že otevřete soubor index.html
Jelikož máme v CSS nastylované, že všechny prvky v tagu <p>,
se budou zarovnávat na střed, tak i obrázek by se nám měl zarovnat na střed,
jelikož je mezi tagy <p>.
Další obrázky, budeme vkládat pod následující odstavce, jednotlivých kapitol.
V první kapitole vložíme obrázek 2, pod text : původně přitáhlo, a hledejte nové inspirace.

Úkol k cvičení 1 (Článek)
přidejte obrázky pod odstavce následujících kapitol.
- obrázek 9, vložte pod kapitolu Reflektujte a oslavujte úspěchy (desátý odstavec)
3.4 - Článek - responzivní stylování obrázků, finální stylování textu v CSS </table>
Nyní se nám web zobrazuje na standartních monitorech správně,
ale ve chvíly, kdy zkusíme zmenšit zobrazovací okno, tak se nám obrázky nepřizpůsobí velikosti okna.
Použijeme k tomu stylování v CSS.
Otevřeme si soubor clanek.css
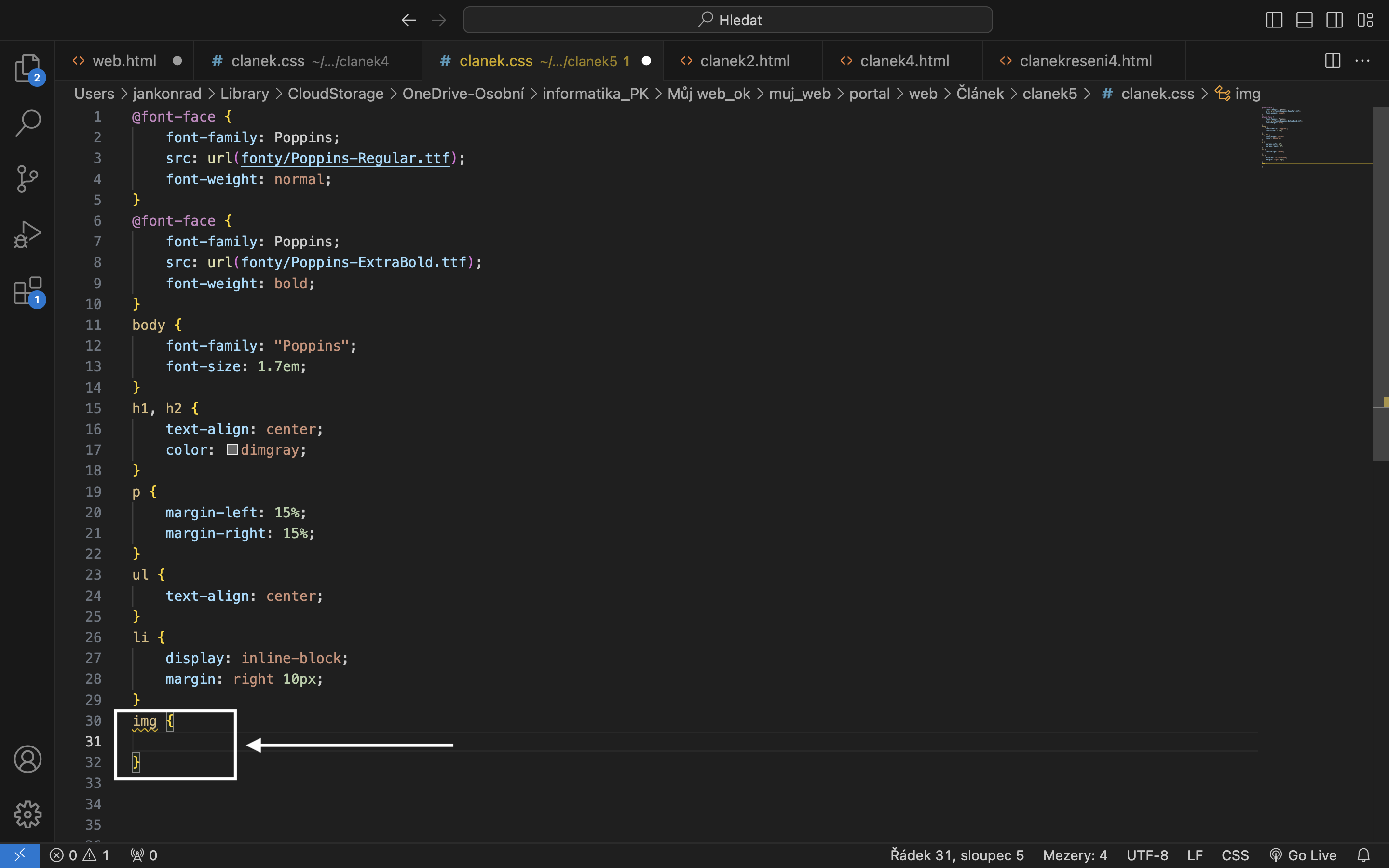
Přidáme na konec kódu selektor img {}.

Nyní napíšeme, jak budeme chtít obrázek zobrazit.
Jednou z nejjednoduších variant, jak zachovat poměr stran u obrázku, je definovat jeho velikost v procentech.
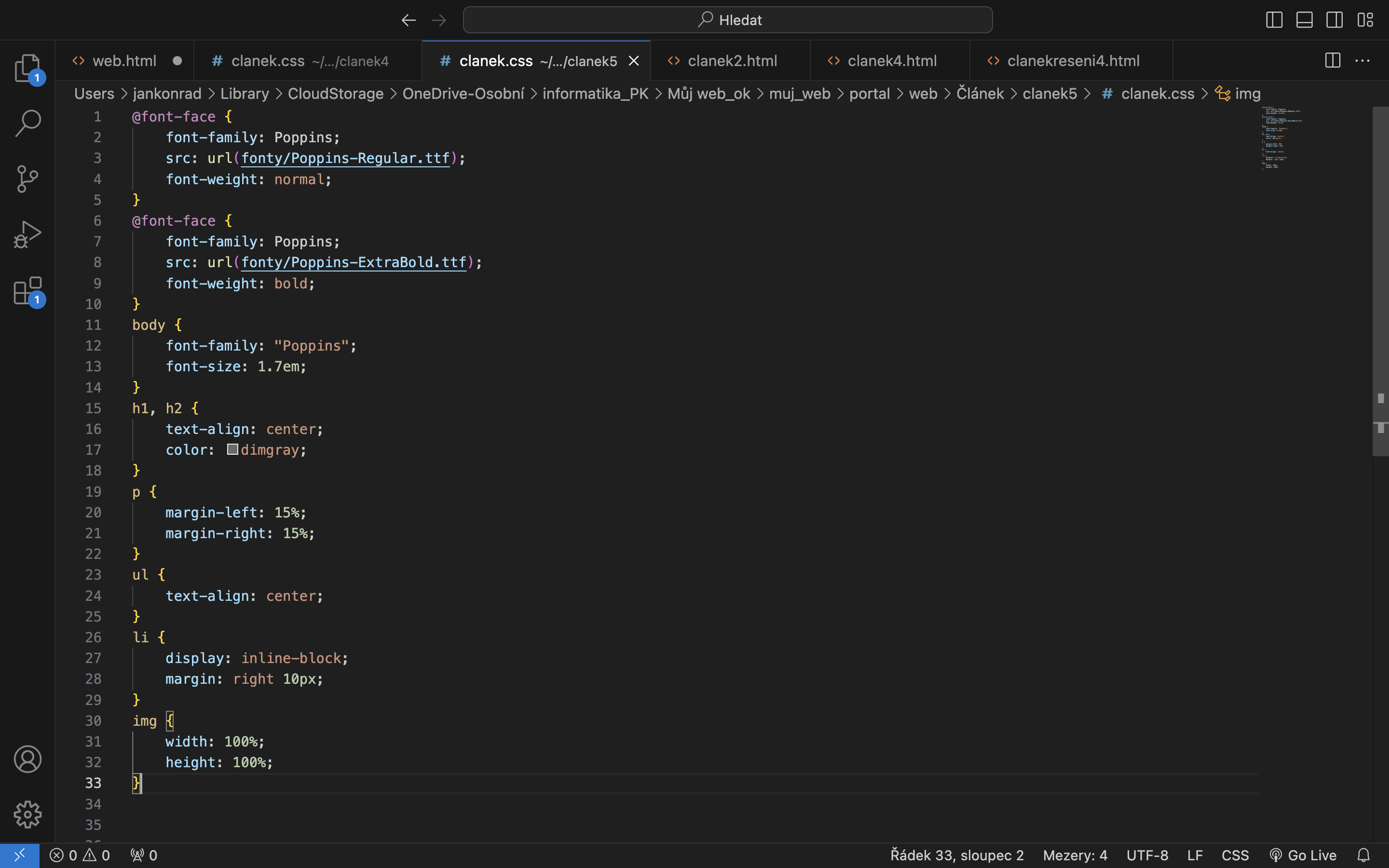
Do selektoru napíšeme vlastnost width : 100%;
Tím jsme definovaly, že obrázek se bude zobrazovat v jeho šířce na 100 %, jeho původní velikosti. (1080px)
Když budeme okno rozšiřovat, nebo zúžovat, obrázek se bude stále zobrazovat v původní velikosti 1080 pixelů,
ale jeho velikost se bude škálovat podle toho, na jakém zobrazovacím zařízení, se bude zobrazovat.
Připíšeme do selektoru img, i pravidla pro zobrazování výšky obrázků

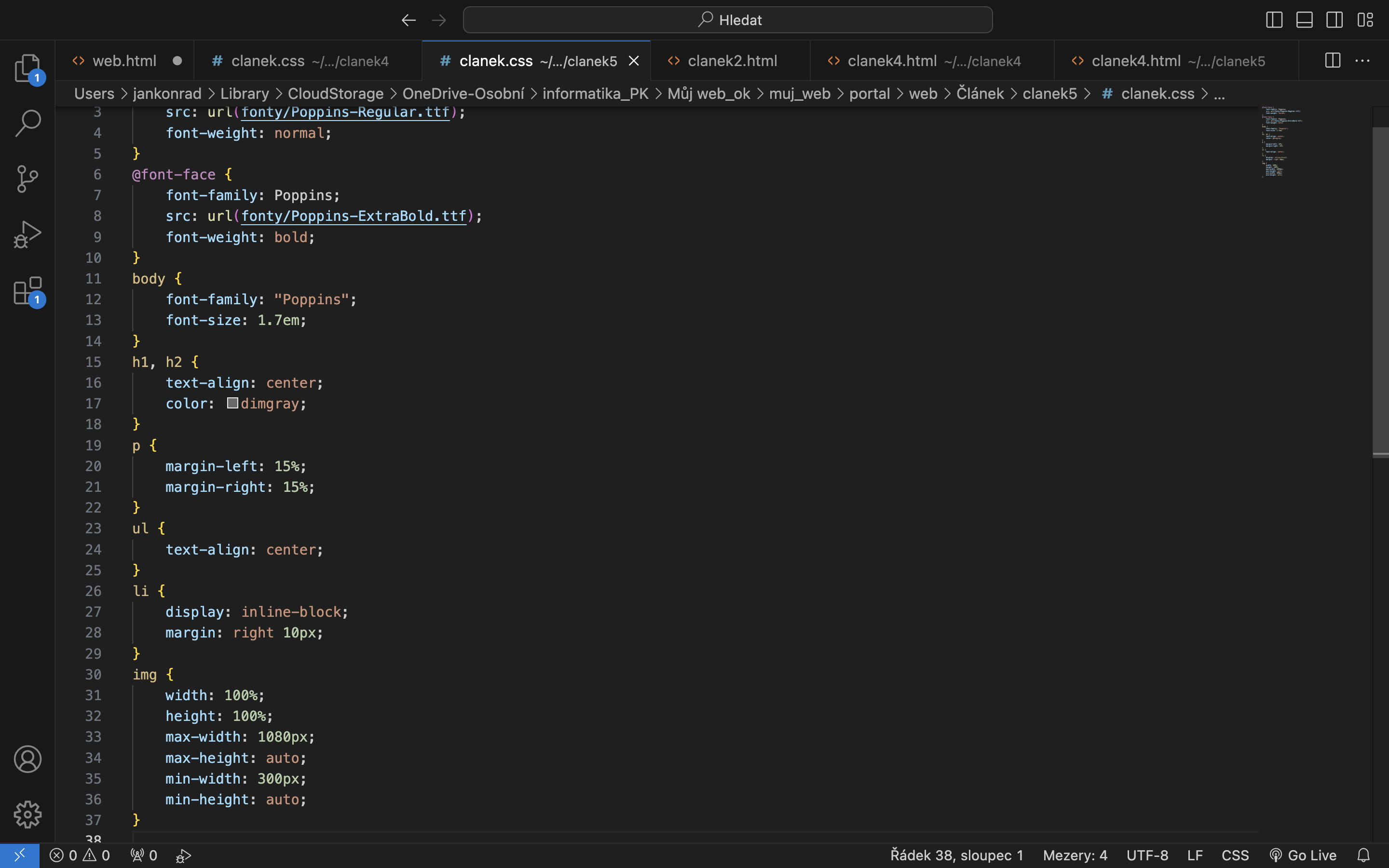
Aby se nám obrázky zobrazily i na mobilech správně, tak je potřeba definovat maximální, a minimální zobrazení v pixelech.
Do selektoru img, dopíšeme kód pro maximální šířku zobrazení 1080 pixelů. To je původní rozměr obrázku.
max-width:1080px;
, a výšku necháme auto. min-height: auto;.Nyní nastavíme minimální šířku zobrazení. min-width: 300px;, a výšku necháme auto, min-height: auto;

Nyní se nám budou obrázky na stránce škálovat podle toho, na jakém zařízení se budou zobrazovat.
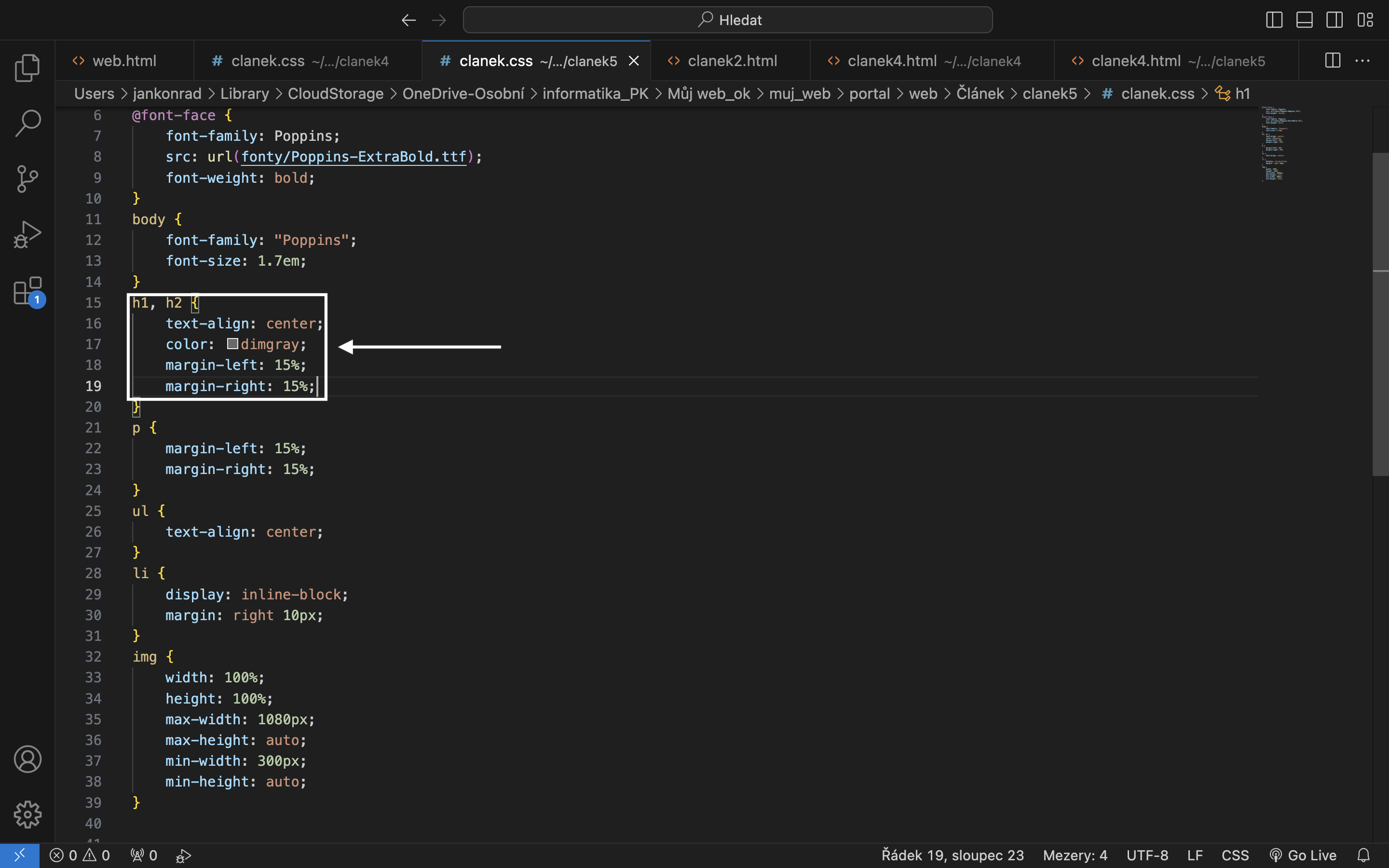
Nakonec upravíme stylování nadpisů.
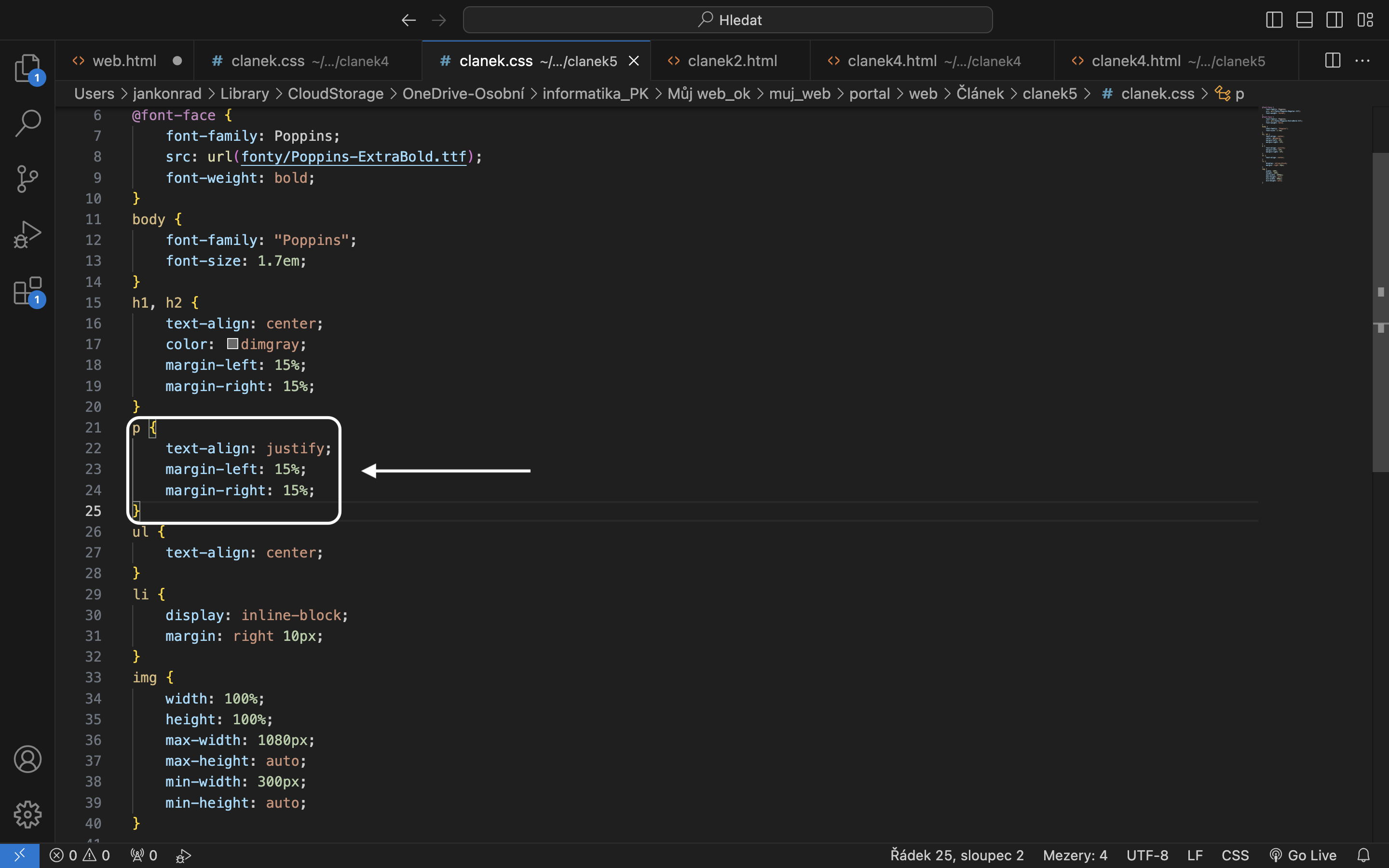
Do selektoru h1,h2, přidáme pravidla pro okraje stránky.
margin-left: 15%;
margin-right: 15%;

Upravíme selektor p, ve kterém budeme odstavce zarovnávat do bloku.(justify)
text-align: justify;

Nyní máme kompletně nastylovaný dokument, a to by bylo ke kapitole článek vše.
4 - Kalendář <iframe>
Vytvoříme novou složku, ve složce web "kalendář"
Cesta k souboru bude web/kalendář
Ve VisualStudiu vytvořte nový soubor index.html, do složky kalendář.
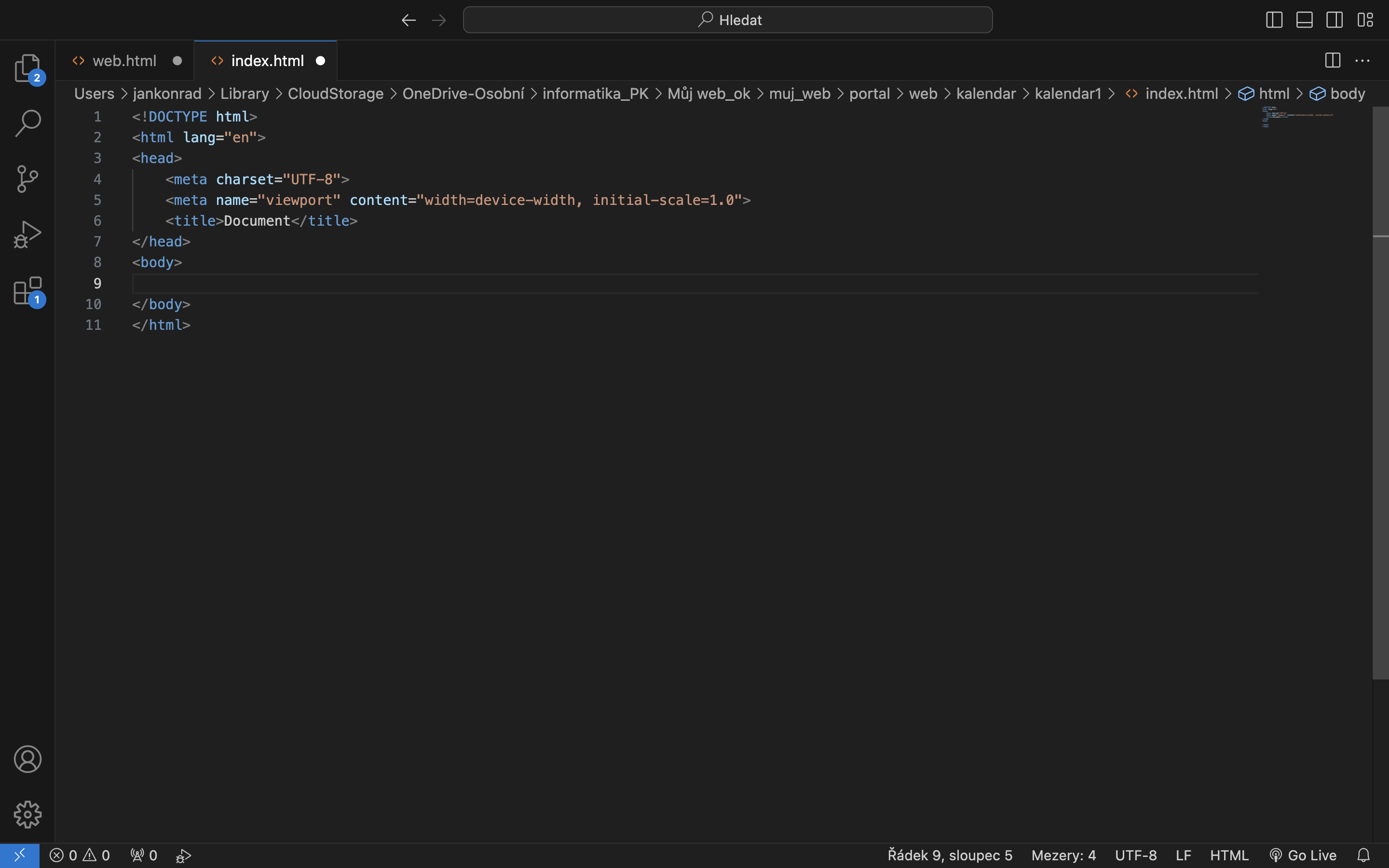
Připomeňme si vytvoření základní struktury v novém dokumentu.
Do prázdného dokumentu index.html, napíšeme na první řádek znak vykřičníku !, a potvrdíme klávesou ENTER.


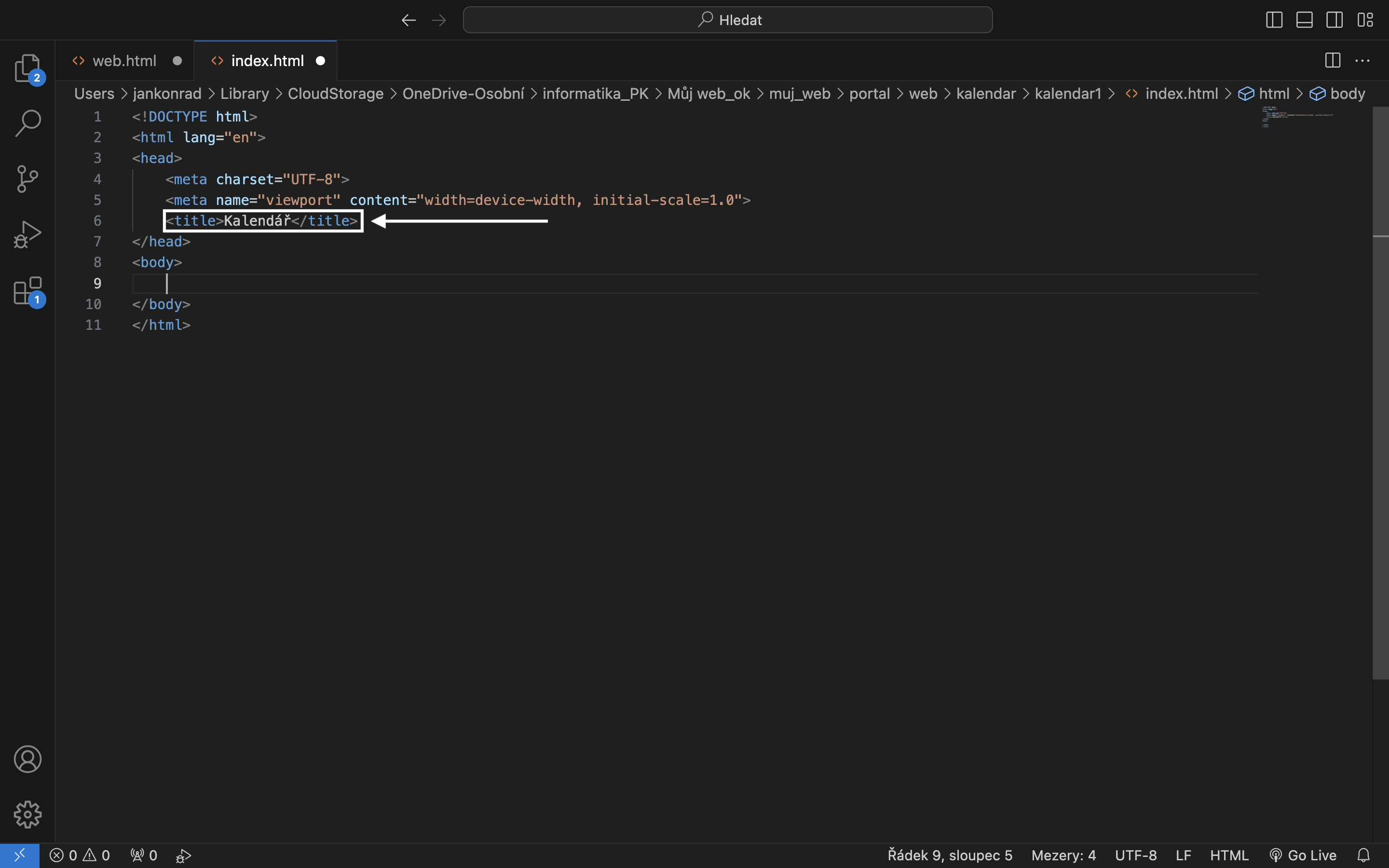
Mezi tagy v head <title>, napíšeme Kalendář

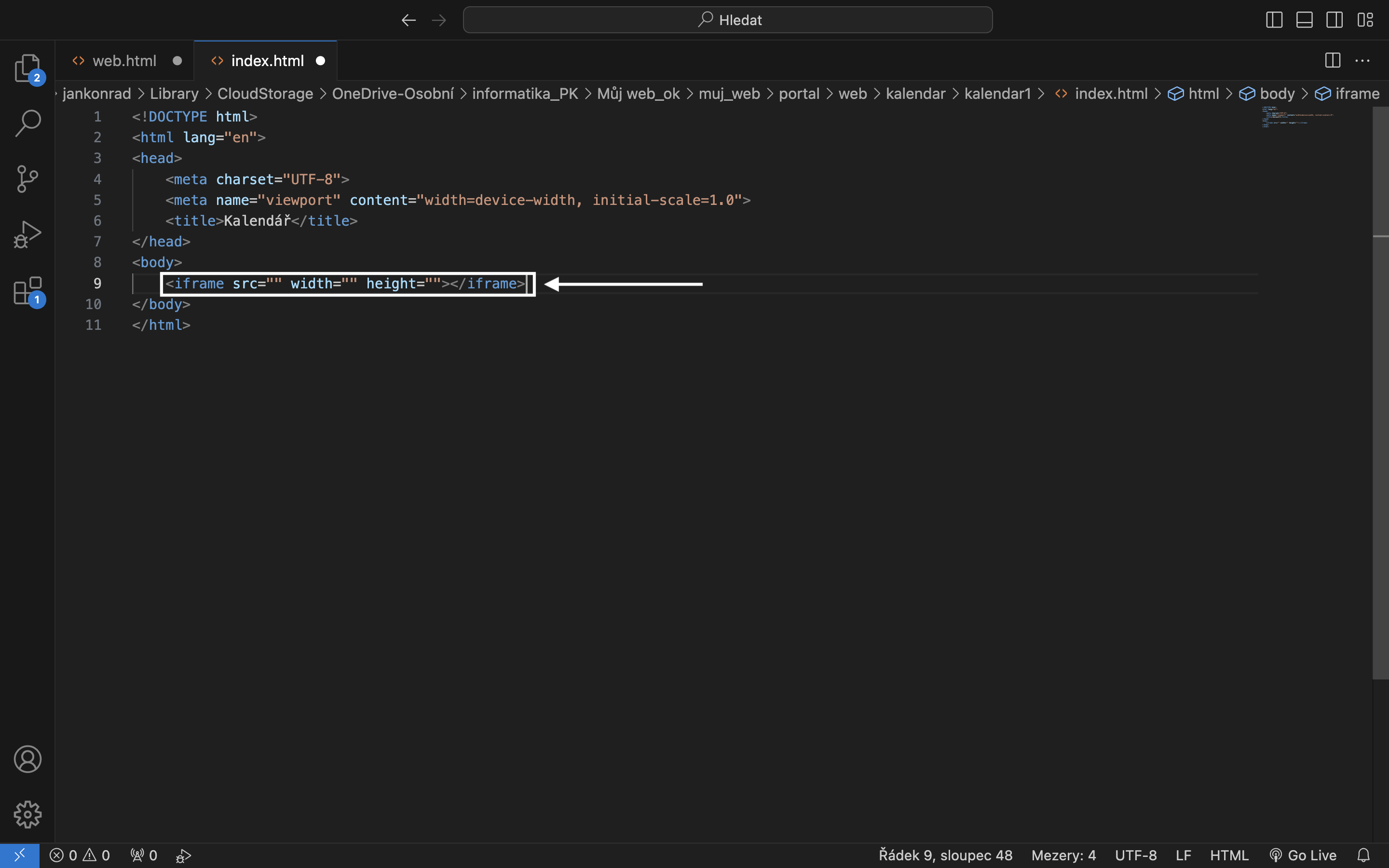
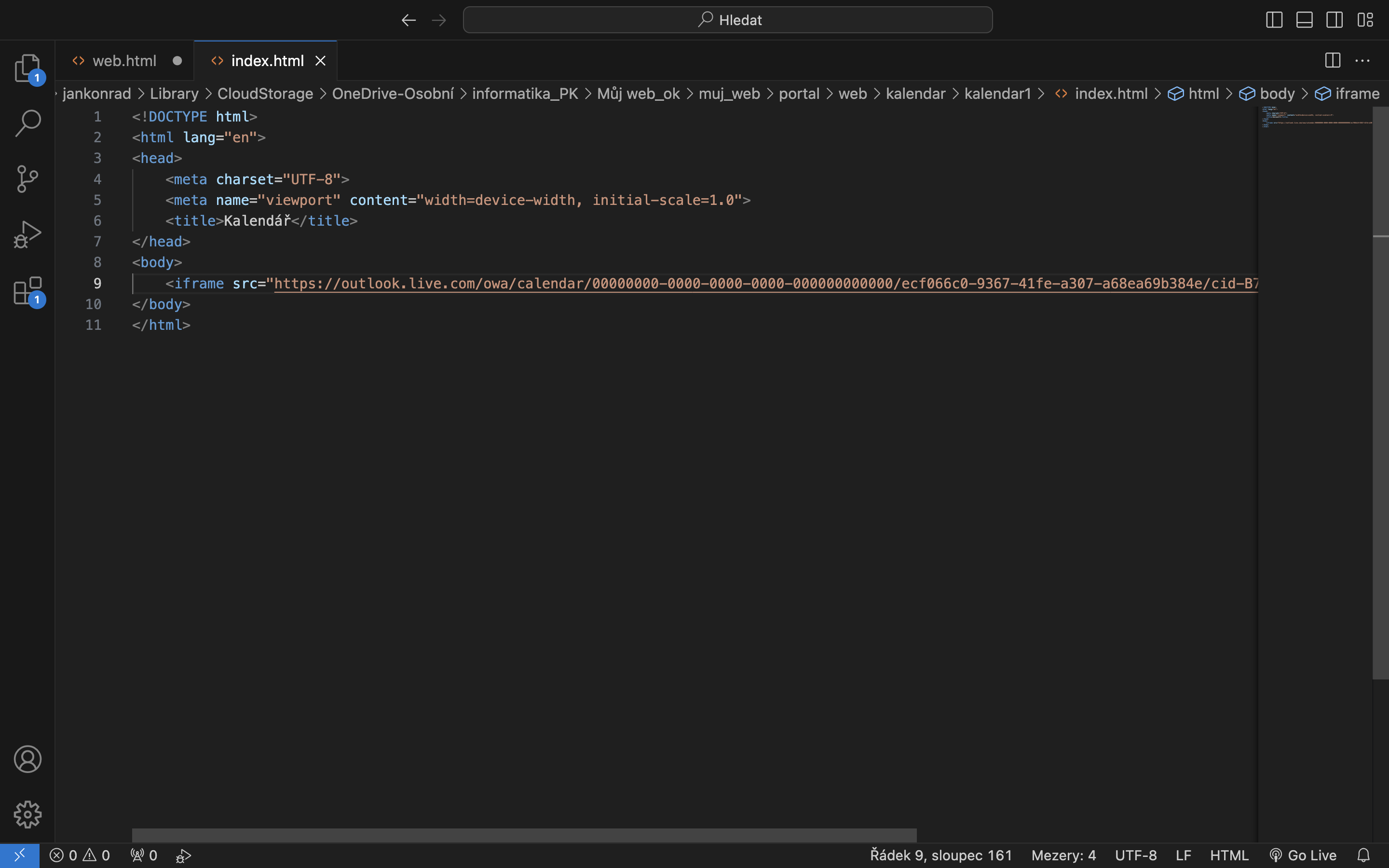
Nyní vložíme pdo těla stránky <body> prvek <iframe>
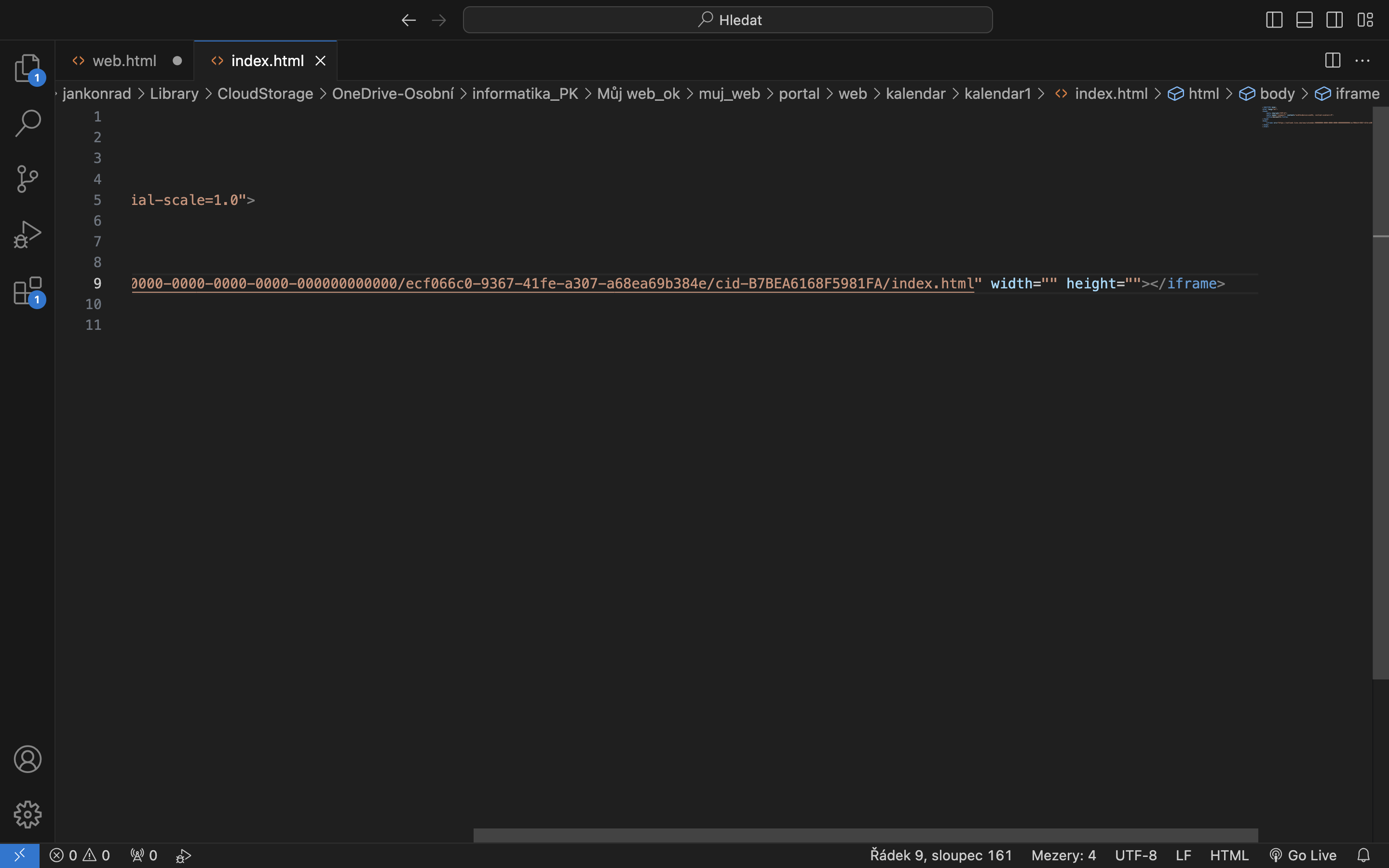
Definujeme cestu src, šířku width, a výšku height, budeme stylovat v CSS.

Co to je ten iframe?
Iframe je pole, které nám umožní zobrazit obsah z jiné stránky, například youtube.
V našem případě, budeme zobrazovat kalendář, který jsme si vytvořily, pomocí aplikace kalendář u Microsoftu.
Uvedeme nejdřív cestu k našemu kalendáři. Přejděme na prostředí 365 kliknutím na odkaz zde.
Přihlašte se, a otevřete v aplikačním menu aplikaci kalendář.
Aplikaci kalendář, jsme si už představovali v rámci kurzu, v záložce aplikace.
Otevřte si váš kalendář, který budeme sdílet.
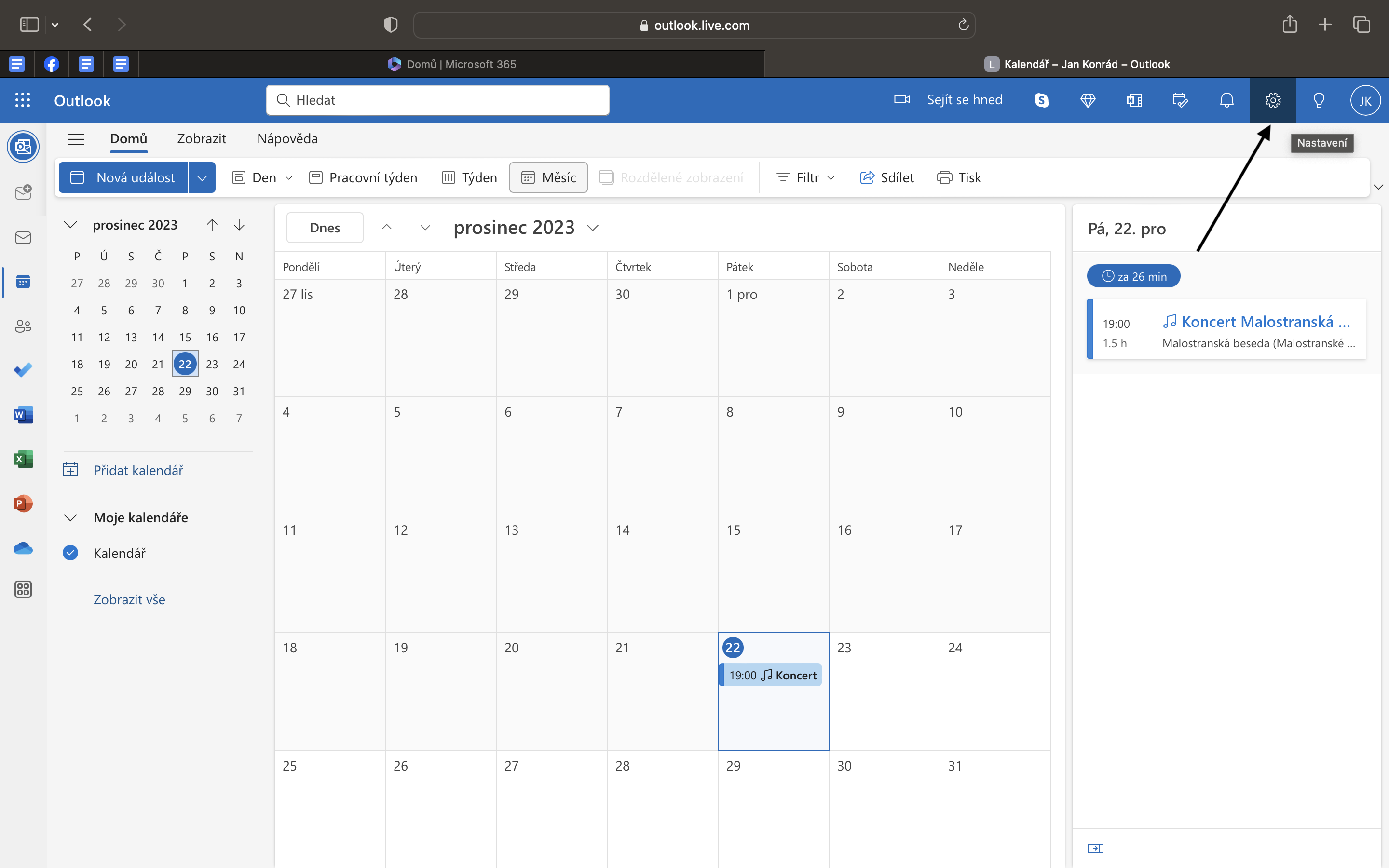
Klikneme na ozubené kolečko nastavení kalendáře


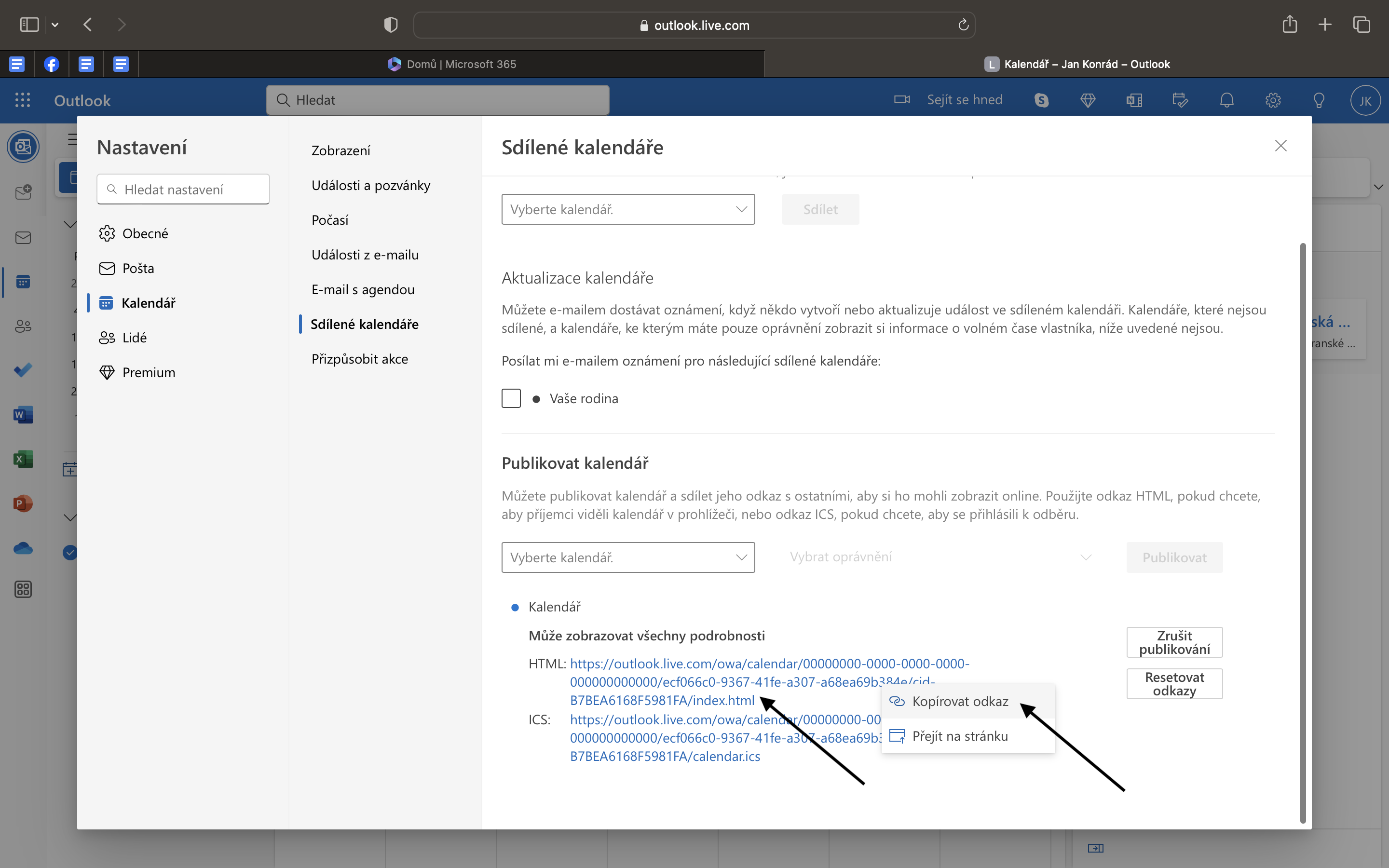
Klikneme na odkaz HTML, a zkopírujeme odkaz do schránky.

Zkopírovaný odkaz, vložíme do tagu iframe, mezi uvozovky src (cesta k odkazu)


Nyní máme nasdílený kalendář, na svých stránkách, teď kalendář nastylujeme tak, aby se nám zobrazoval správně jak na malých, tak velkých zobrazovacích zařízeních správně.
Vytvořme si ve složce kalendář nový soubor styl.css.
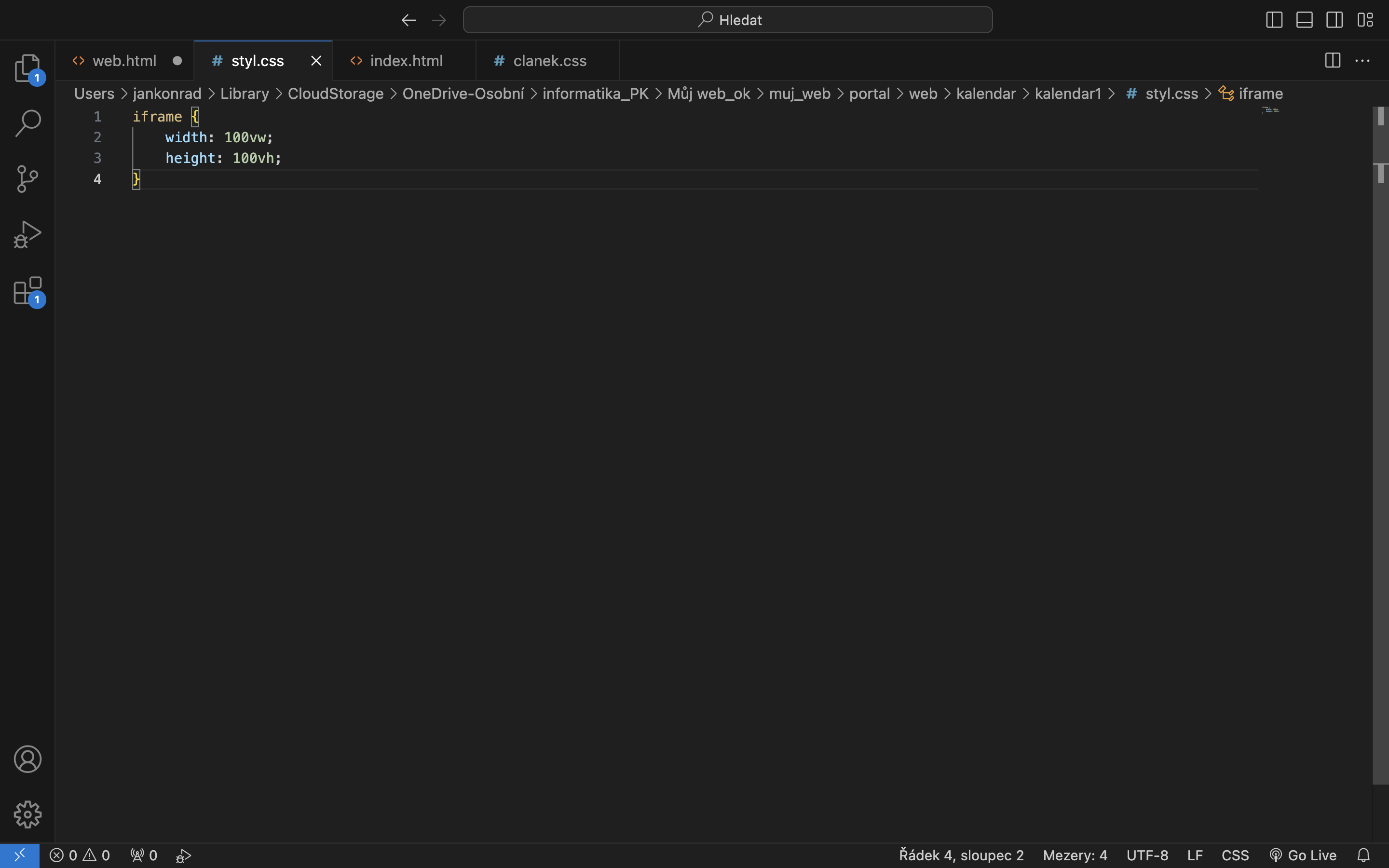
V souboru styl.css, vytvoříme typový selektor iframe {}.
Do selektoru iframe, nastavíme parametry pro zobrazování výšky, a šířky.
width: 100vw;, pro šířku zobrazení 100%. To znamená, že se nám bude iframe zobrazovat na 100%, jeho původní velikosti.(na celou šířku zobrazovací plochy)
height: 100vh;, pro výšku zobrazení 100%. To znamená, že se nám bude iframe zobrazovat na 100%, jeho původní velikosti. (na celou výšku zobrazovací plochy)
vw = vieport width
vh = viewport height

Nesmíme zapomenout připojit soubor styl.css k souboru index.html

4.1 - Kalendář - tlačítka, odeslání formuláře, výběrové menu s časem
<button type="button"
<label>
<select>
<option>
<label>
<select>
<option>
Vytvoříme kontaktní formulář, který uživately umožní vybrat možnosti pro rezervaci termínu.
Rezervace, bude sloužit jak pro soukromou výuku, tak případné objednání kapely.
Uživatel vybere z nabídky termín, a čas návštěvy, nebo projekce.
Poslední tláčítko bude sloužit pro odeslání e-mailu, na váš e-mail.V této lekci, si tlačítka jen nastylujeme pomocí CSS, a vytvoříme text pomocí HTML.
V následujících lekcí, k souboru připojíme JavaScript, který nám tlačítka udělá funkčí.
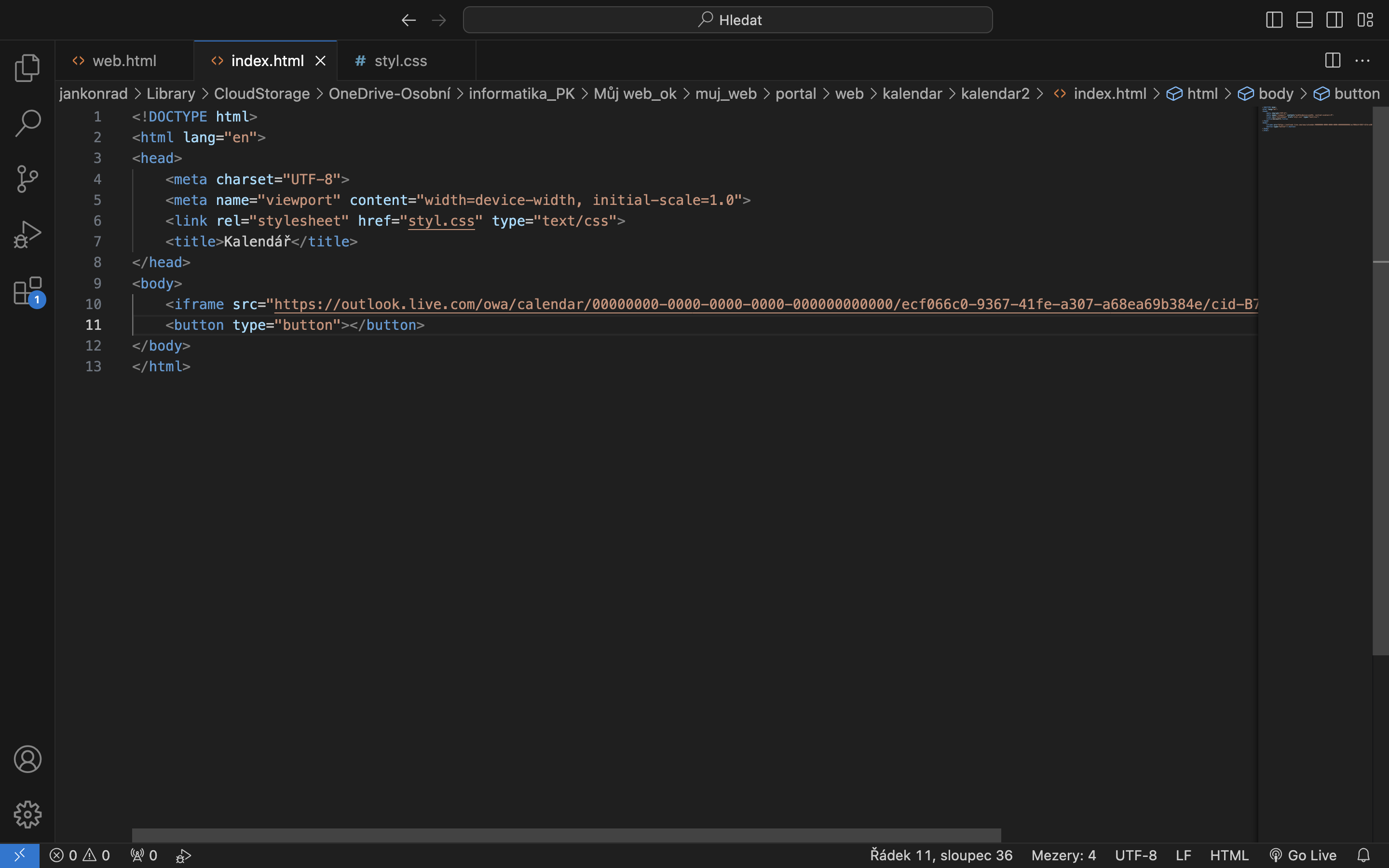
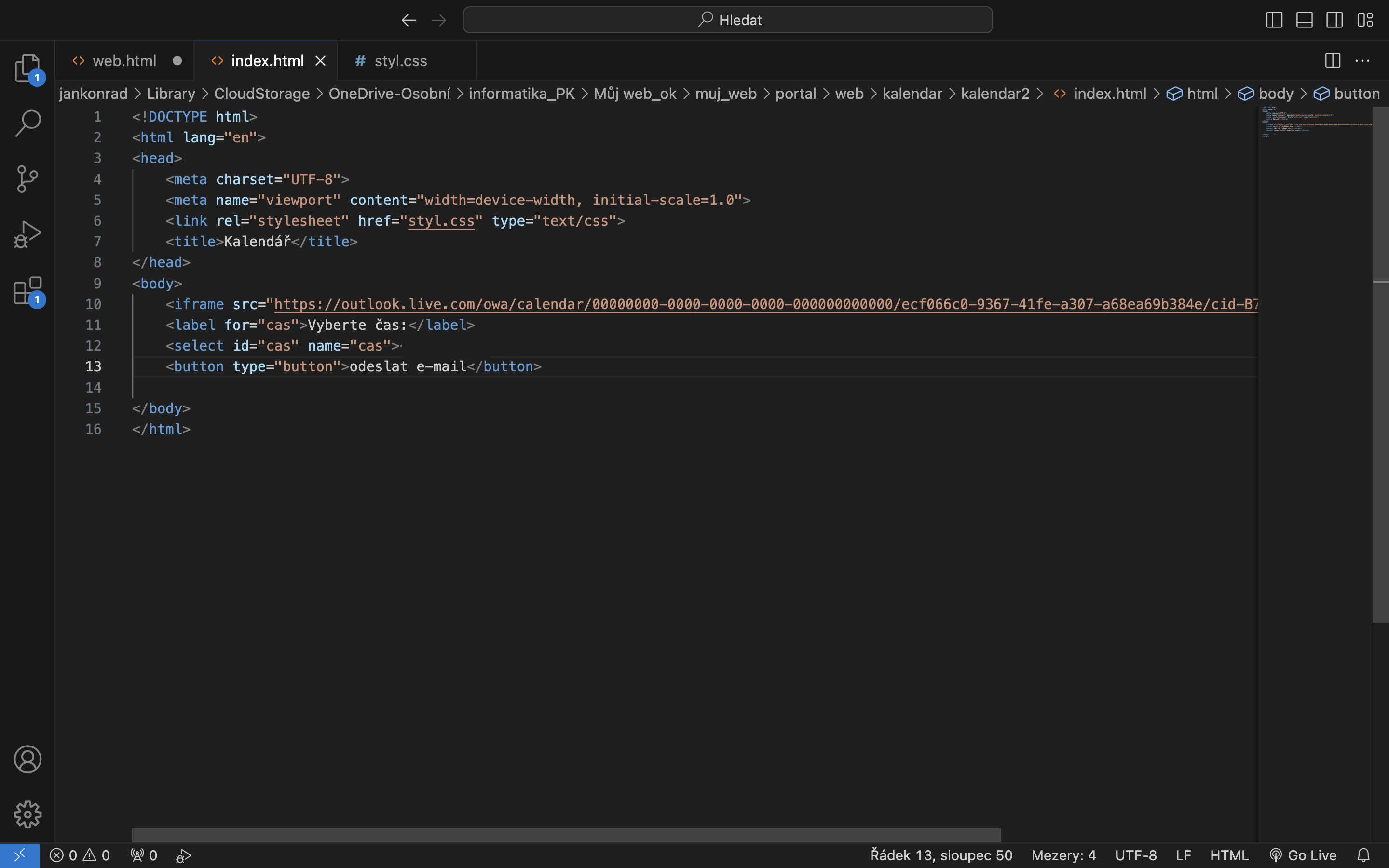
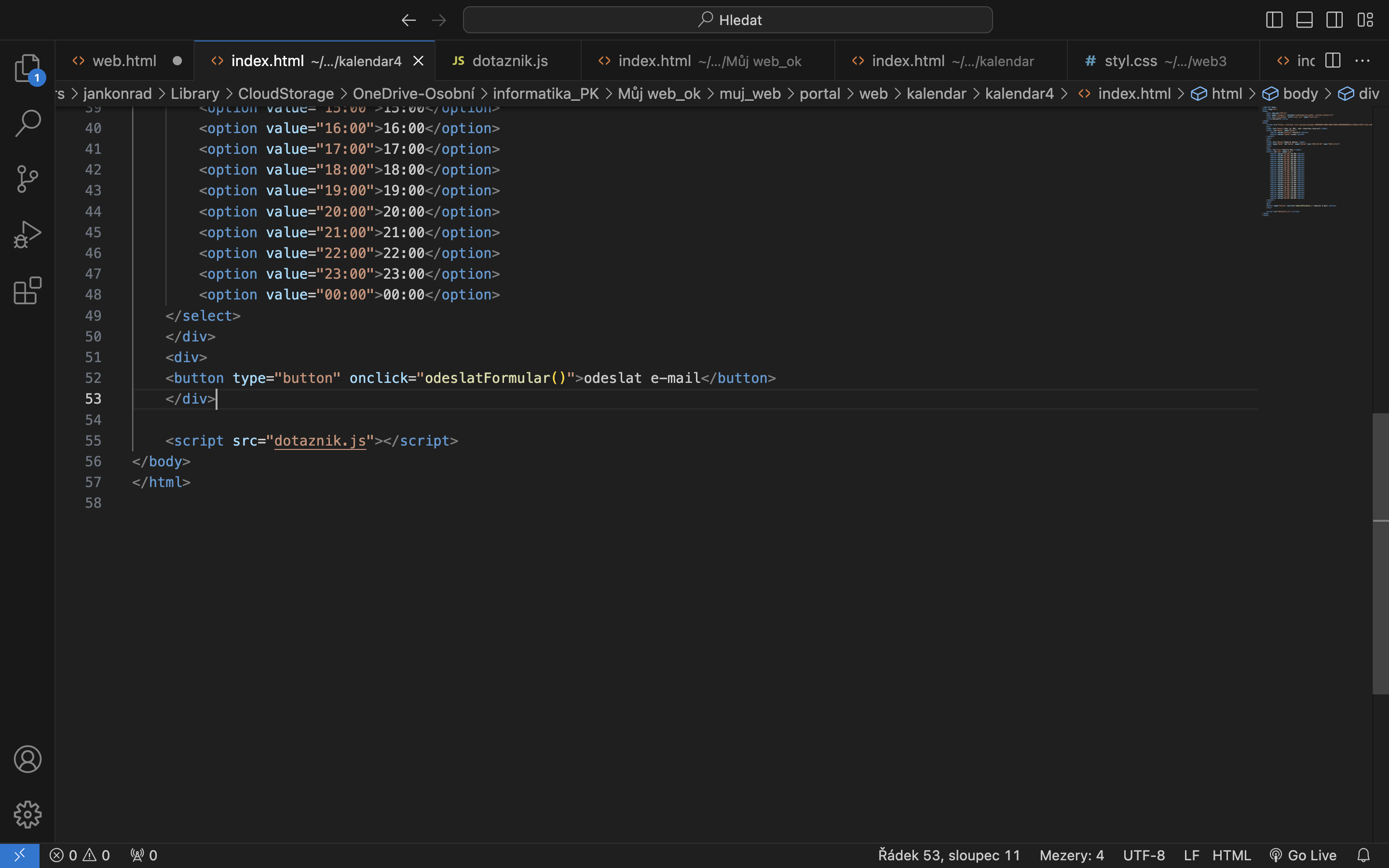
Otevřte si soubor HTML, a pod <iframe>, napište tag

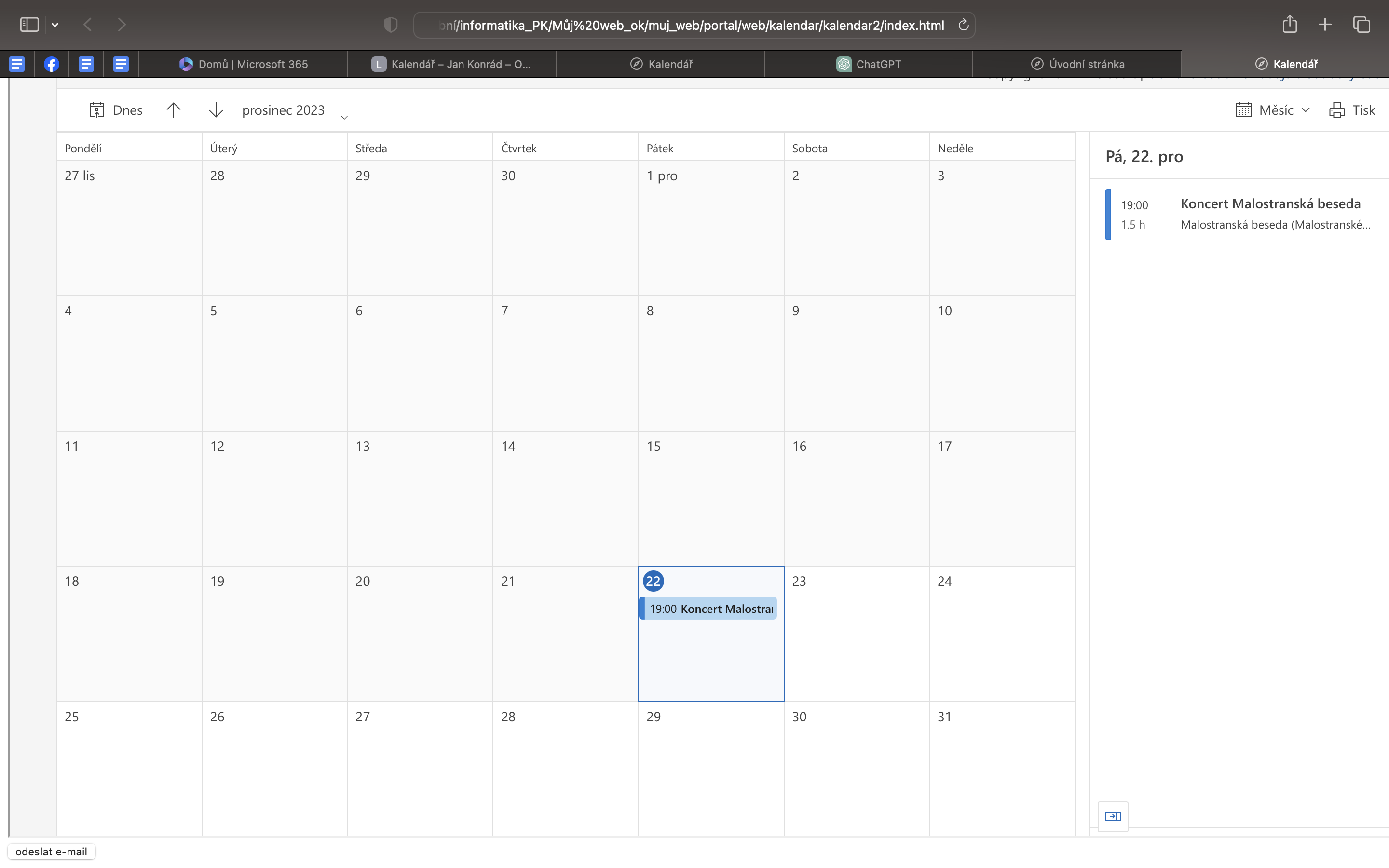
Nyní, když otevřeme soubor index.html, tak si všimněme malého aktivního tlačítka v levém dolním rohu.
V tuto chvíly, to je jen tlačítko, na které když klikneme myší, tak nám zešedívý.
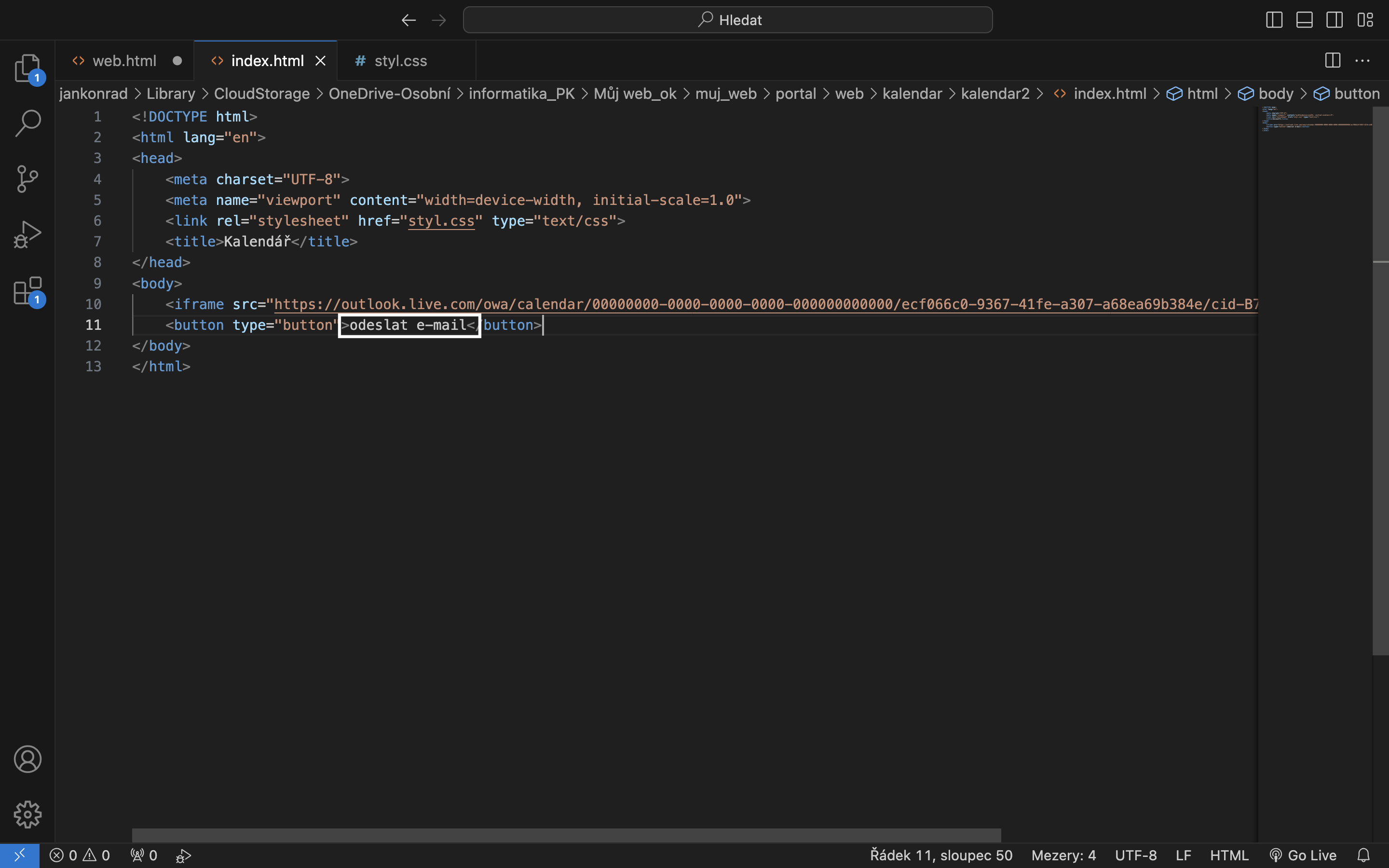
Napišme mezi tagy button, odeslat e-mail.

Nyní po otevření souboru vidíte, že tlačítko má už i popis.

Toto tlačítko, nám bude sloužit pro odeslání formuláře na náš e-mail.
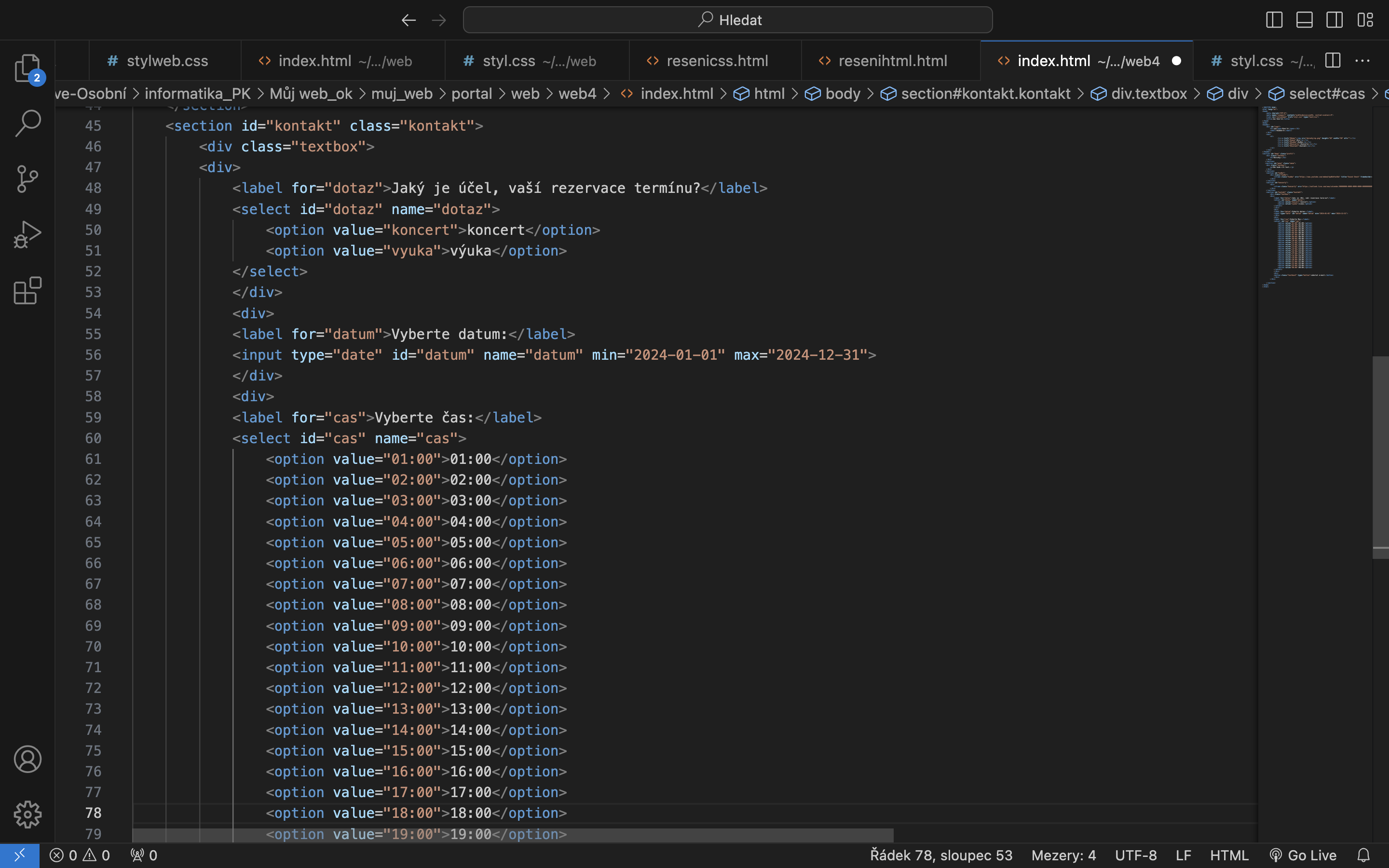
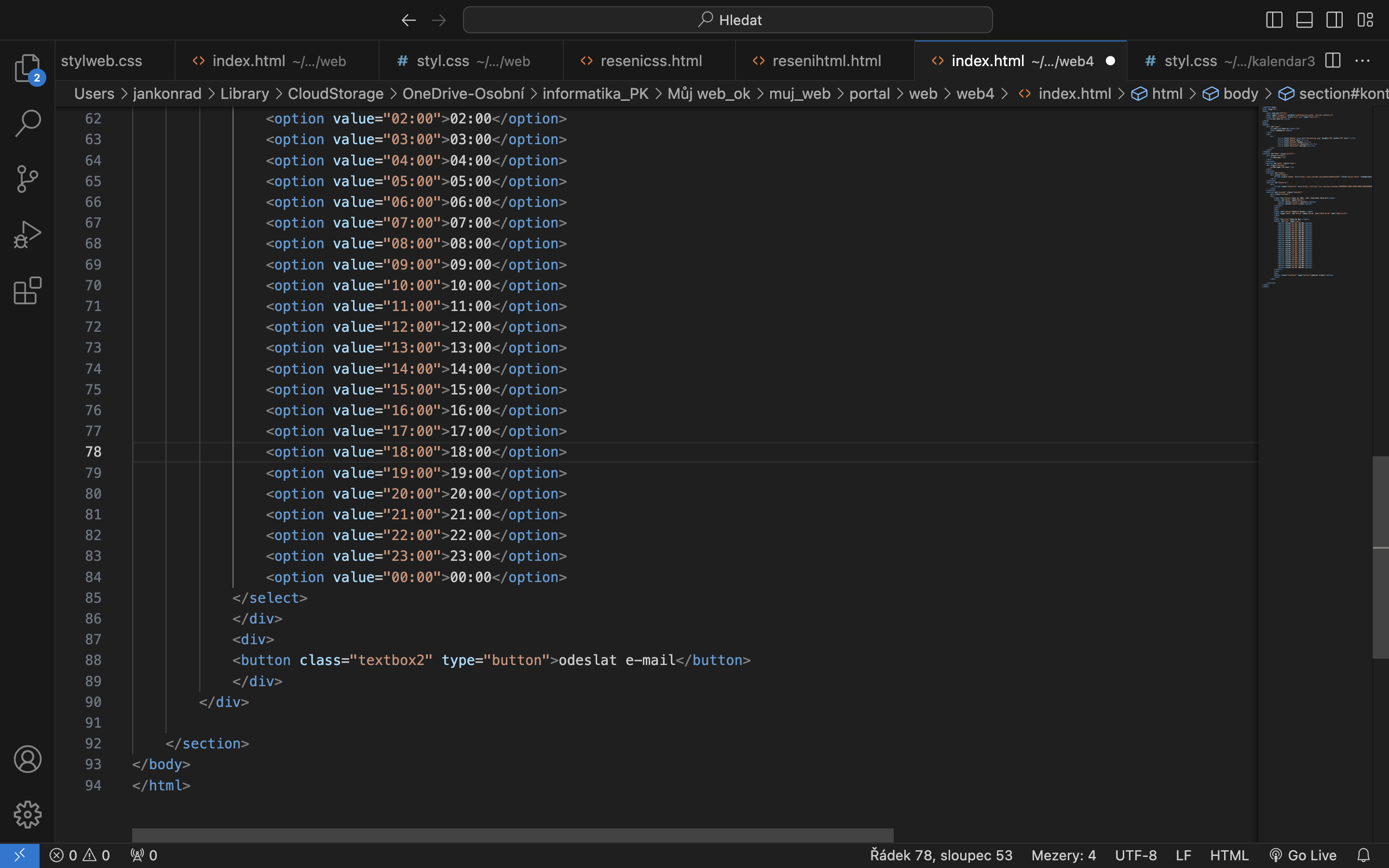
Nyní vytvoříme výběrové menu, které nám umožní vybrat čas od 1:00 do 24:00
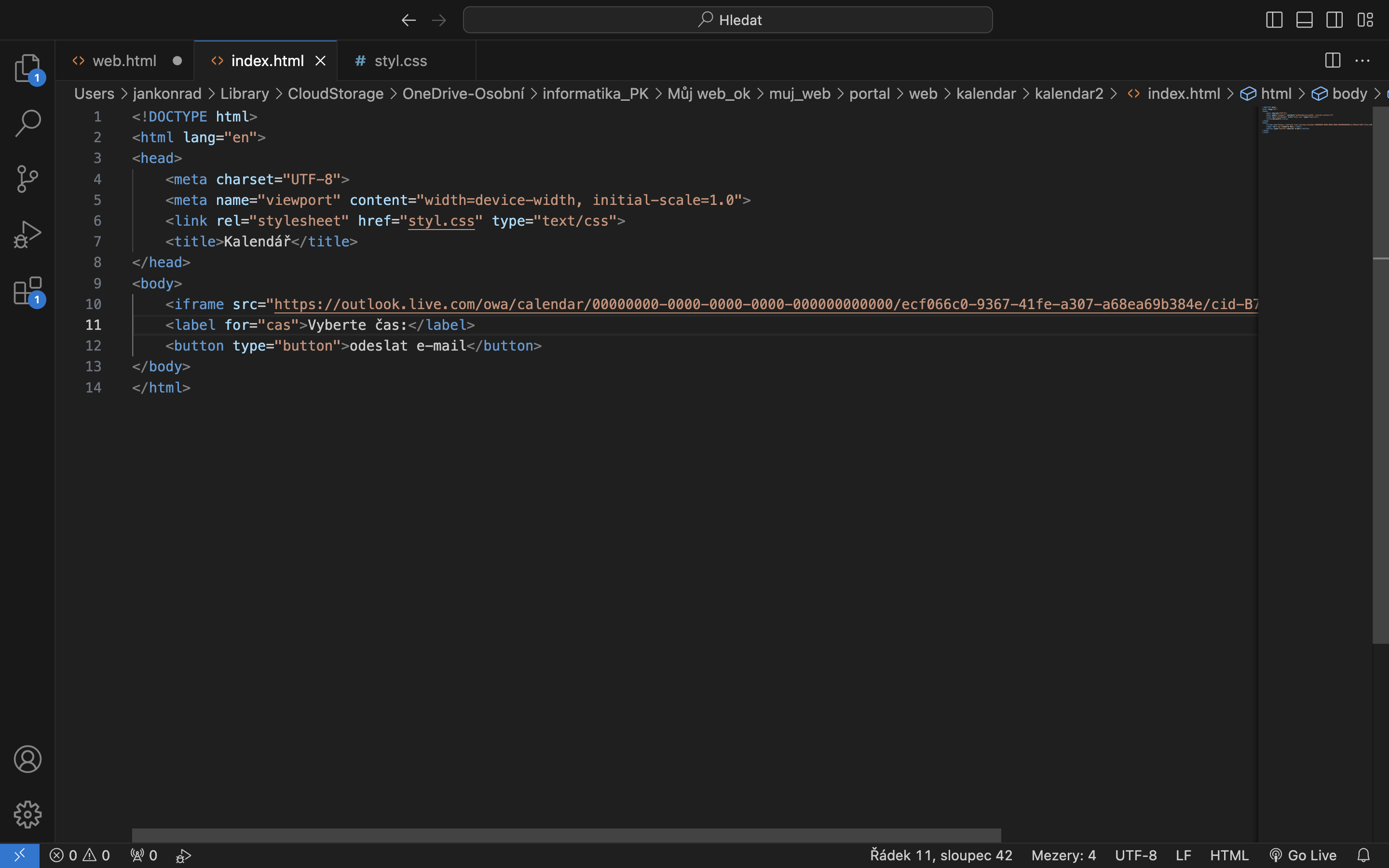
Nad tlačitko button, vytvoříme nnový prvek <label for="cas">Vyberte čas:>label>

Nyní, jsme si připravily podmínku cas, pro výběrové menu s názvem cas
Pod tag label připište další část kódu.
<select id="cas" name="cas"></select>

V tomto kódu, jsme pro vytvořily výběrové menu (select), pro class (id) cas. Tuto id, jsme pojmenovali cas.
Tag select, jsme neukončily, protože nyní ješte nemáme pro tuto id (class) vybrané možnosti.
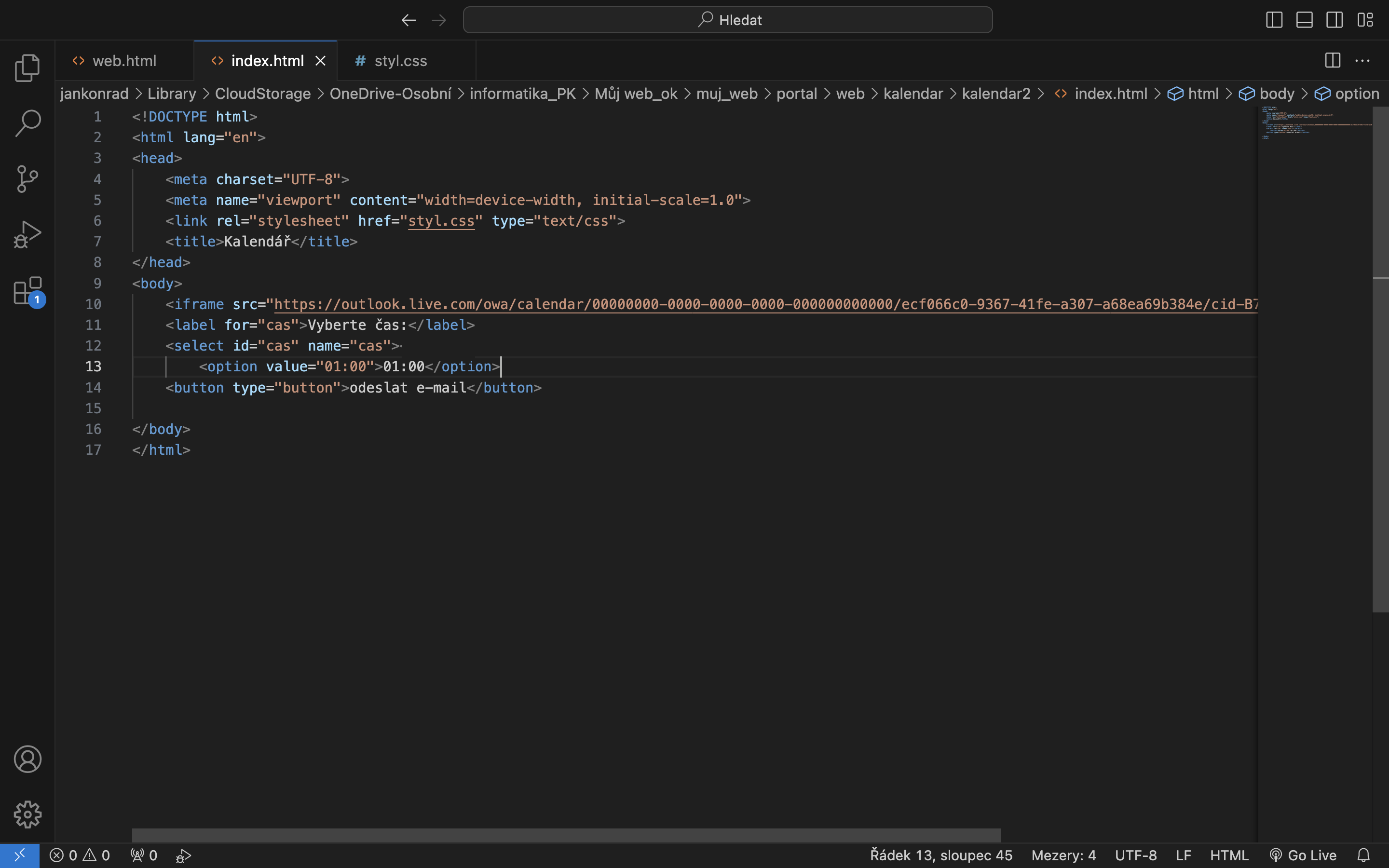
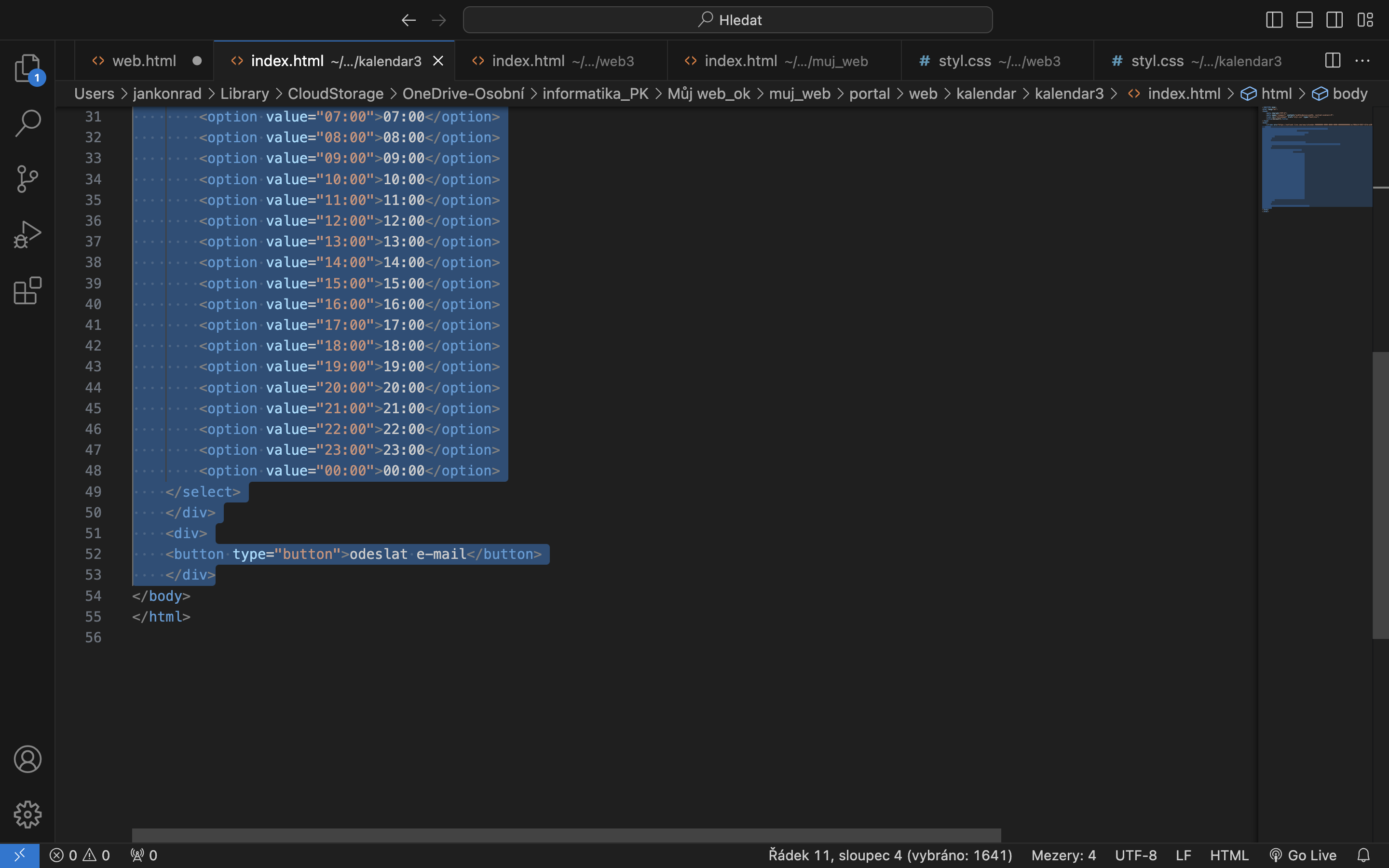
Na další řádek připíšeme kód, který vytvoří možnosti pro id cas.
Pro nastavení možností, zvolíme atribut option
<option value="01:00">01:00</option>

V této části kódu, jsme definovaly možnosti výběru (option) hodnotu výběru (value), a zobrazení textu.
Nyní je nám hodnota výběru (value), k ničemu, jelikož nyní jen stylujeme formulář, ale ve chvíly, kdy začneme pracovat s JavaScriptem, tak na základě této hodnoty, se nám bude do e-mailu uživatele zadávat hodnoty, právě z hodnoty value.
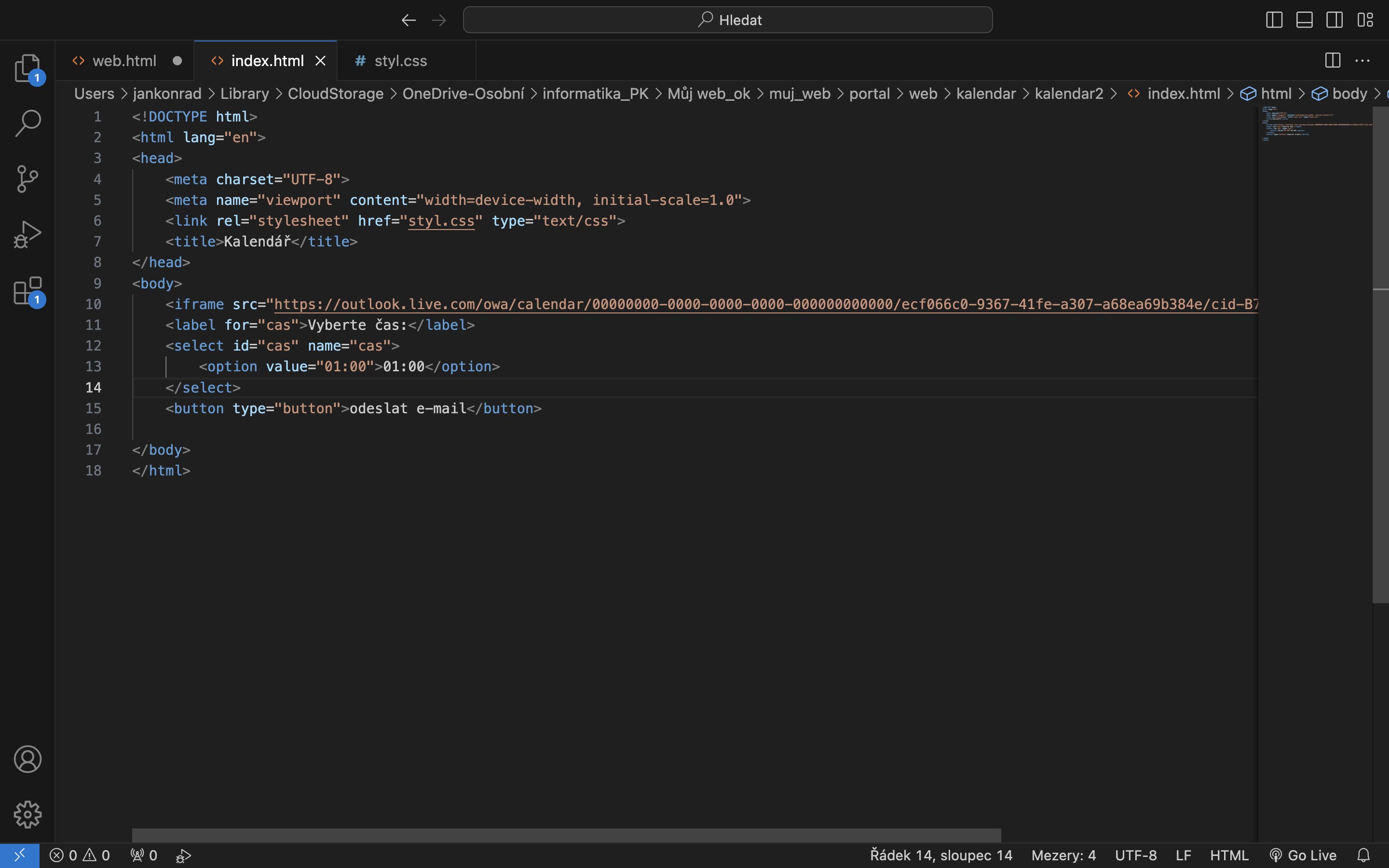
Ukončeme tag select, a vyzkoušíme funkčnost kódu.

Nyní máme připravené výběrové menu, které nám zatím zobrazuje pouze čas 1:00.
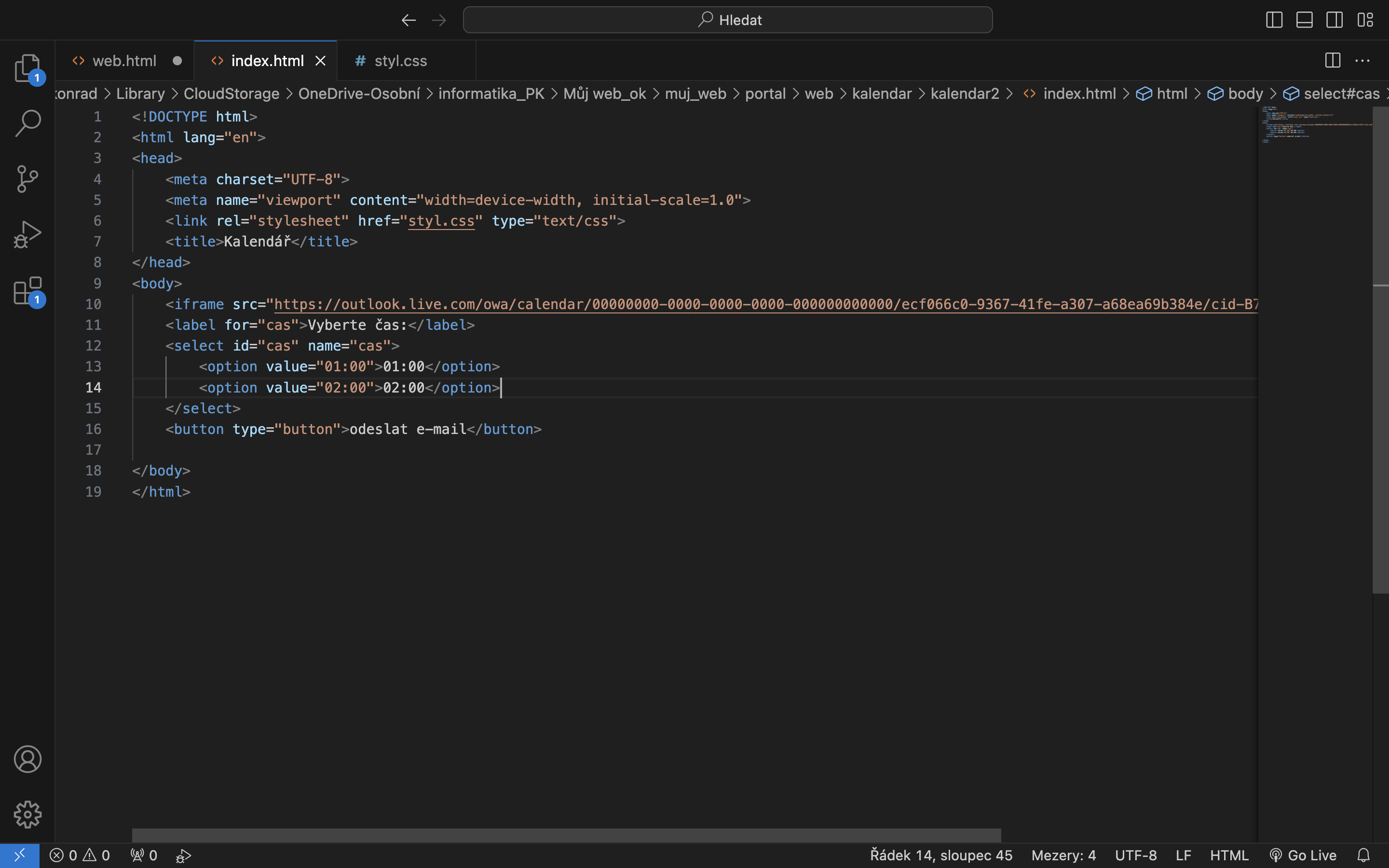
Přidáme další možnosti výběru.
Nastavíme hodnotu pro výběr času 2:00

Úkol k cvičení 4.1
Doplňte možnosti času, ve výběrovém menu vyberte čas
4.2 - Výběrové menu s datem, CSS stylování komponentů.
Otevřeme si soubor index, ve složce kalendar.
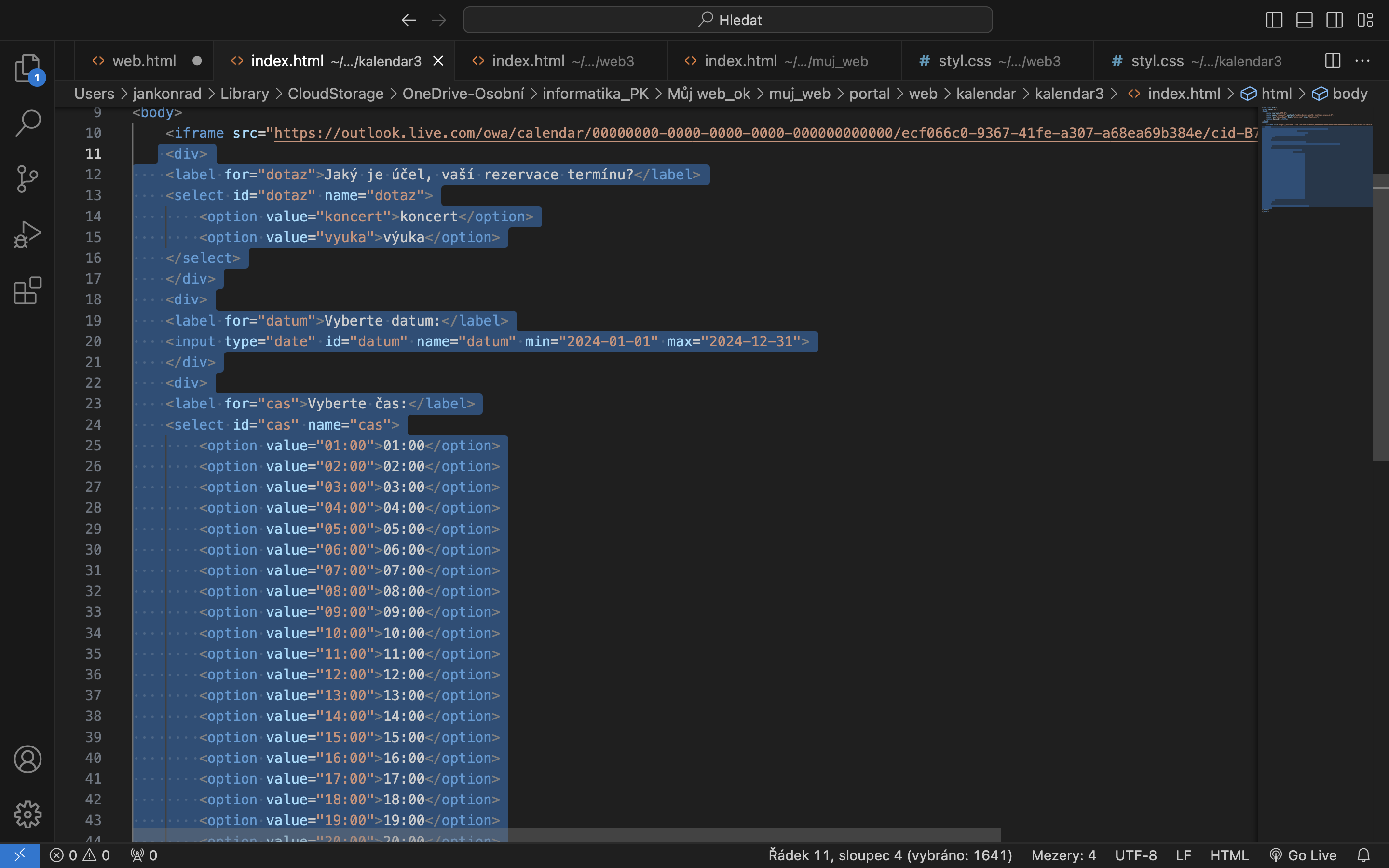
Pod iframe vložíme kód, kde budeme definovat prvek label.
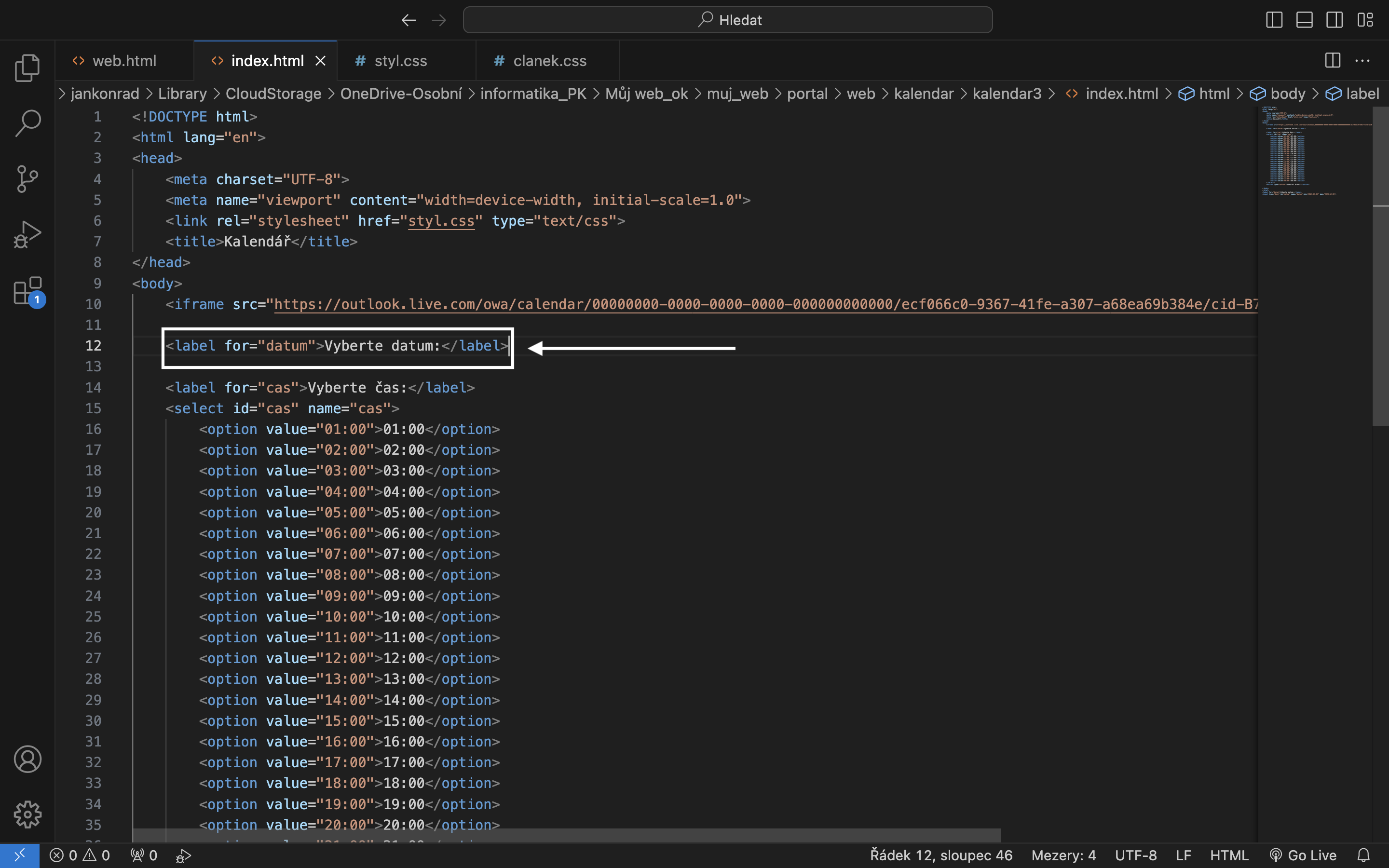
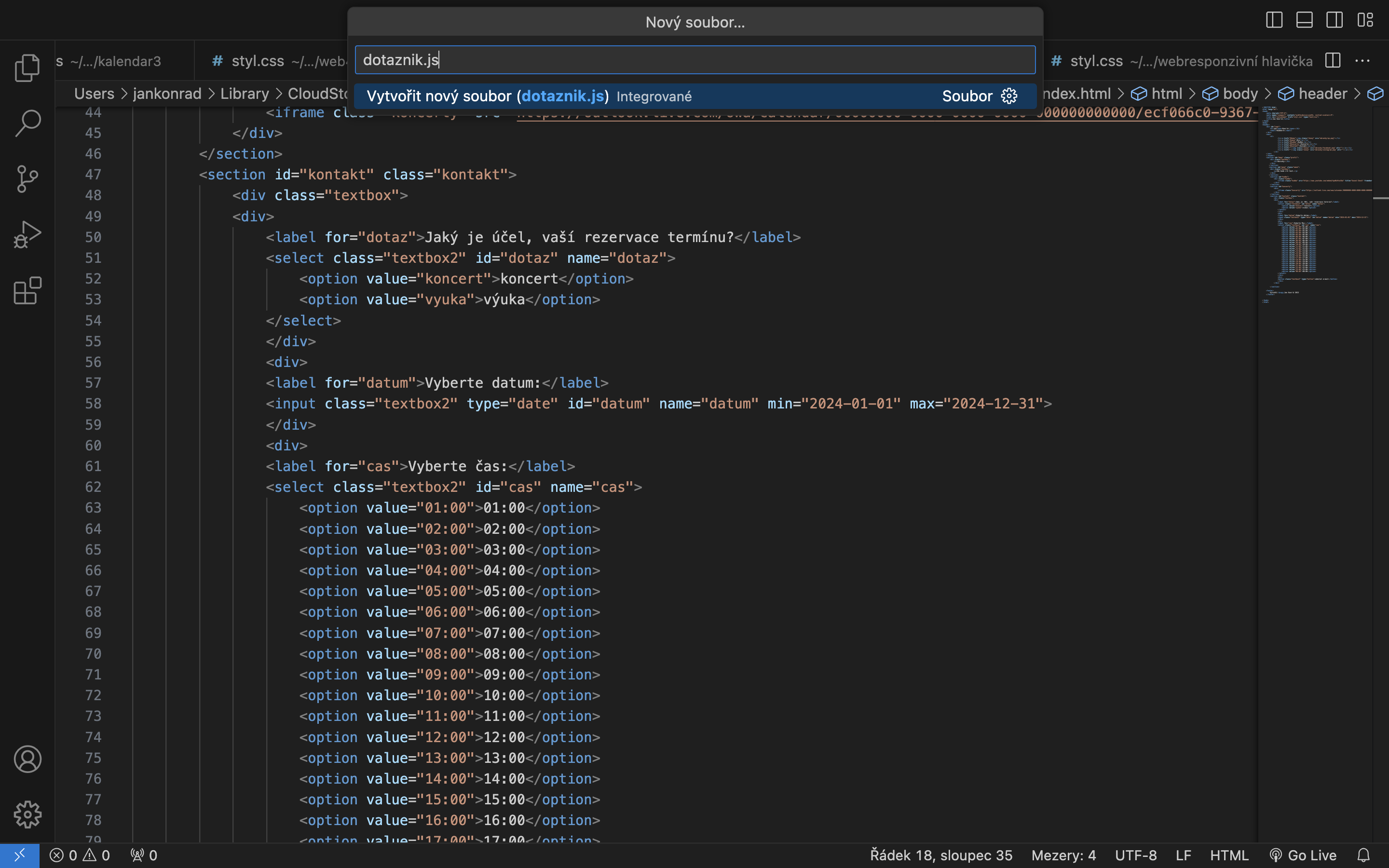
<label for="datum">Vyberte datum:</label>

Princip je stejný, jako u času, akorát jsme nastavily id pro datum.
Nyní vložíme druhou část kódu, kde už budeme definovat zobrazení výběrového menu s datumy.
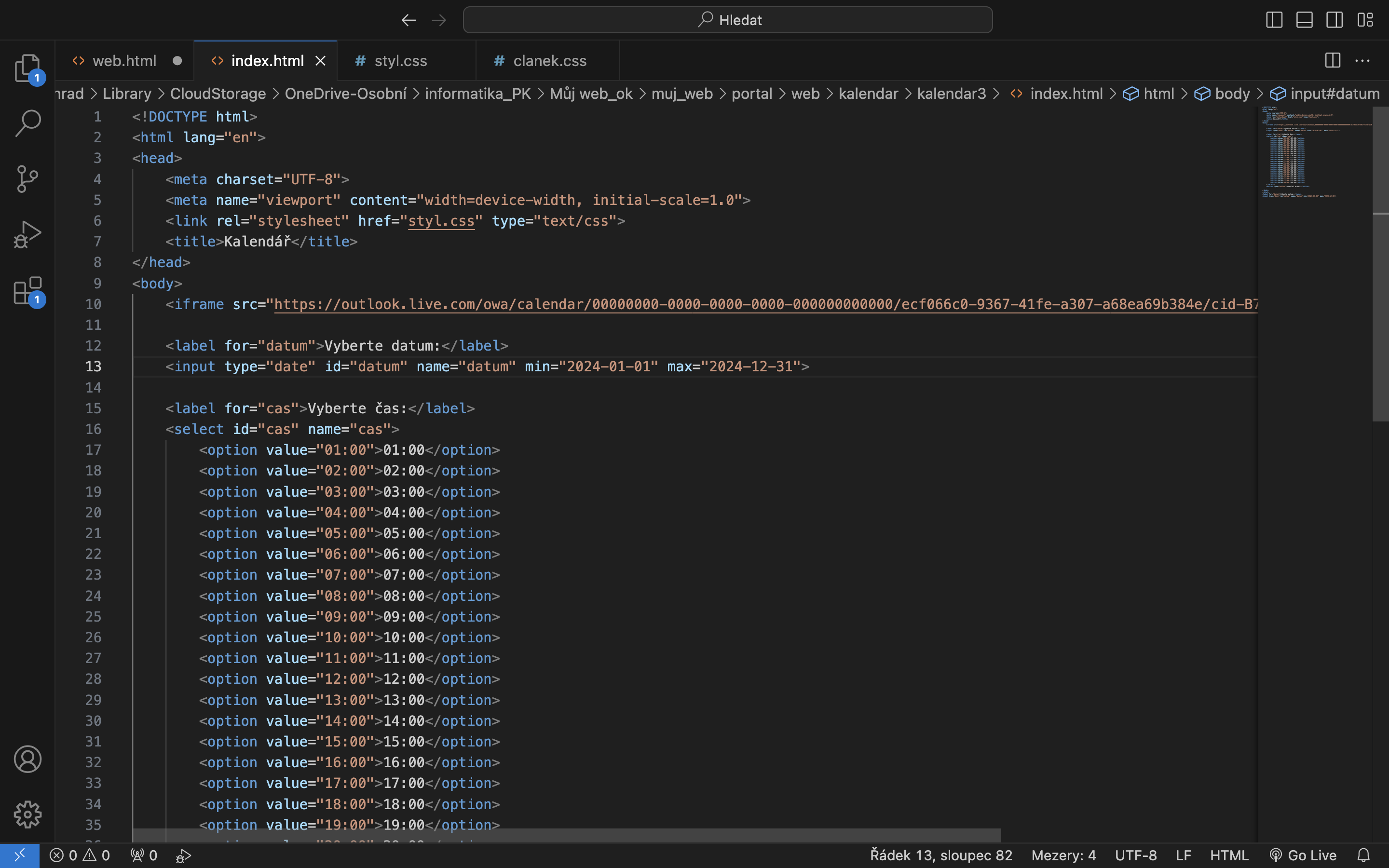
<input type="date" id="datum" name="datum" min="2024-01-01" max="2024-12-31">
input, je vstup pro uživatele, tedy to, z čeho uživatel vybírá nábídku datumů
id, je atribut, kterým definujeme, že input je nastaven pro výběrové menu s názvem datum.
name, je atribut, kterým jsme pojmenovali id.
min="", je minimální hodnota pro zvolení data.
max="", je maximální hodnota pro zvolení data.

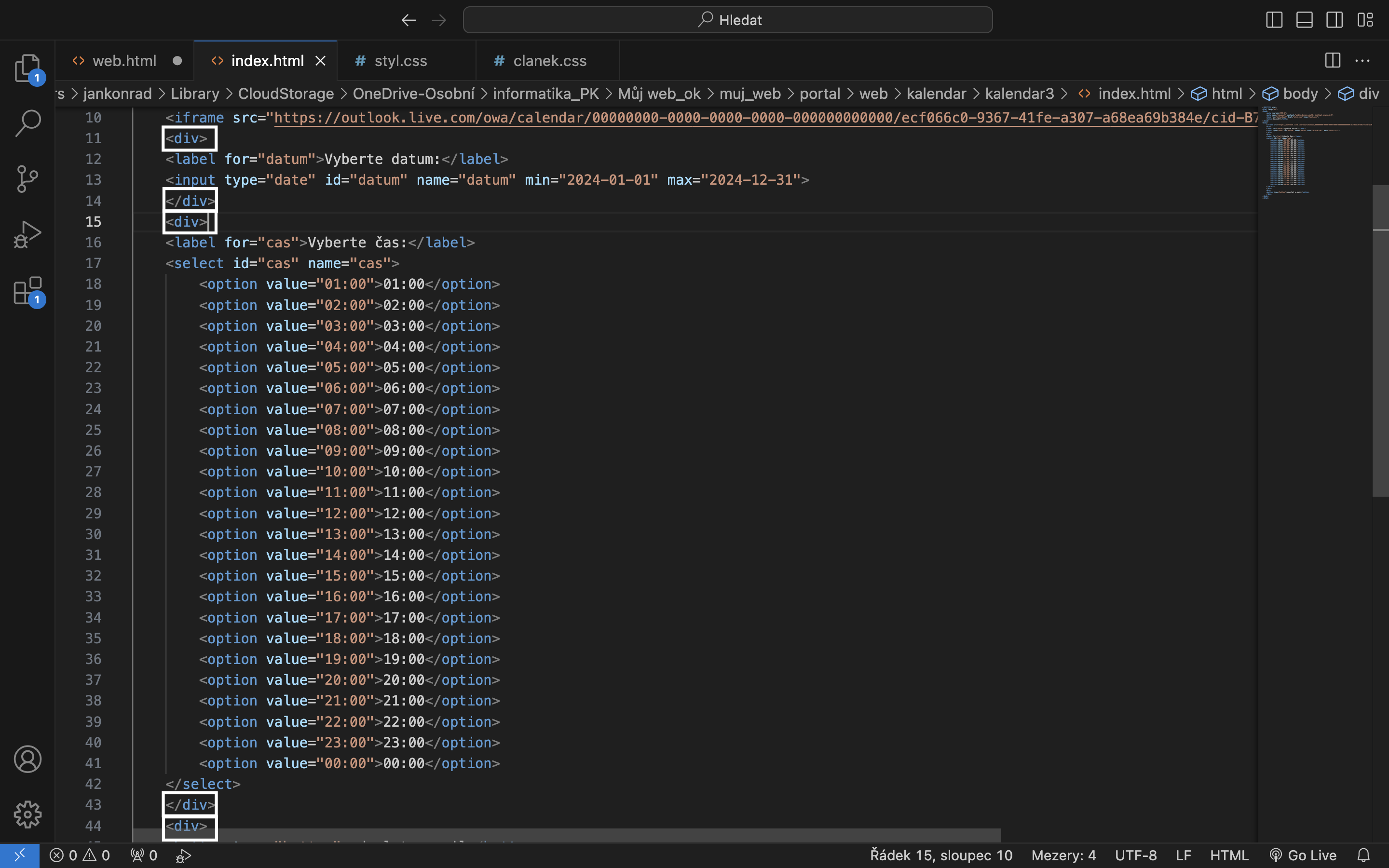
Nakonec rozdělíme jednotlivé výběrové nabídky, do elementů <div>

V tuto chvíly máme nastavené tlačítka, a nyní je budeme stylovat v souboru styl.css
Do souboru index.html, imprtujeme fonty.
Překopírujte složku fonty ze složky clanek, do složky kalendar.
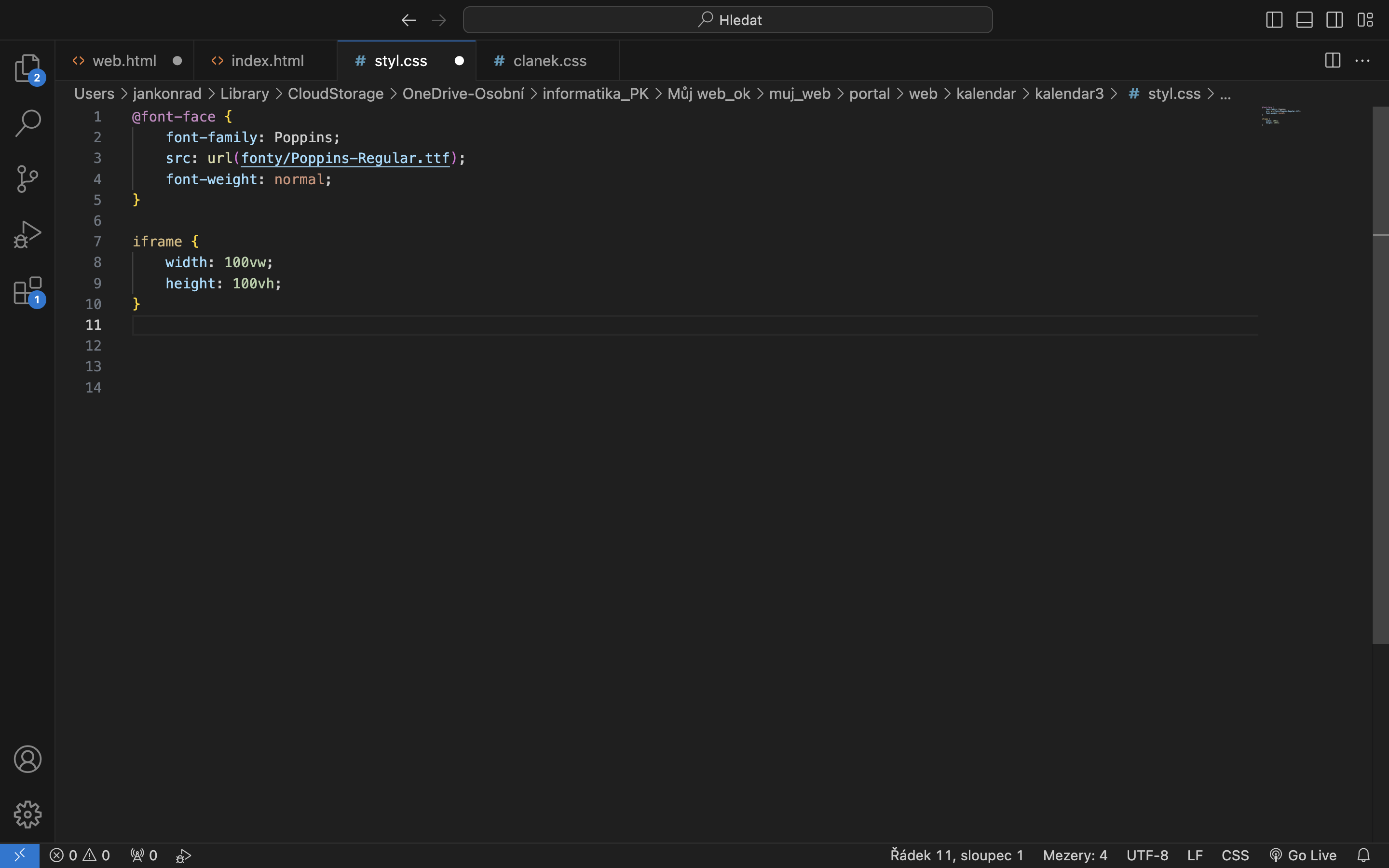
V souboru styl.css importujeme font Poppins.

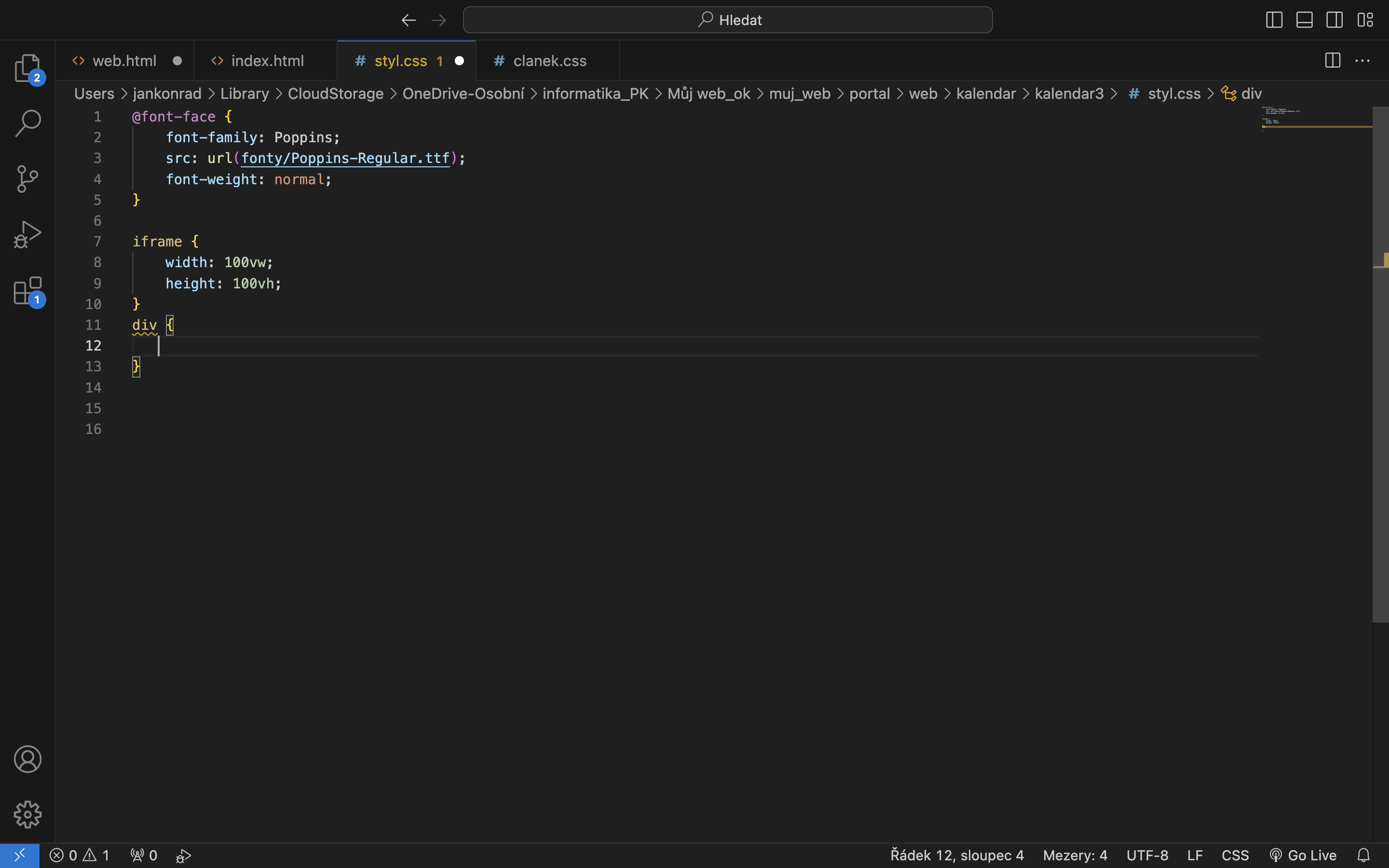
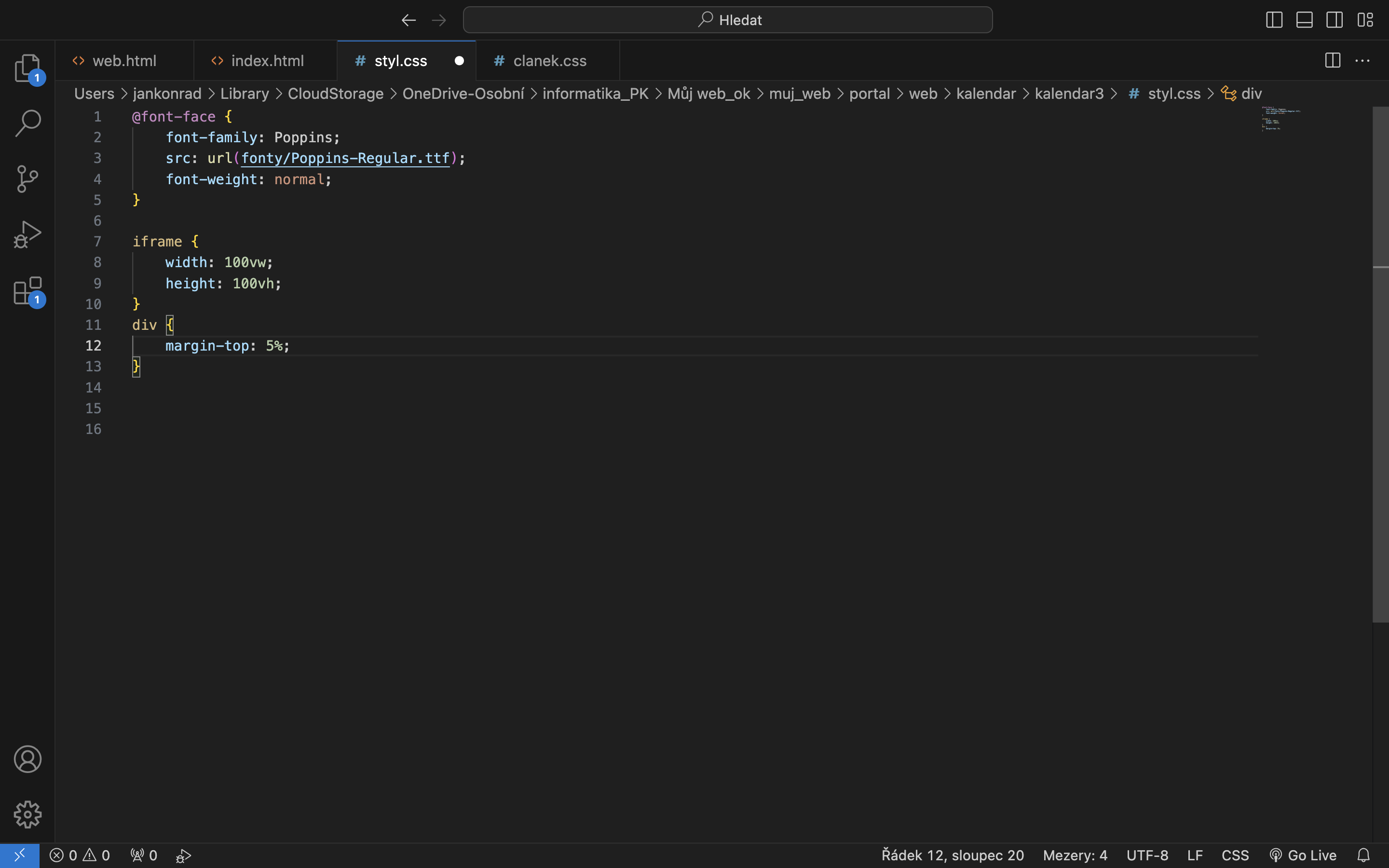
Nyní budeme stylovat prvek div {}

Nejdřív odsadíme jednotlivá meny shora o 5 %.
margin-top: 5%;

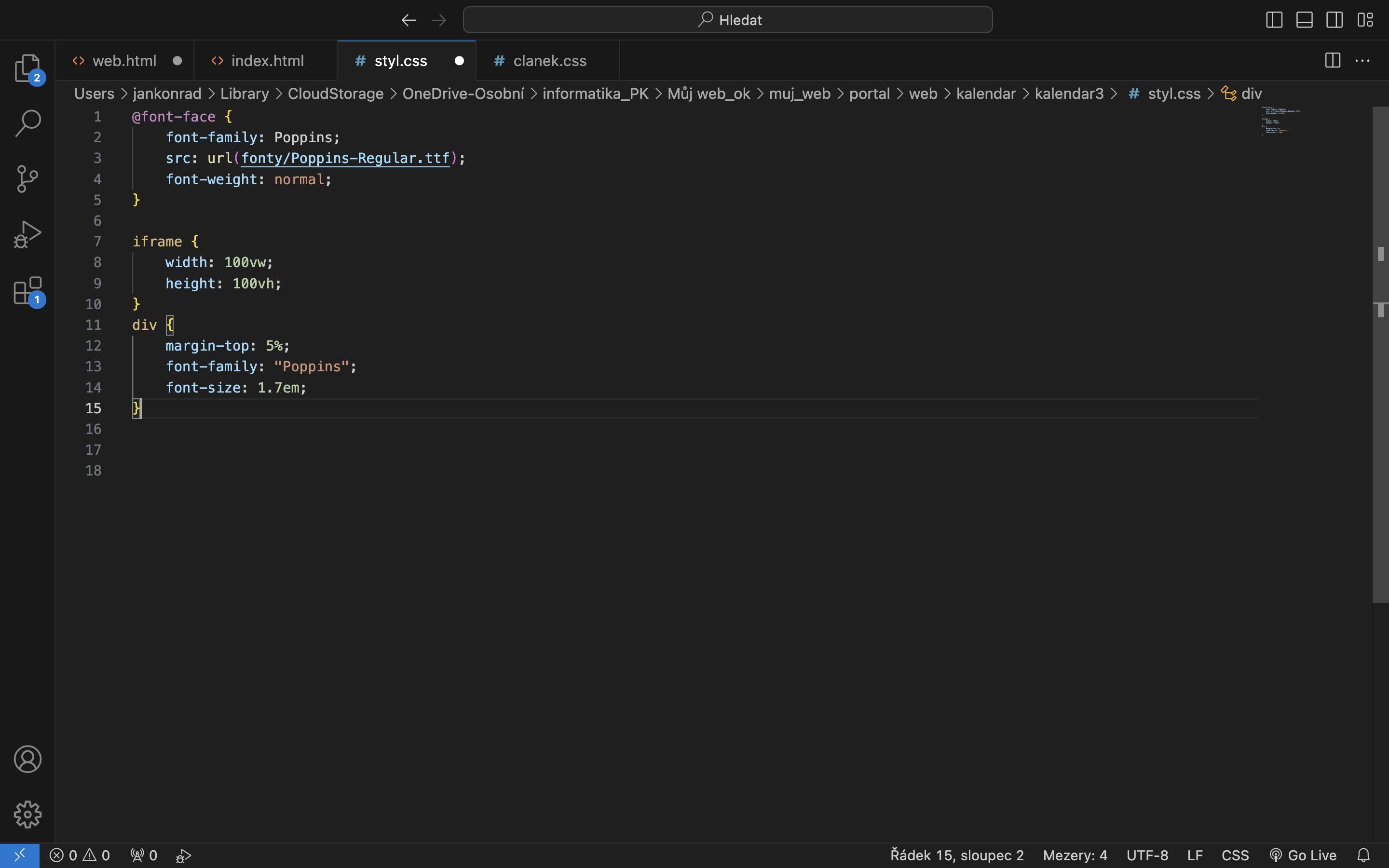
Importujeme font, a nastavíme velikost fontu

Zde je to potřeba doplnit.
Posledním krokem této kapitoly bude, vytvořit výběrové menu, kterér nám zobrazí dvě možnosti.
Zeptáme se uživatele, jestli má zájem o výuku, nebo o koncert naší kapely.
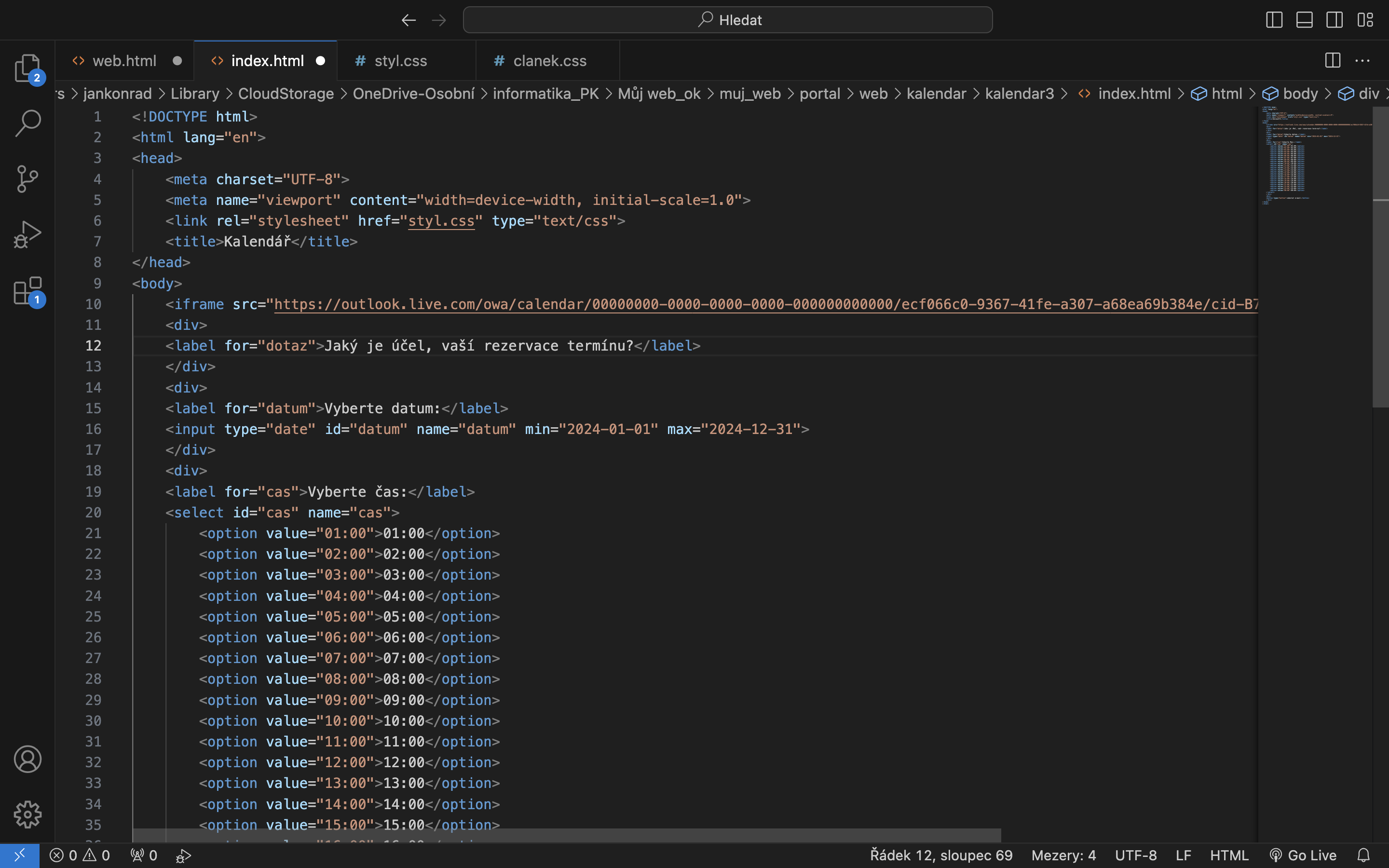
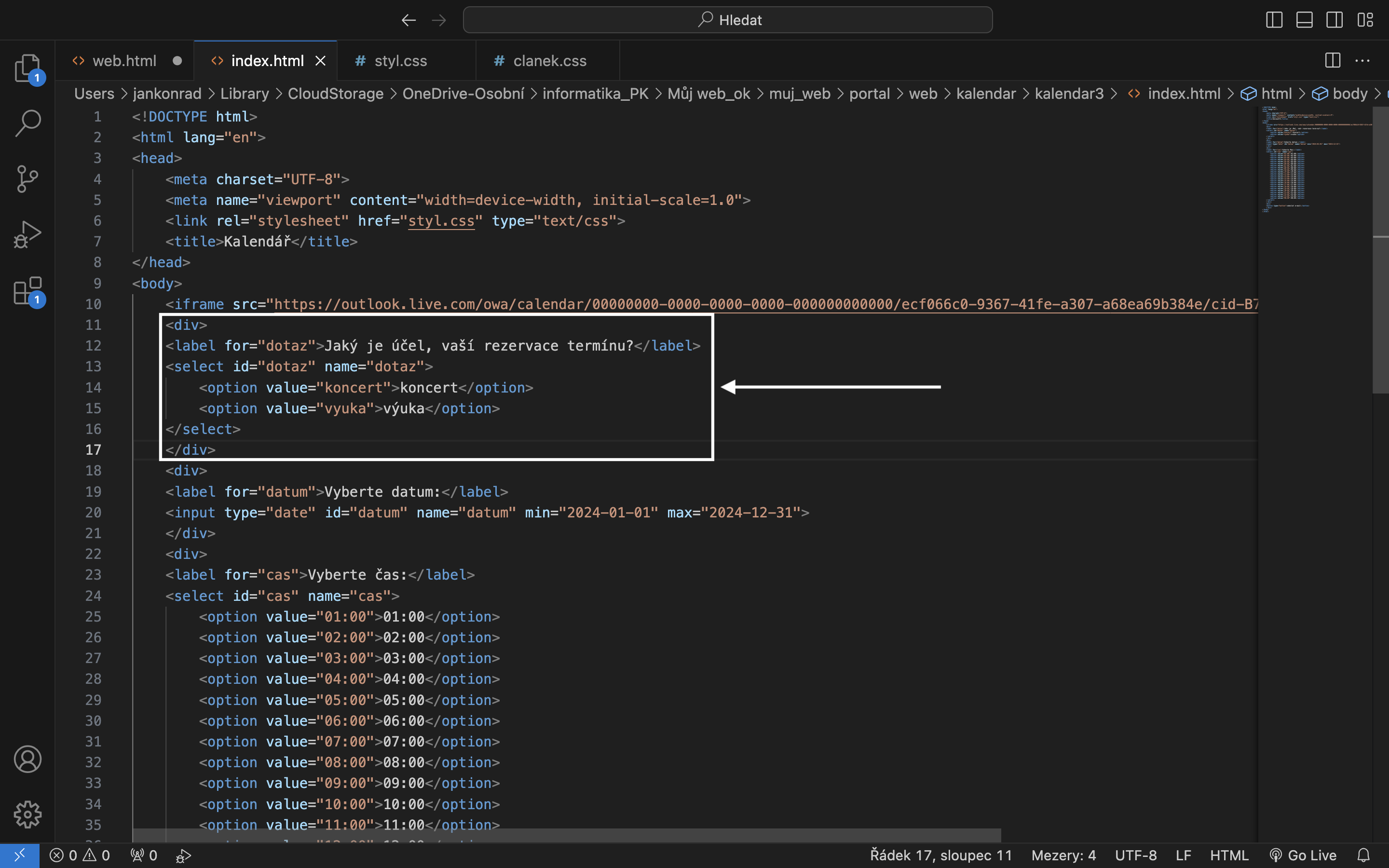
Pod prvek iframe, vytvoříme label, který se uživatele zeptá Jaký je účel vaší rezervace termínu ?
<label for="dotaz">Jaký je účel, vaší rezervace termínu?</label>

Pod label nyní vytvoříme select pro id dotaz a option.
<select id="dotaz" name="dotaz">
<option value="koncert">koncert</option>
<option value="vyuka">výuka</option>

Otestujte funkčnost tlačítek, a máme kapitolu Kalendář úspěšně hotovou.
5 - Aplikace - tlačítka, výběrové menu, CSS stylvání.
Ve složce web, vytvoříme novou složku aplikace.
Do této složky vytvoříme soubor index.html, a styl.css
Do souboru index.html, vytvoříme základní konstrukci HTML, a připojíme soubor styl.css
Změníme název záložky v tagu title, na aplikace

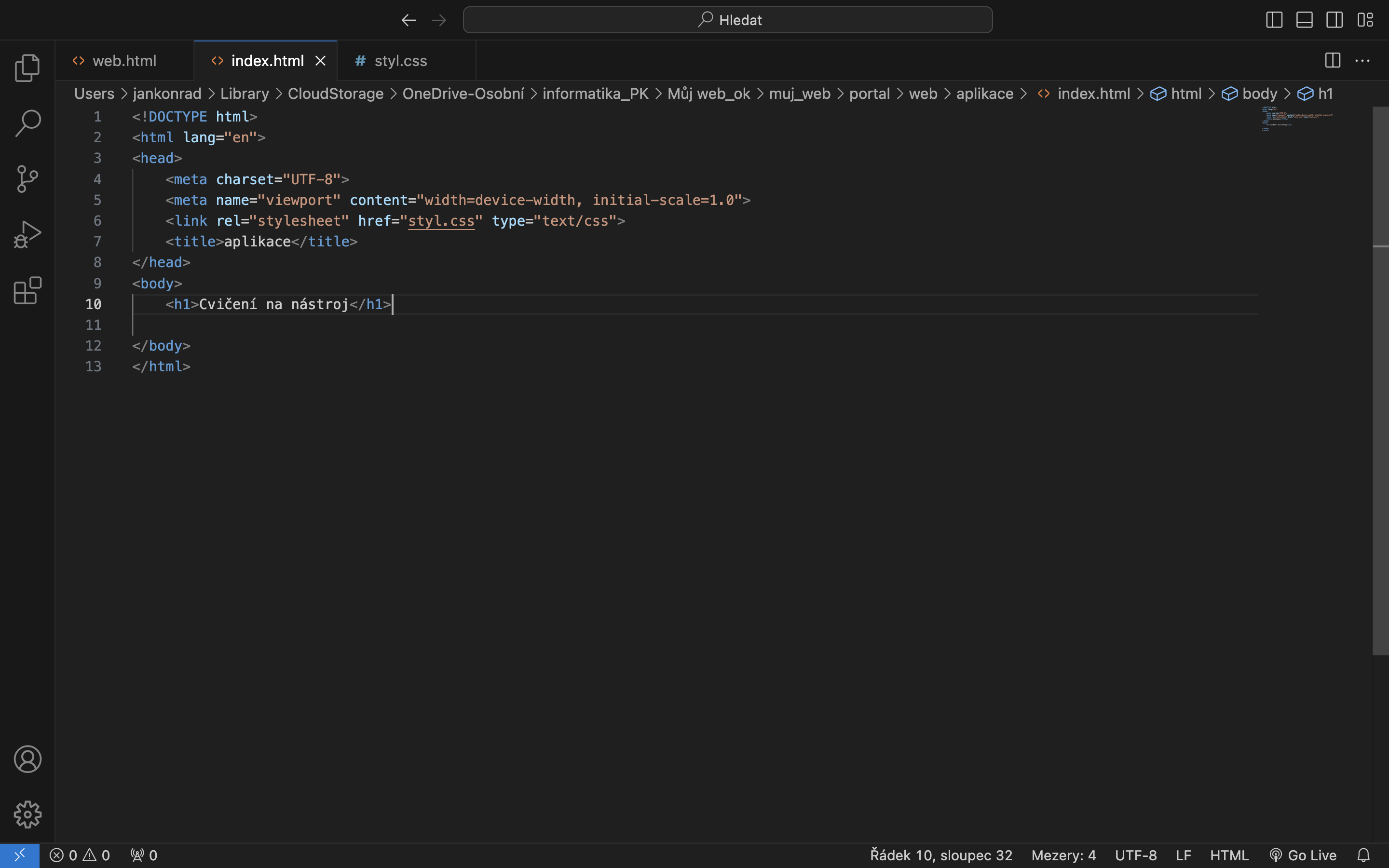
Do body, vytvoříme nadpis první úrovně, do kterého napíšeme : Cvičení na nástroj.

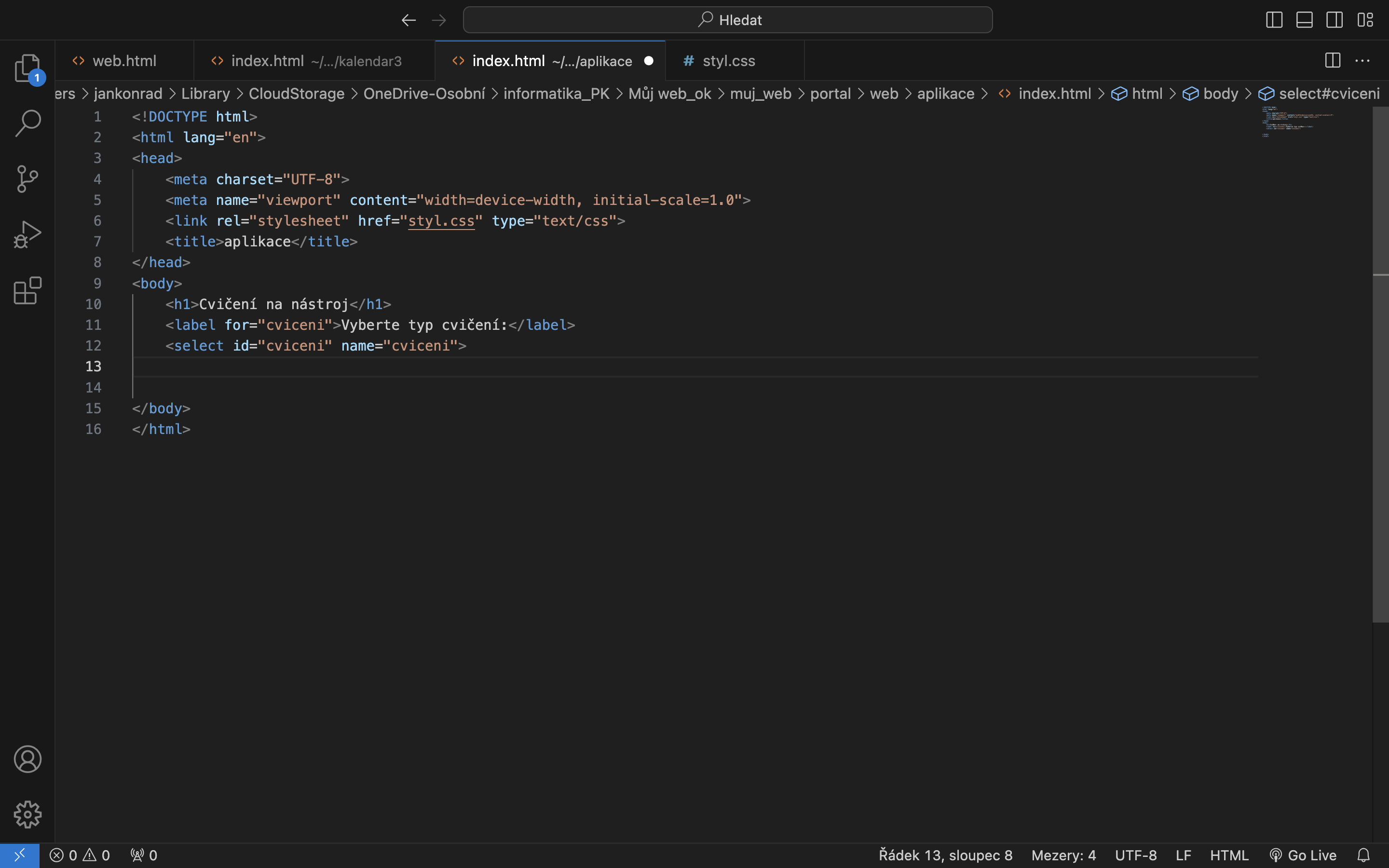
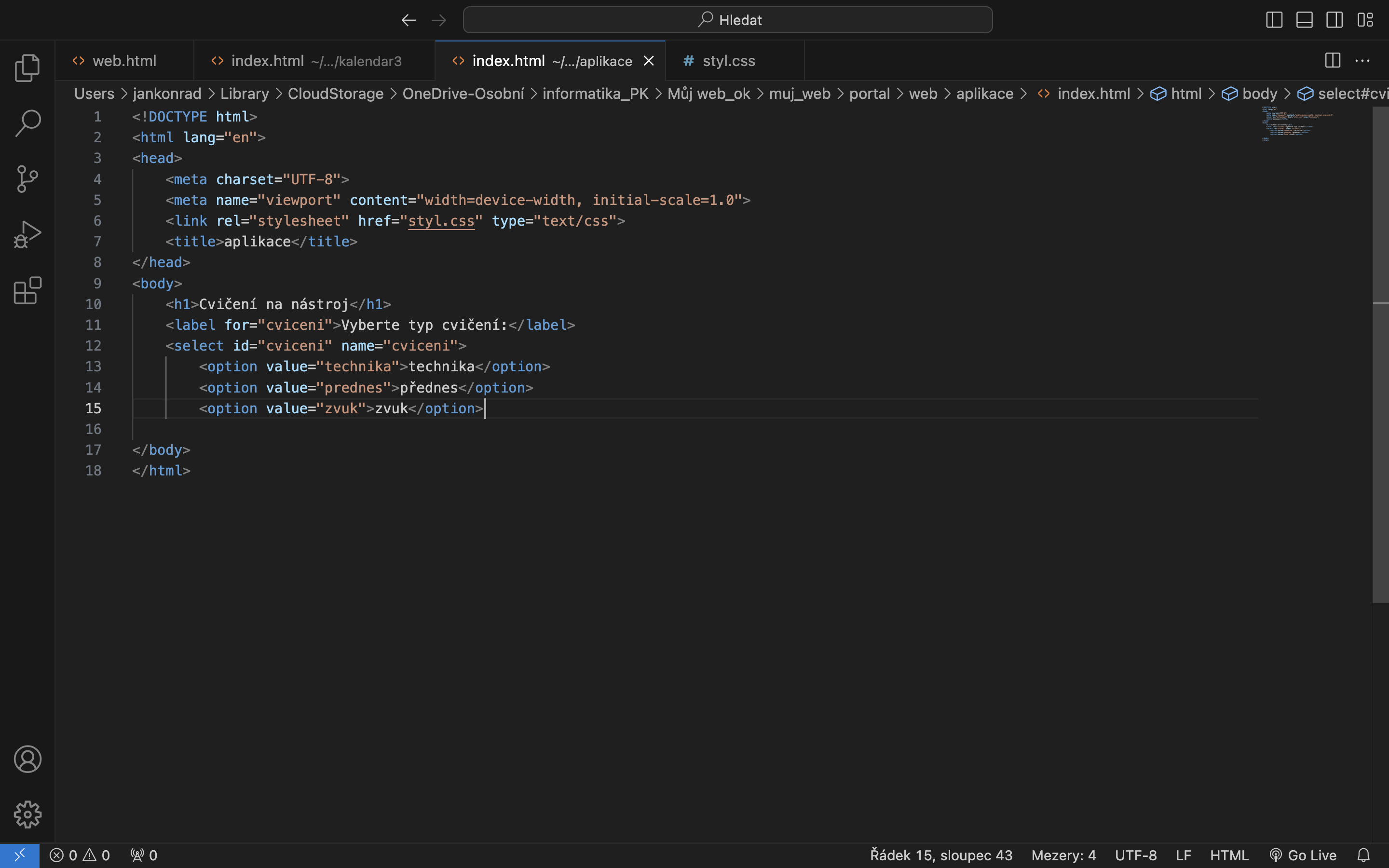
Nyní vytvoříme výběrové menu, pro zvolení typu cvičení.
Vytvoříme class cviceni.

Vytvoříme tři možnosti výběru, technika, přednes, zvuk

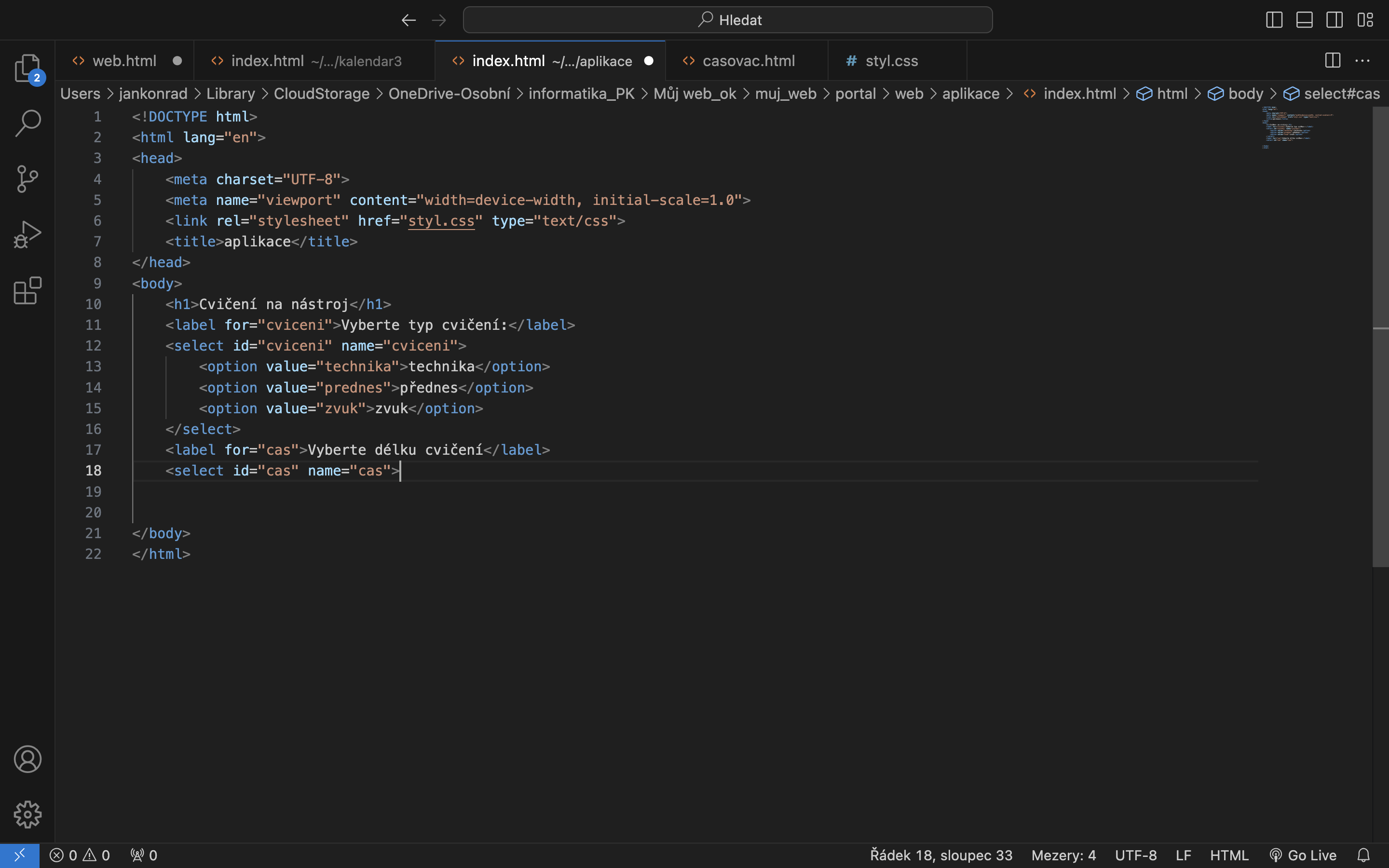
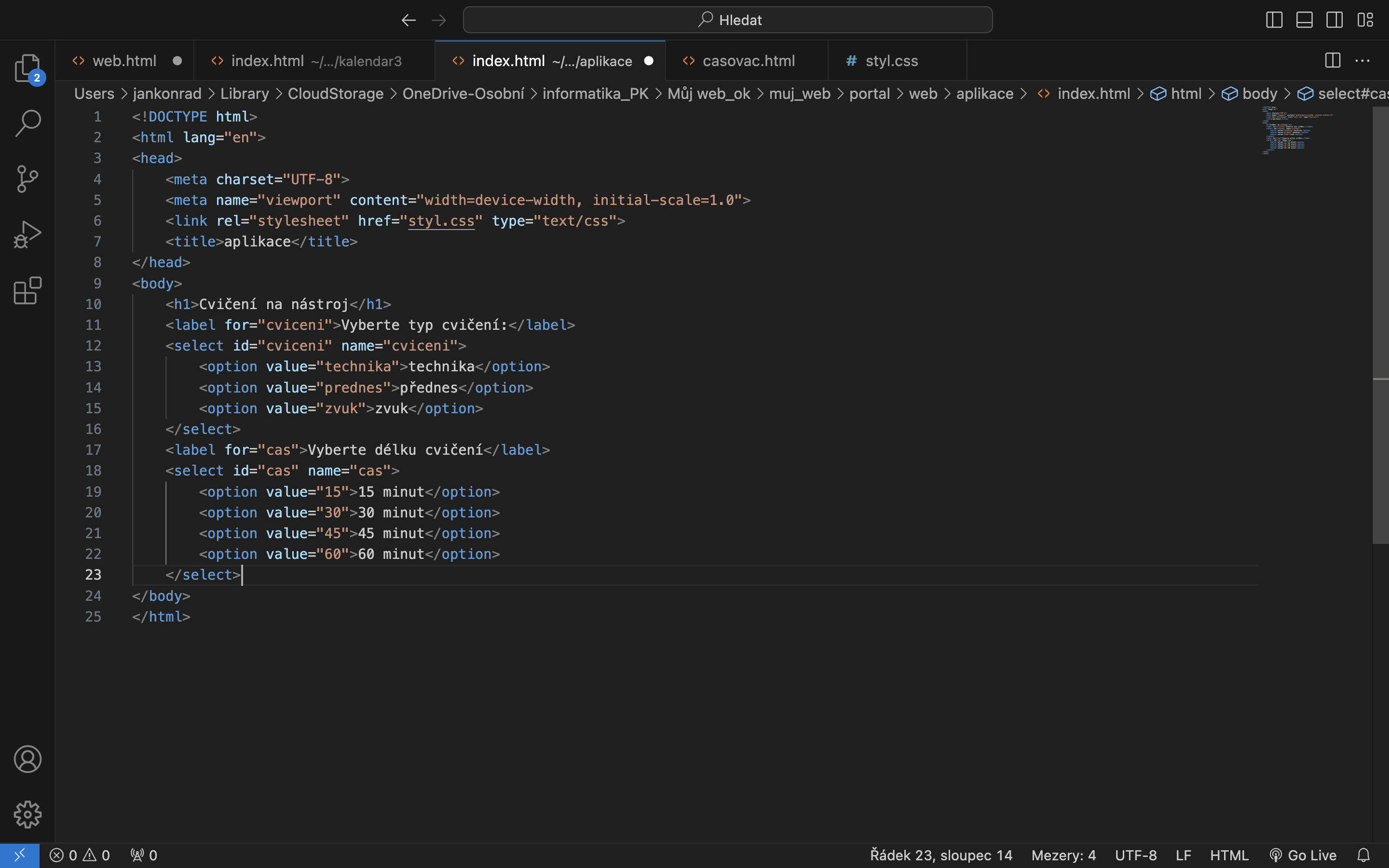
Stejným způsobem vytvoříme výběrové menu, pro délku cvičení.

Vytvoříme čtyři možnosti pro zvolení času cvičení

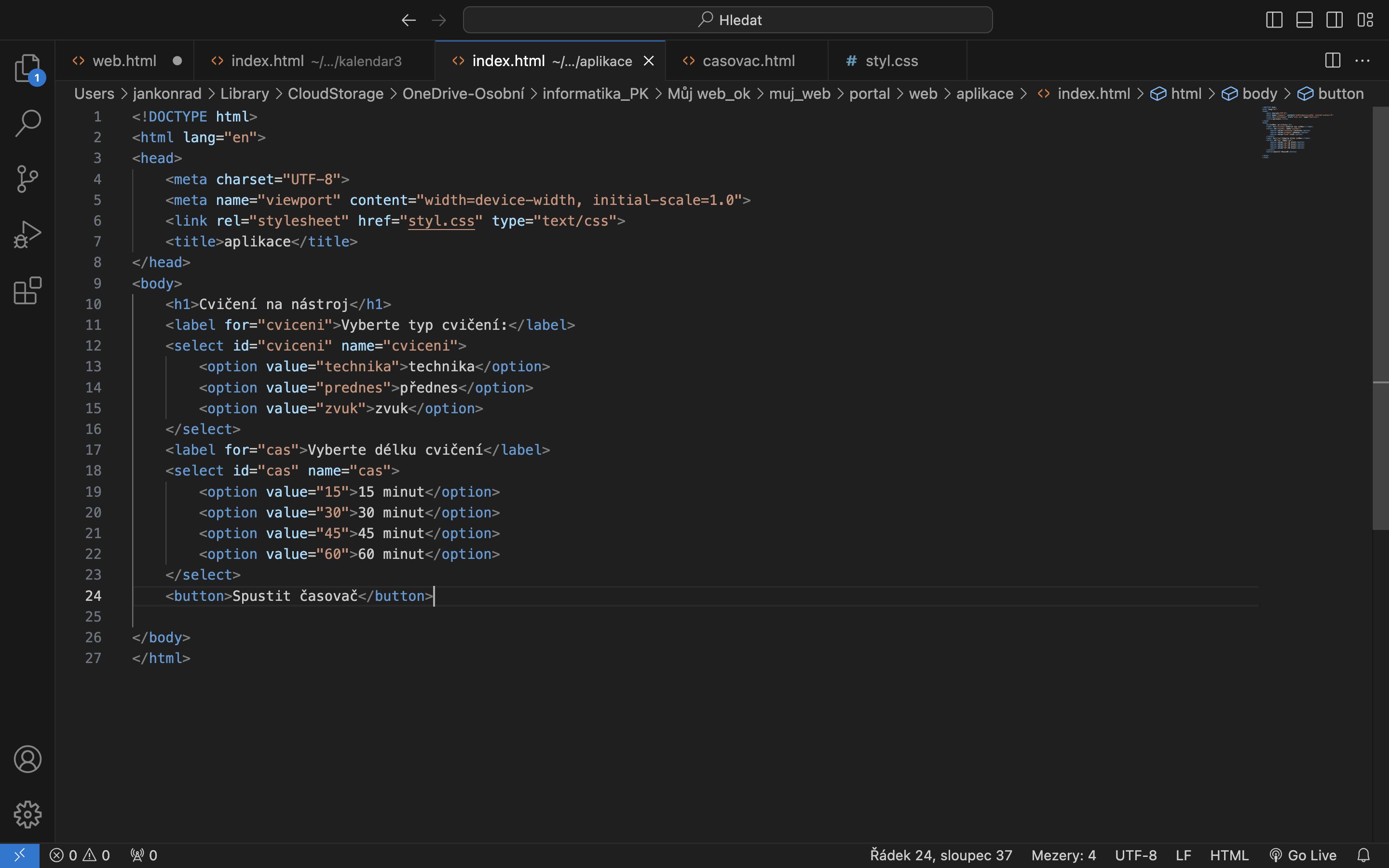
Vytvoříme tlačítko pro spuštění časovače.

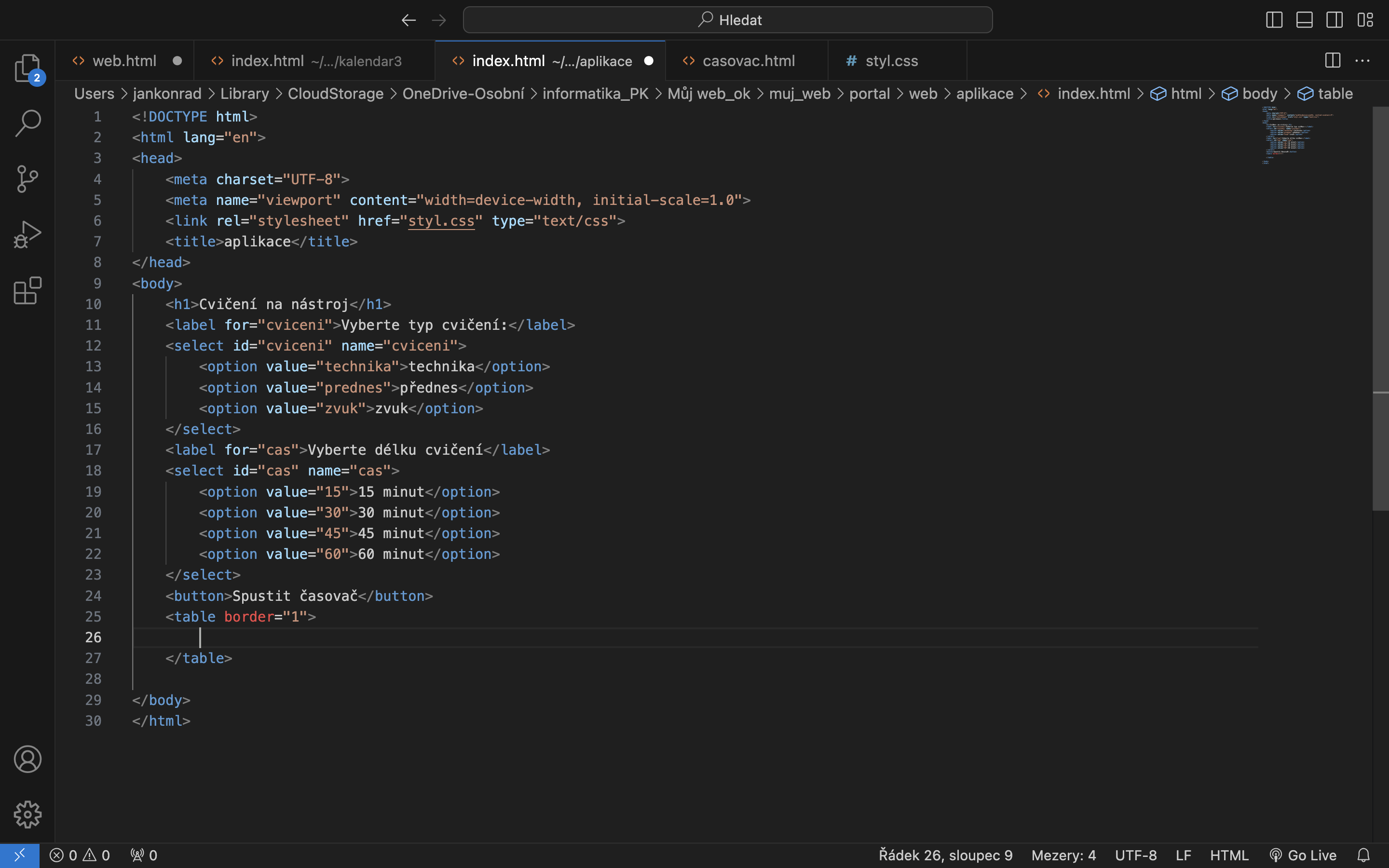
Vytvoříme tabulku, kam se nám bude zapisovat druh cvičení, a jeho délka.
Pokud budeme chtít v HTML vytvořit tabulku, použijeme k tomu tag <table>
v tagu table, využijeme funkci border, která nám ohraničí tabulku.

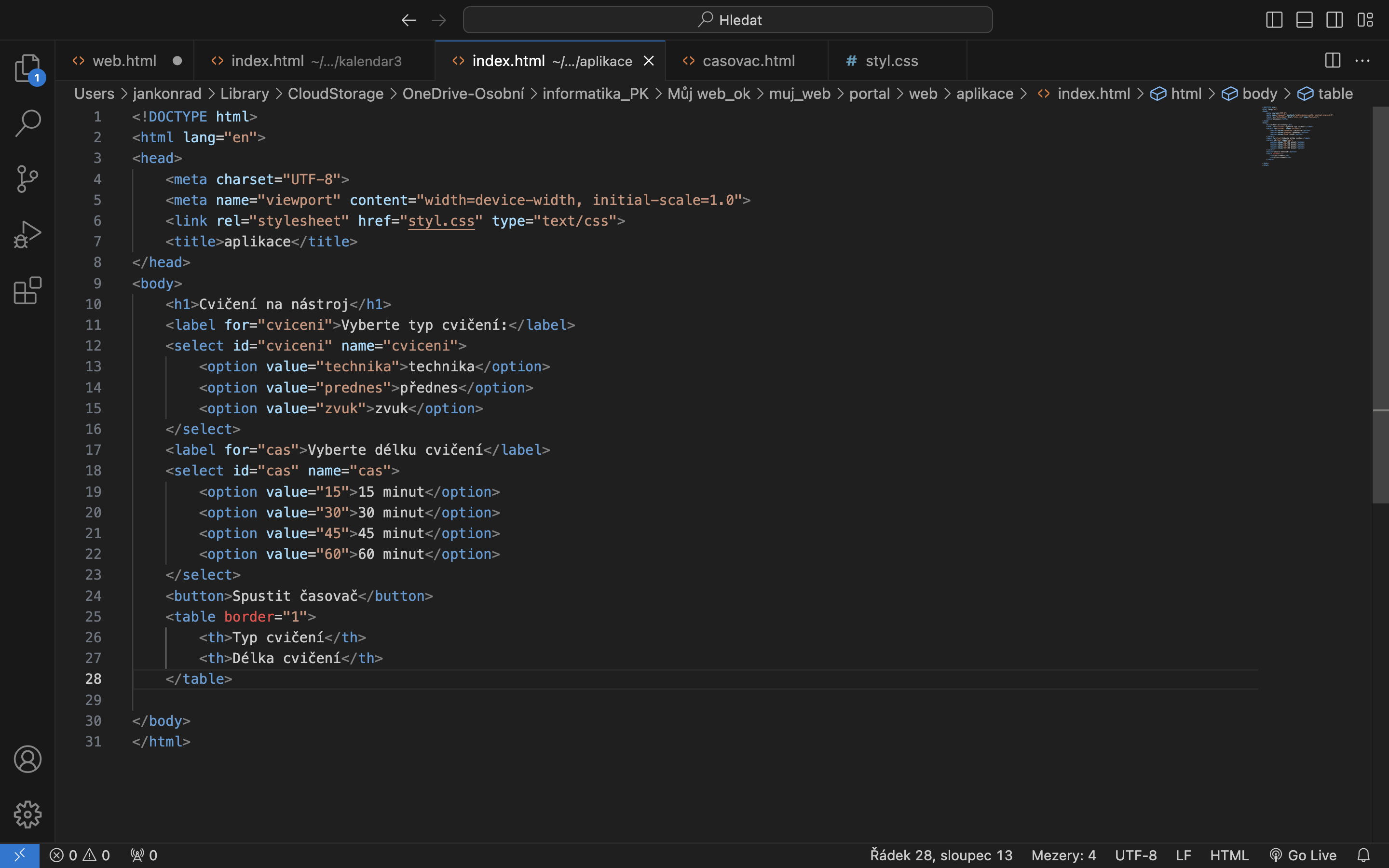
Nyní do tagu table vytvoříme tag <th>
Tímto tagem tvoříme další tabulky vertikálním směrem, tagem tr, by jsme tvořily další tabulky horizontálním směrem.

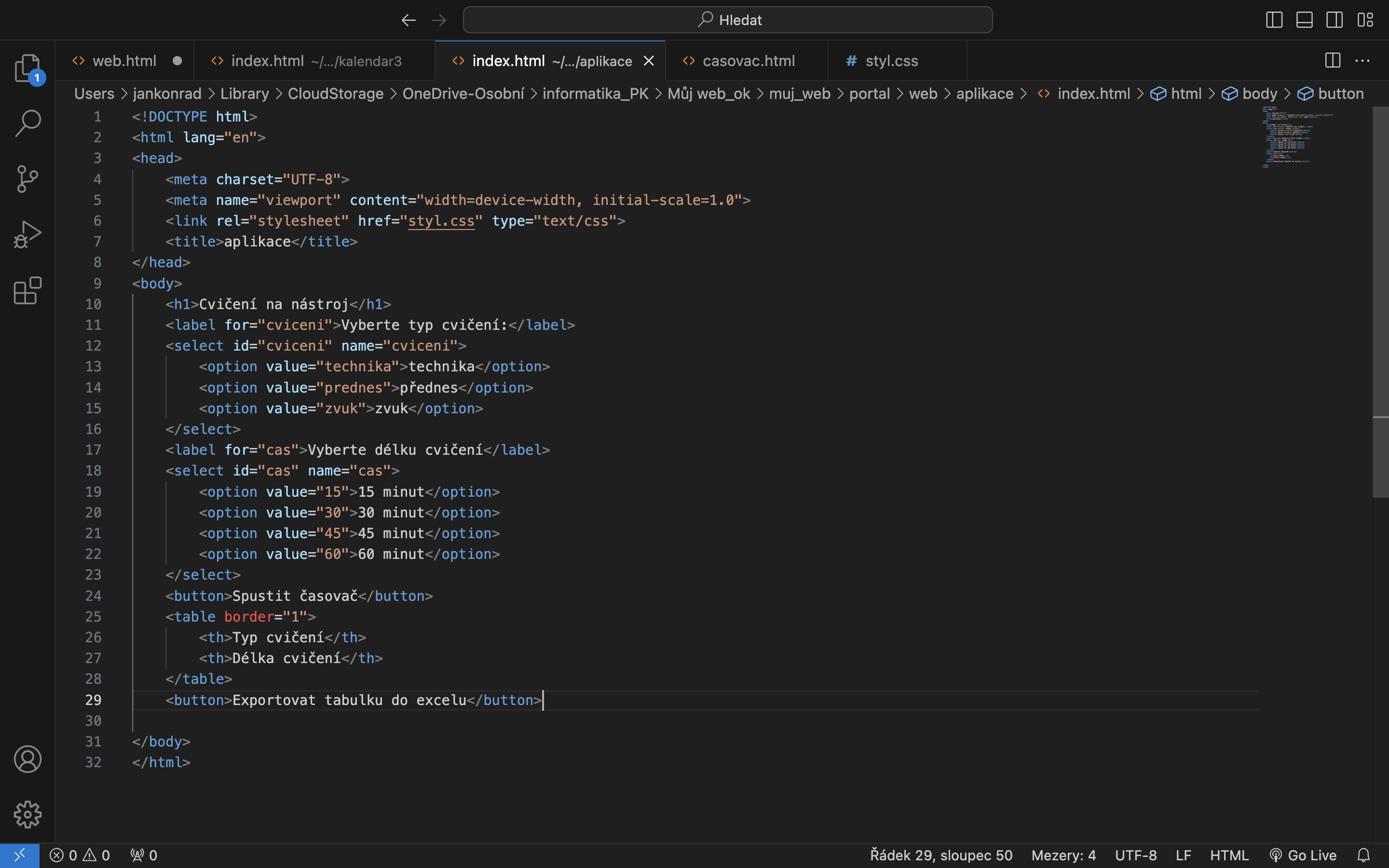
Nakonec vytvoříme tlačítko, které nám v dalších lekcí, bude exportovat tabulku do souboru v excelu.

Nyní máme připravený soubor, v lekcích JavaScript, budeme programovat funkčnost těchto tlačítek.
6 - Odkazy <a href="">
V této lekci vytvoříme tlačítka, které nás budou přesměrovávat na naše jednotlivé aplikace.
Pokud budeme chtít vytvořit odkaz, užijeme k tomu tag <a href="">
Nejdřív stáhneme do složky web obrázeky, který nám bude sloužit jako ikony, které nás budou posouvat vpřed, nebo vzad.
Ve chvíly, kdy budete mít staženy ikony šipky doleva, a doprava, a zároveň stažené ve složkách clanek, kalendar, aplikace, otevřeme si složku clanek, a vní soubor index.html.
7 - Web - hlavička, logo, fonty <header> <idlogo> @font-face {}
Vytvoříme složku můjweb, ve složce web.
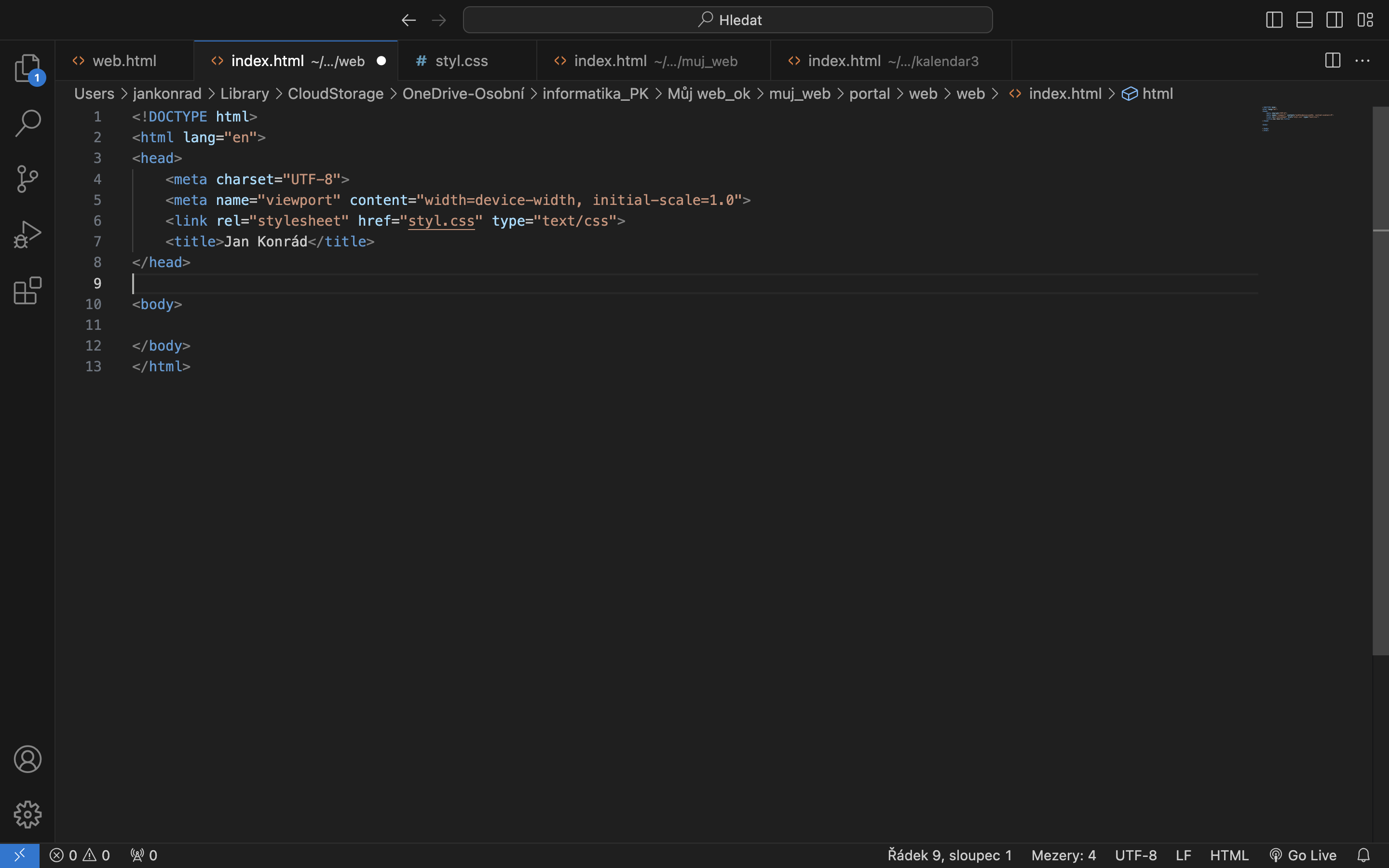
Vytvoříme nový soubor index.html, a soubor styl.css
V souboru index.html vytvoříme základní konstrukci, přejmenujeme title, na naše jméno a příjmení, a připojíme soubor styl.css k souboru index.html

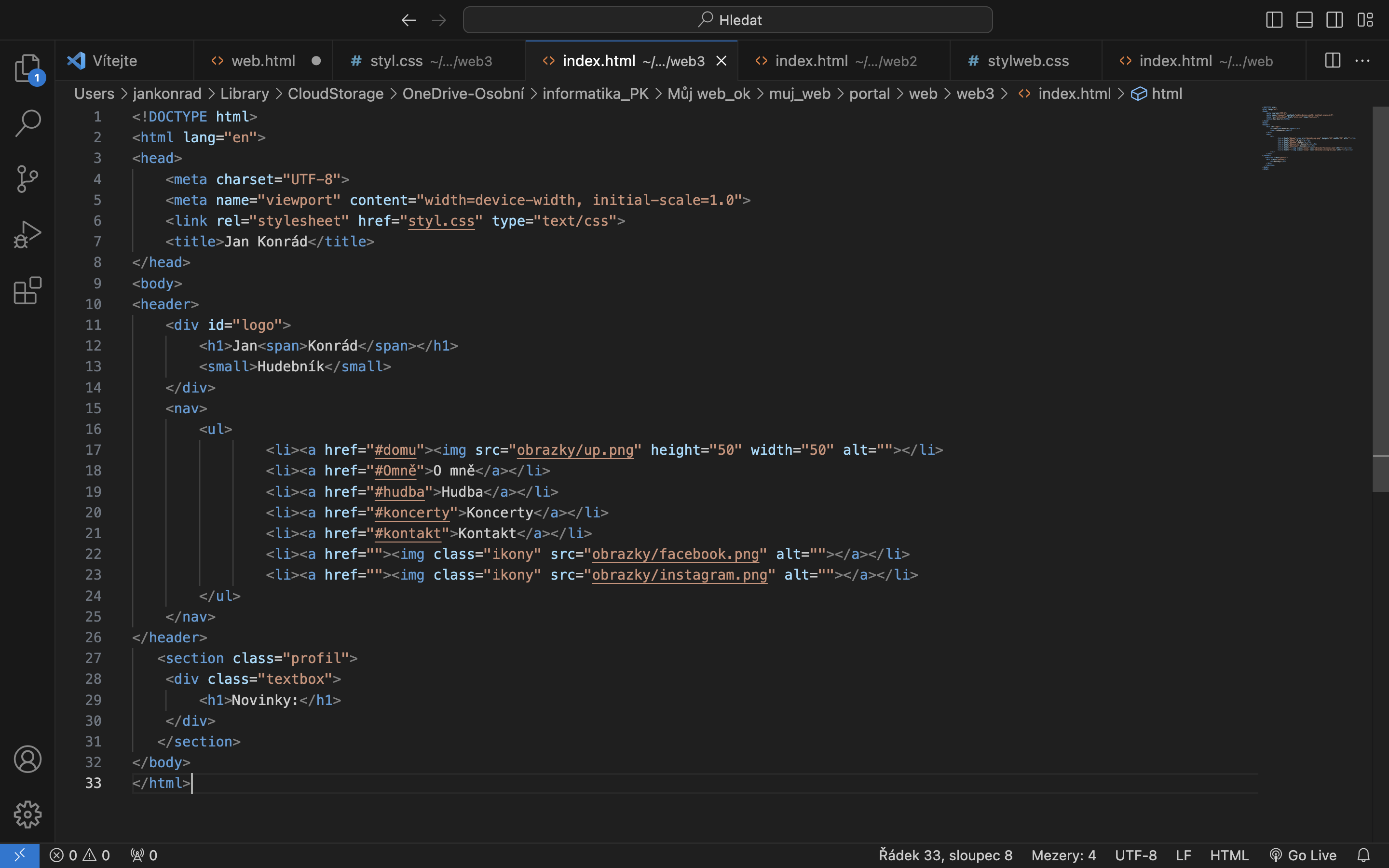
Vytvoříme sekci <header>
Sekce záhlaví, nám bude sloužit pro vytvoření navigačního menu<nav>, a zobrazení loga
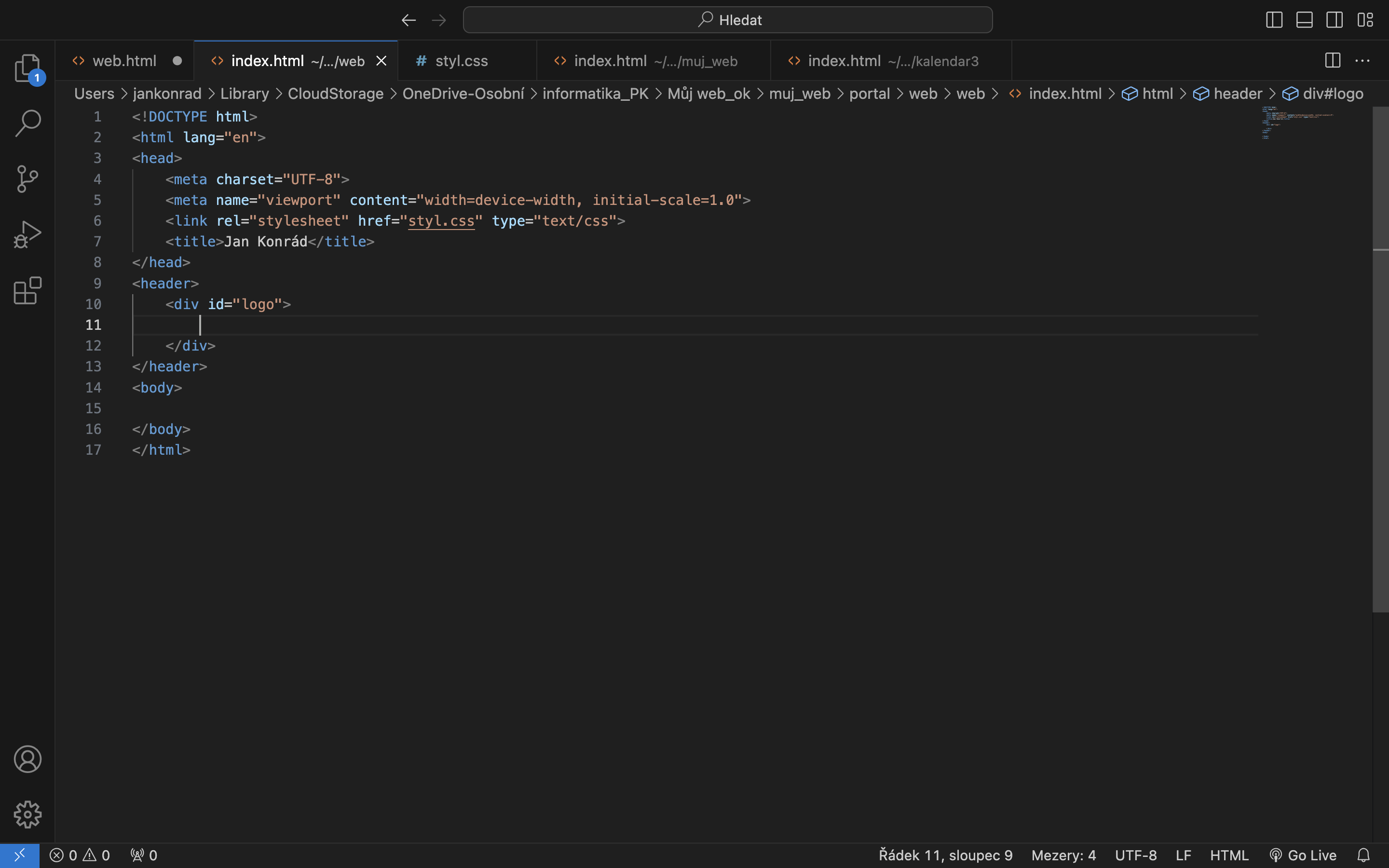
Do tagu header, vytoříme kontejner <div>, ve kterém se bude nacháze id pro naše logo, a nadpisy, pro zobrazení našeho jména.

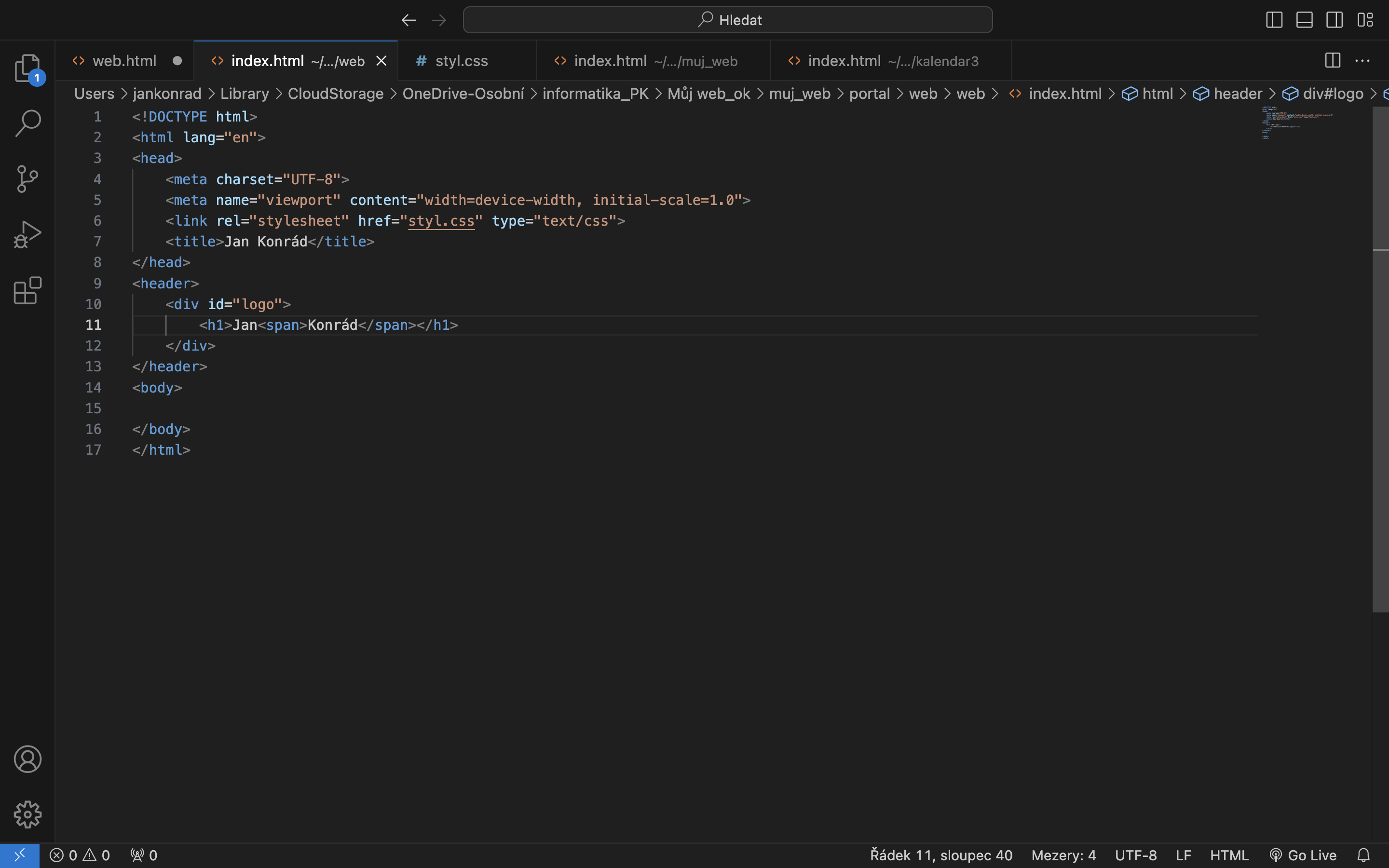
h1 = složí pro zadání nadpisu první úrovně
span = je jeden z mnoha HTML tagů, který se používá k formátování a zpracování textu na webových stránkách. To je tzv. "inline" prvek, což znamená, že může být použit uvnitř jiných elementů HTML, jako jsou odstavce, nadpisy a další.
Tag <span> samotný neprovádí žádné význačné vizuální změny, ale umožňuje přidat do určitého textového úseku další formátování pomocí CSS nebo javascriptu.

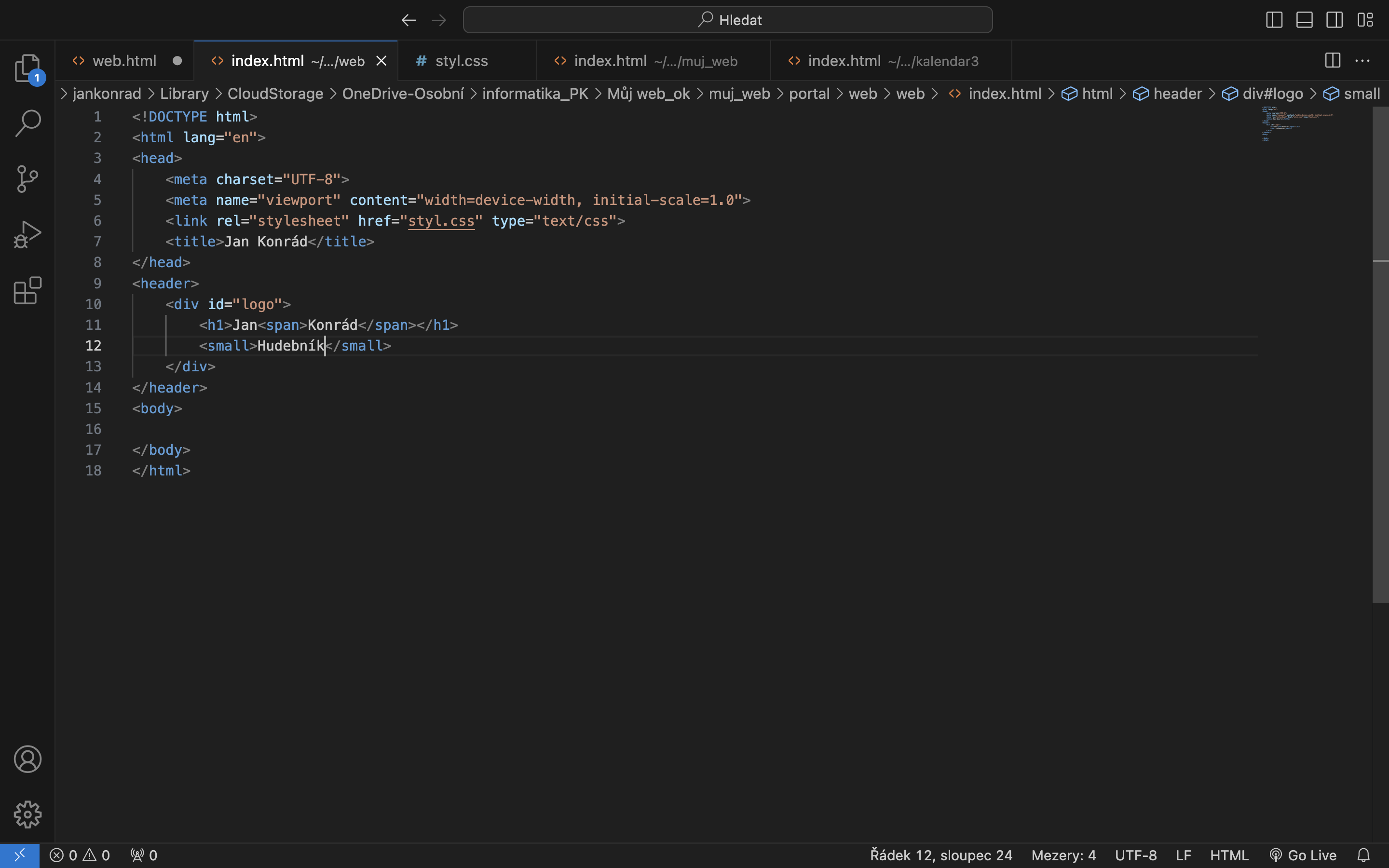
Nyní přidáme tag <small>, a vložíme mezi tag naší odbornost, v našem případě hudebník.

nakonec jsme ukončily tag <div>, v tuto chvíly máme připravené logo, a nadpisy pro stylování v css.
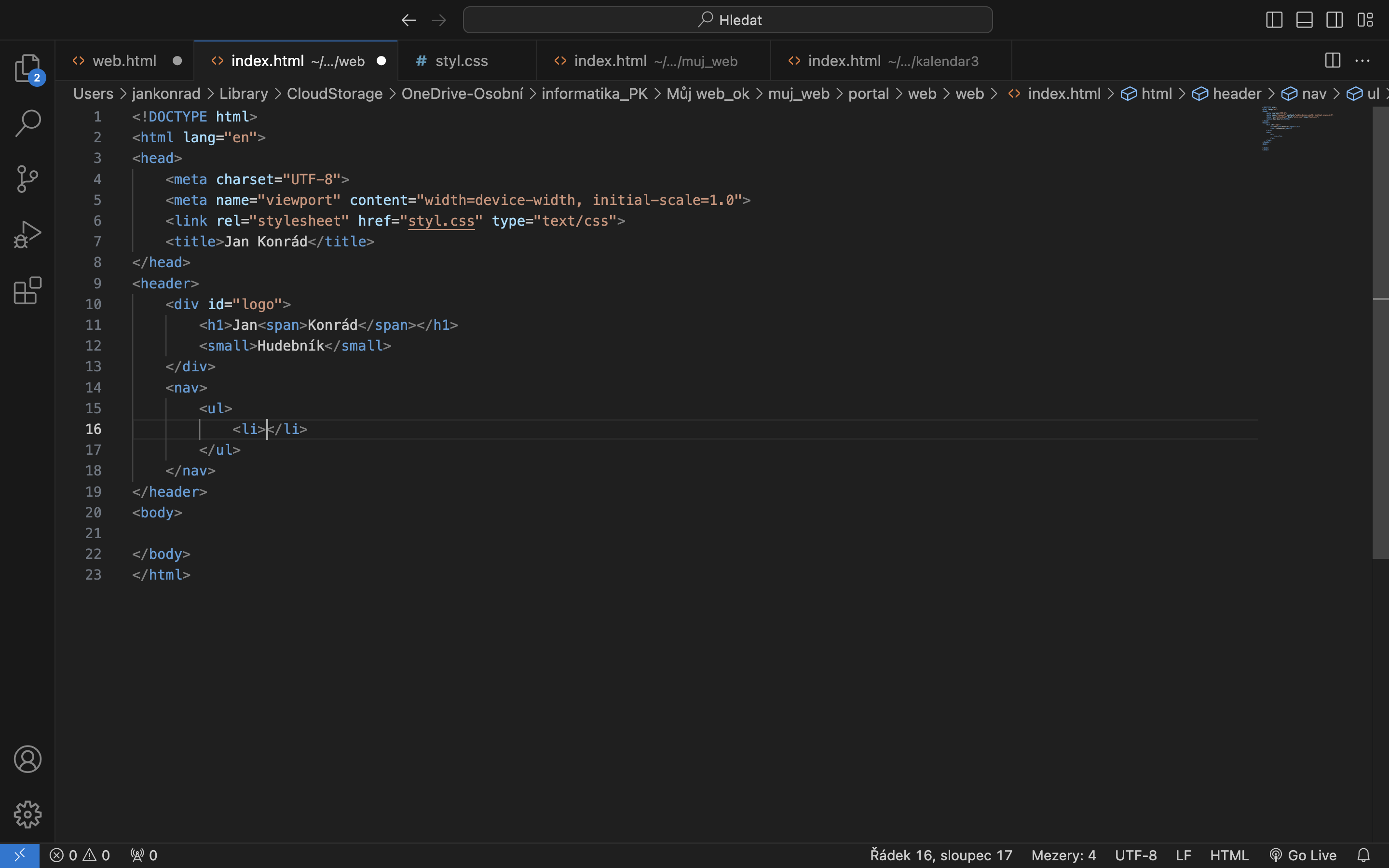
V sekci <header>, vytvoříme nový tag <nav>
nav = Navigační prvek <nav> v HTML slouží k označení části webové stránky, která obsahuje navigační odkazy, jako jsou menu, odkazy na různé sekce stránky nebo jiné prvky, které pomáhají uživatelům přejít mezi různými částmi stránky nebo na jiné stránky. Tímto způsobem umožňuje nav lepší orientaci a navigaci na webové stránce.
Do tagu nav, vytvoříme nečíslovaný seznam tagem <ul>, a do ul, vytvoříme záložky <li>

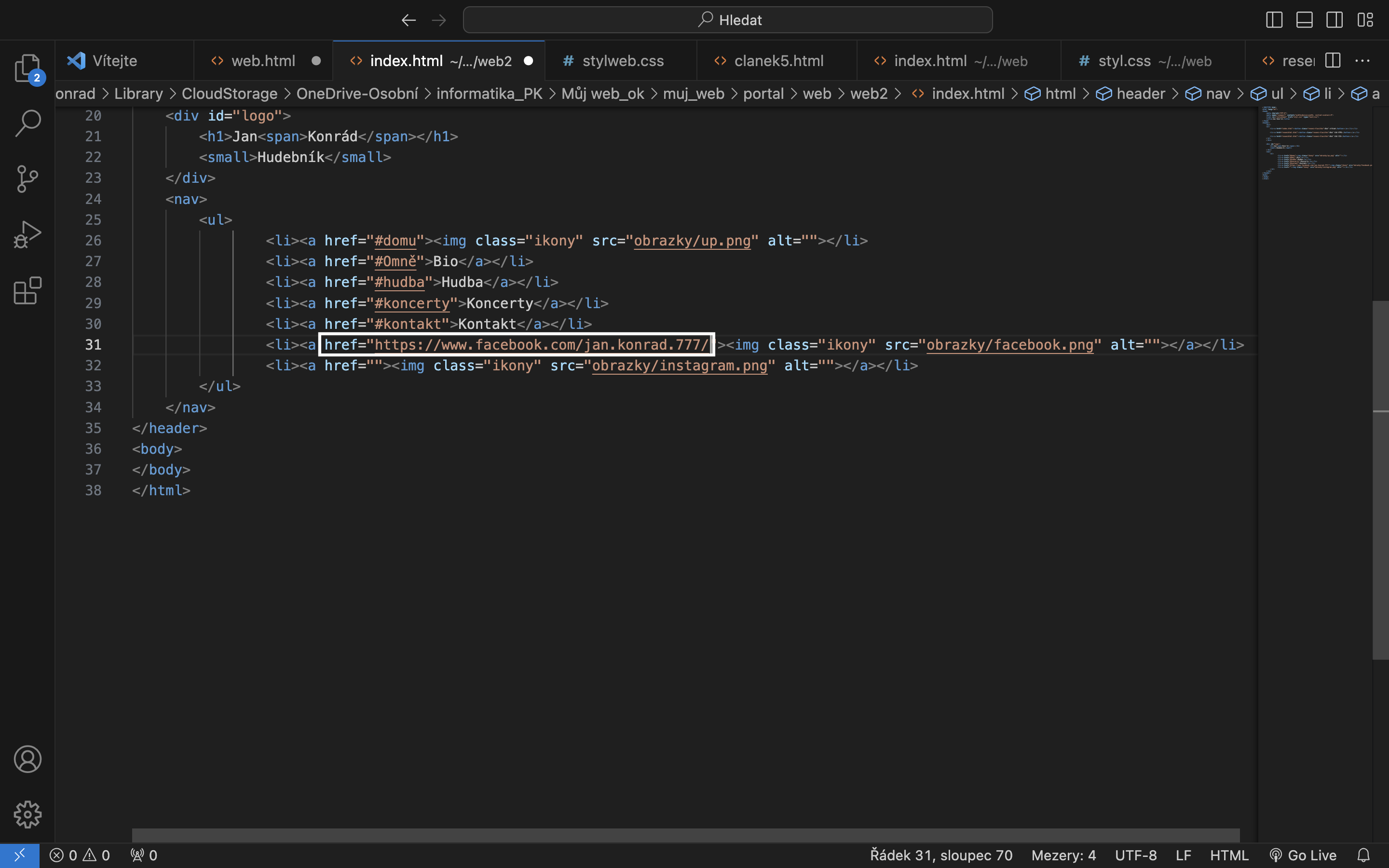
Nyní vytvoříme odkazy, které budou odkazovat na jednotlivé záložky na našem webu. Jelikož tvoříme web podle mého vymyšleného layoutu, celý obsah webu bude zobrazován na jedné stránce, a odkazy nám budou fungovat jako kotva, která nás na stránce bude posouvat na jednotlivé nadpisy.
Odkaz vytvoříme tagem <a href="">
a definujeme HTML jazyku, že se jedná o odkaz, do href udáváme cestu, kam chceme odkazovat. Může se jednat i o adresu odkazijící na jinný web, nebo na jinou stránku na našem webu.
V našem případě, budeme odkazovat na prvek id, ktterý bude přiřazen k jednotlivým kapitolám.

V prvním odkazu domů, je přiřazen místo textu obrázek. Obrázek si stáhněte zde.
Najděte iconu šipky směřující nahoru, stylování ikon, budeme stylovat pomocí class ikony.
znak #, slouží k tomu, aby jazyk HTML pochopil, že se jedná o kotvu, tedy prvek, který odkazuje na id.
Dále si na webu iconfinder, najdeme ikonu, která bude sloužit jako logo pro naše stránky.
Logo stáhneme ve velikosti 128px na 128px
Dále si najdeme icony pro Facebook, a Instagram
všchny obrázky, vožíme do složky obrazky, ve složce web.
Otevřeme si soubor styl.css
Nastavíme stylovací pravidla, pro všechny prvky id logo.
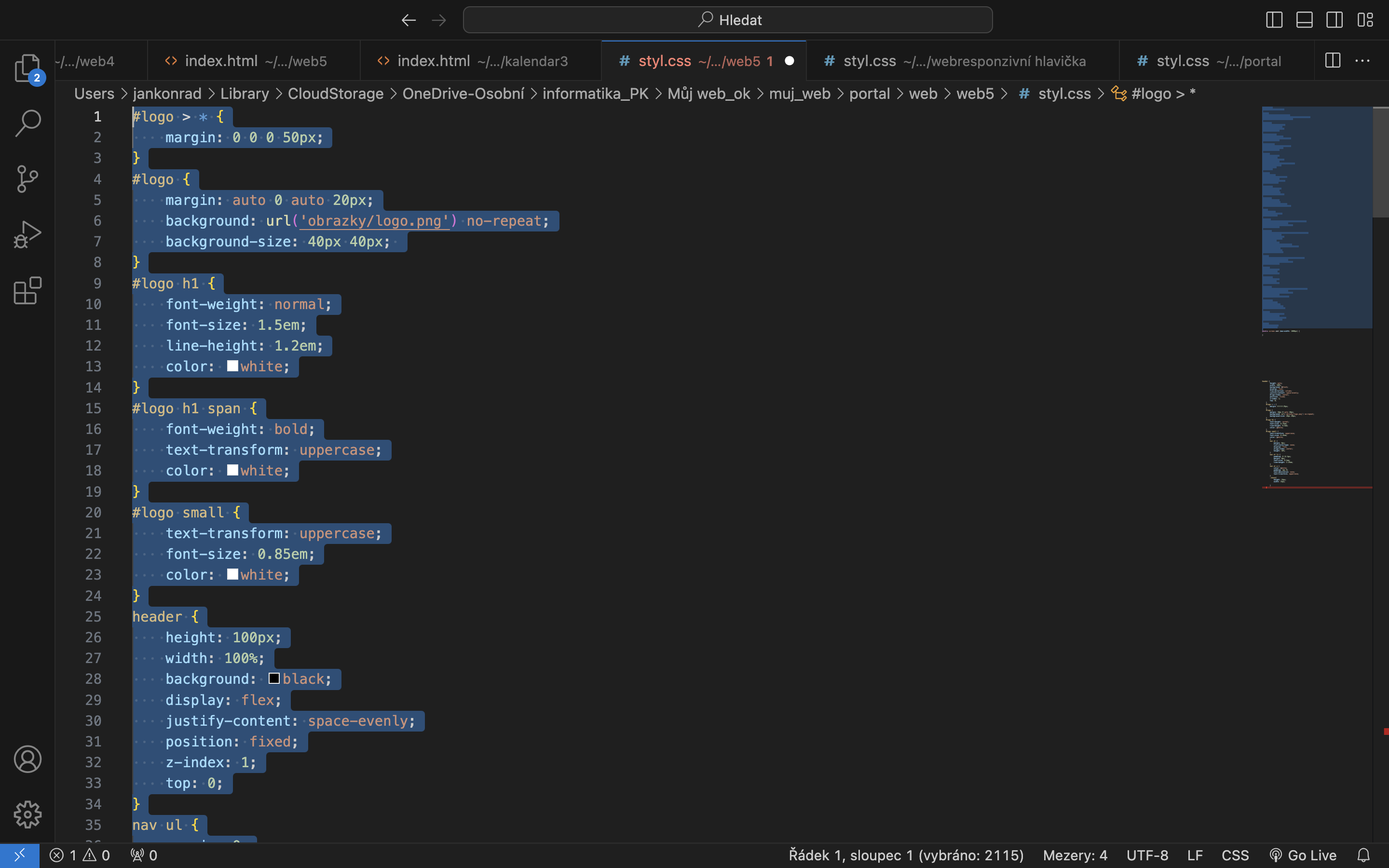
#logo > * {
}
#logo - vybere všechny prvky s id logo
> * - vybere všechny elementy, zahrnující id logo.
Jednoduše řečeno tímto kódem nastavíme veškeré stylování pro všechny prvky, které mají id "logo".
Nyní do selektoru napíšeme zarovnání vpravo 50 px, a zbytek necháme na hodnotě 0
#logo > * {
margin: 0 0 0 50px;
}
první nula, je pro zarovnání horního okraje
druhá nula, je pro zarovnání pravého okraje
třetí nula je pro zarovnání dolního okraje
50 px, je pro zarovnání levého okraje.
V tomto pořadí, styluje kód CSS.

Nyní budeme stylovat logo, a využijeme k tomu id logo
Do souboru CSS, připíšeme další selektor pro id logo.
#logo {
}

V selektoru nastavíme zarovnání loga
margin: auto 0 auto 20px;
Logo se tedy bude zarovnávat:

Nastavíme obrázek pozadí pro selektor #logo
background: url('obrazky/logo.png') no-repeat;
background-size: 40px 40px;
První řádek definuje cestu k souboru, a za cestou je nastaveno bez opakování. Kdyby jsme nenastavily neopakování, tak by se nám logo zobrazilo několikrát.
Druhý řádek definuje velikost pozadí.

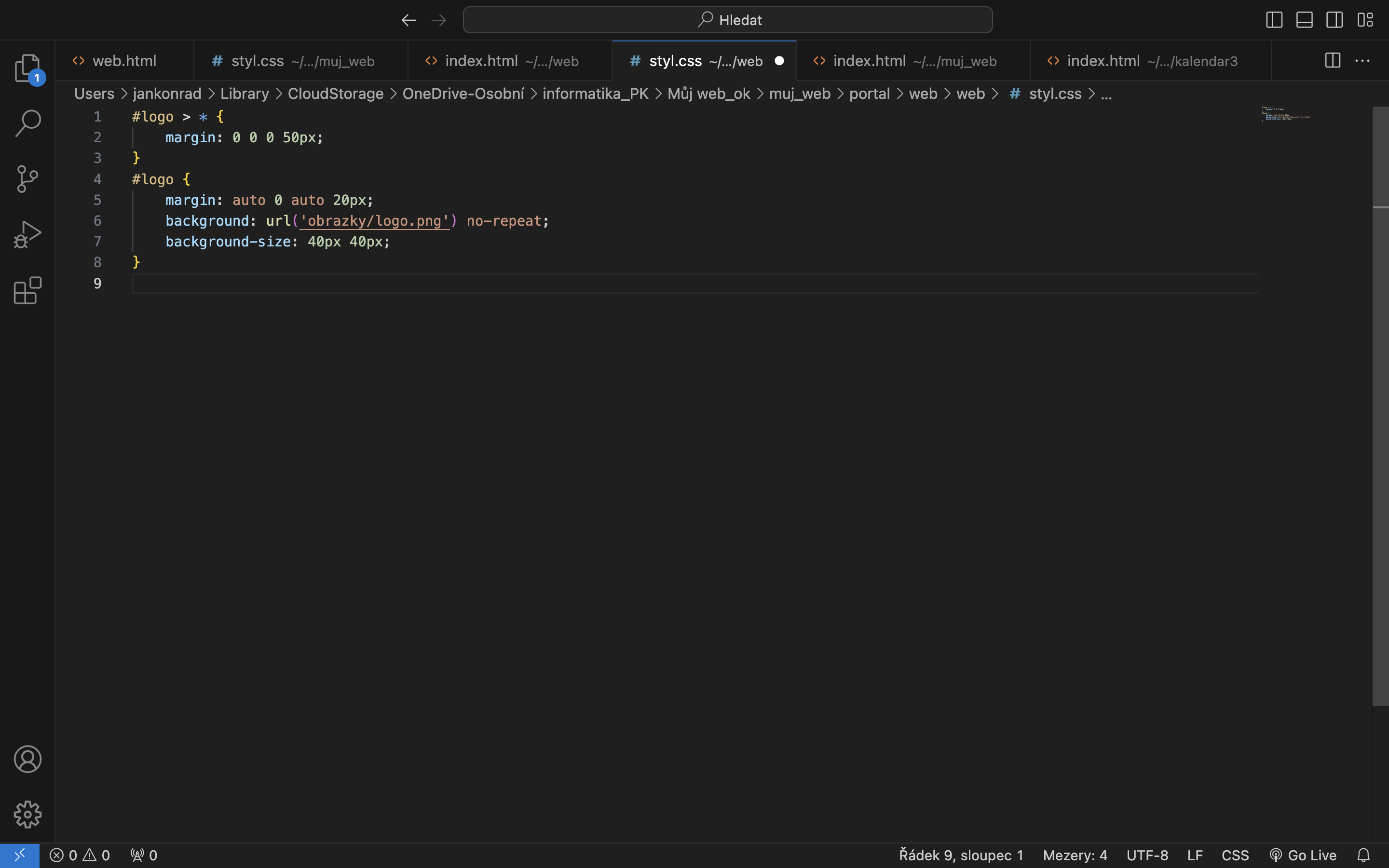
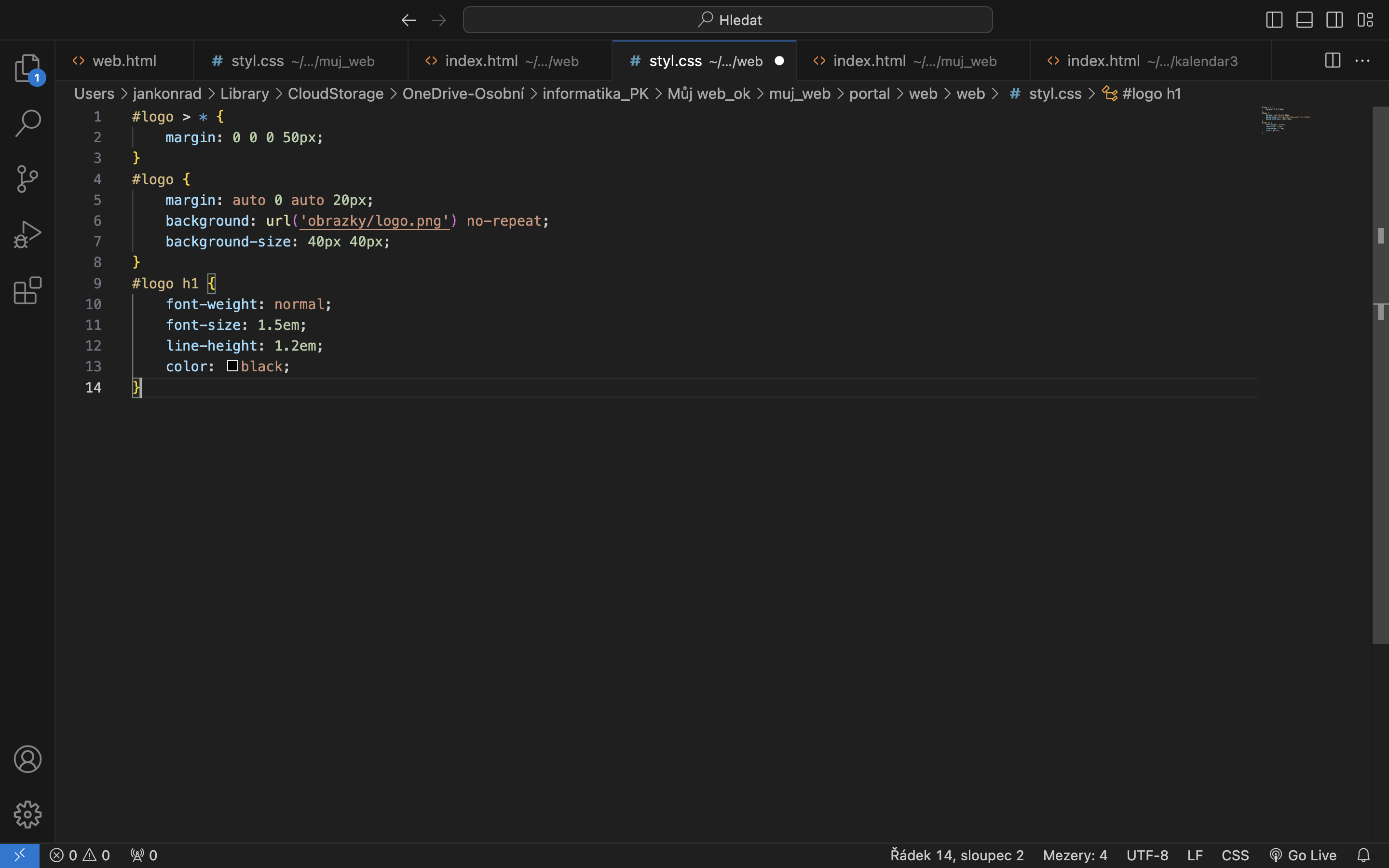
Nyní budeme stylovat nadpisy, které se zobrazují pro id logo v tagu <div>
V souboru styl.css, přidáme další selektor, kterému nadefinujeme následující stylování.
#logo h1 {
font-weight: normal;
font-size: 1.5em;
line-height: 1.2em;
color: black;
}
font-weight: normal; (nastavuje šířku fontu na normální velikost).
font-size: 1.5em; (nastavuje velikost fontu o +,ř krát větší, než je základní velikost písma).
line-height: 1.2em; (nastavuje řádkování, tedy prostor mezi textem, nebo jinýmy elementy).
color: black; (nastavuje barvu písma na černou).

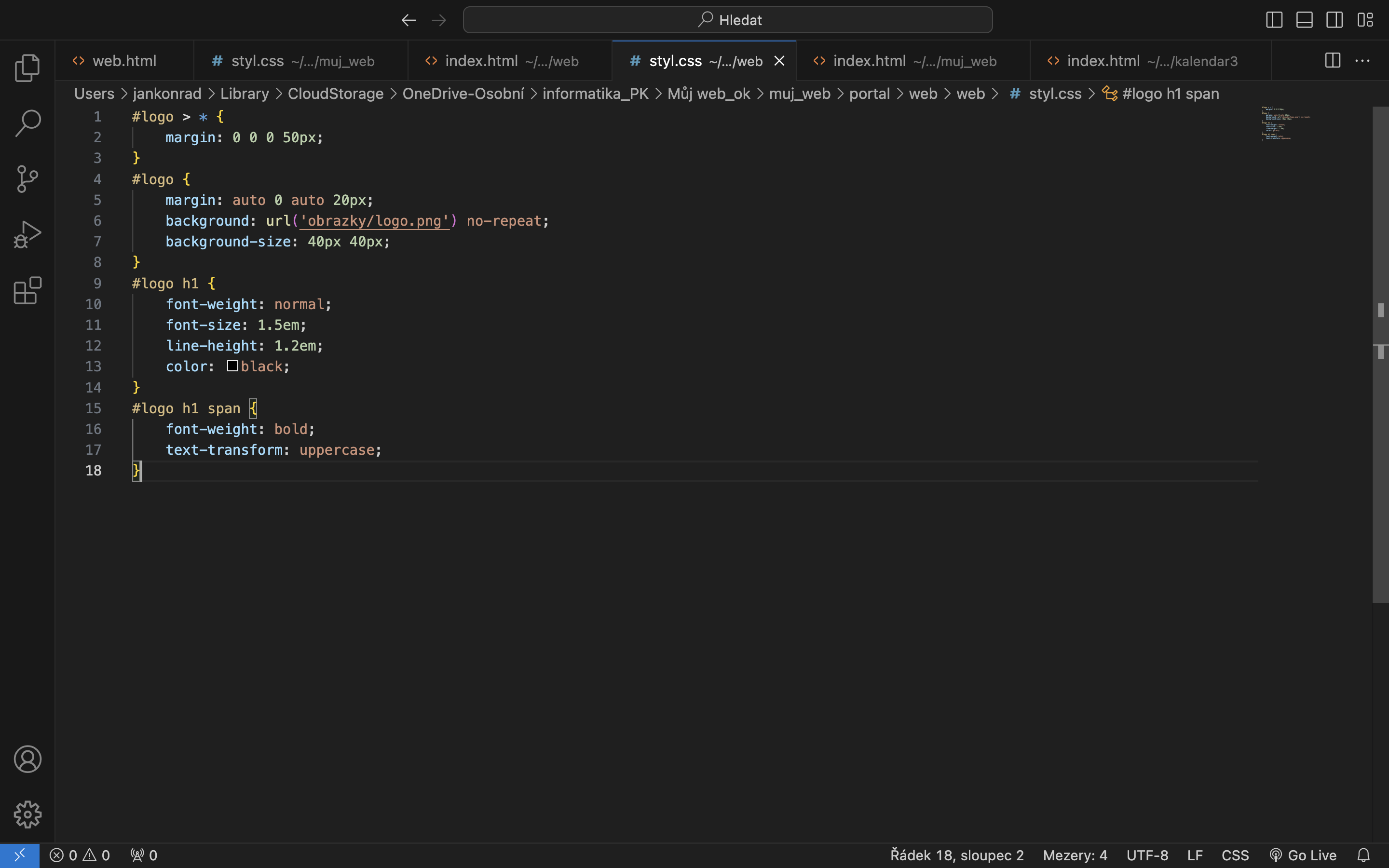
Nastylujeme prvek <span>, v tagu <div>
#logo h1 span {
font-weight: bold;
text-transform: uppercase;
}
font-weight: bold; (nastaví šířku fontu na tlustý)
text-transform: uppercase; (nastaví všechna písmena na velká)

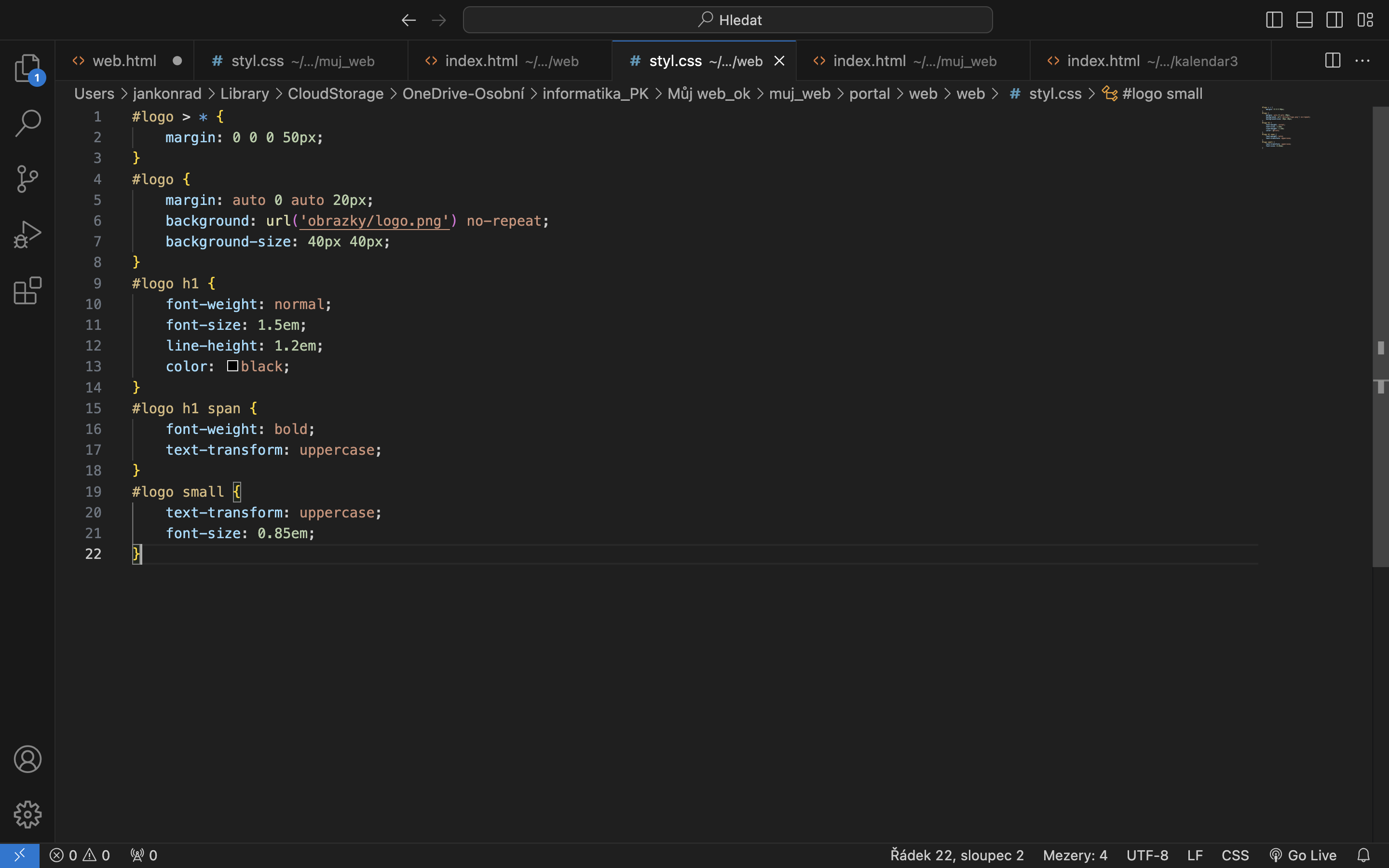
Nastylujeme prvek <small>, v tagu <div>
#logo small {
text-transform: uppercase;
font-size: 0.85em;
}

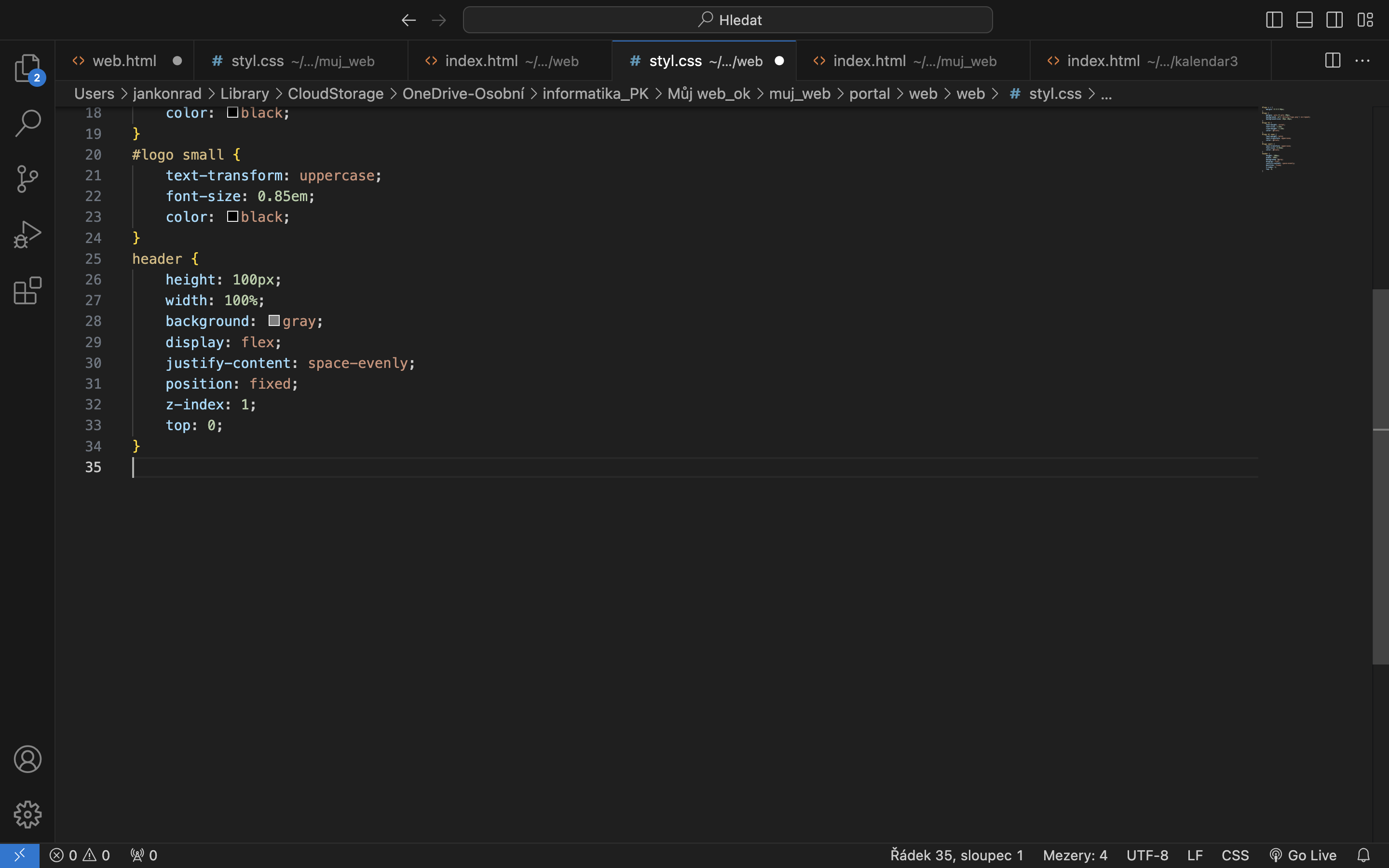
Nyní nastylujeme část <header>
header {
height: 100px;
width: 100%;
background: gray;
display: flex;
justify-content: space-evenly;
position: fixed;
z-index: 1;
top: 0;
}
height a width, nastavují responzivní zobrazení, tedy jsou nastaveny tak, aby se zobrazovaly na 100 % jejich základnímu nastavení.
background: nastavuje pozadí naší hlavičky. (barvu zvolte dle vlastních preferencí).
display flex : (Flexbox (Flexible Box) je technika v CSS, která poskytuje efektivní způsob, jak rozmisťovat a zarovnávat prvky v rámci kontejneru. Pomocí vlastnosti display: flex se definuje flexový kontejner, ve kterém mohou být jeho potomci (flexové prvky) uspořádány a zarovnány.)
justify-content: space-evenly; (flexové prvky budou rozmístěny tak, aby mezi nimi byly stejné mezery, a také na kraji kontejneru a okraji prvků. Tato hodnota se snaží zachovat stejný prostorový interval mezi každými dvěma prvky i na kraji kontejneru.)
position: fixed; (prvek bude umístěn relativně k oknu prohlížeče, a bude zůstávat na stejném místě i při posouvání obsahu stránky. To znamená, že prvek bude "přilepený" na obrazovku.)
z-index: 1; (nastaví, že hlavička bude vždy zobrazena, a nebudou jí překrývat jiné elementy na stránce, i při posouvání stránky, jelikož má nastaven index na nejvyšší hodnotu.)
top: 0; (nastaví přilepení hlavičky k horní liště stránky).

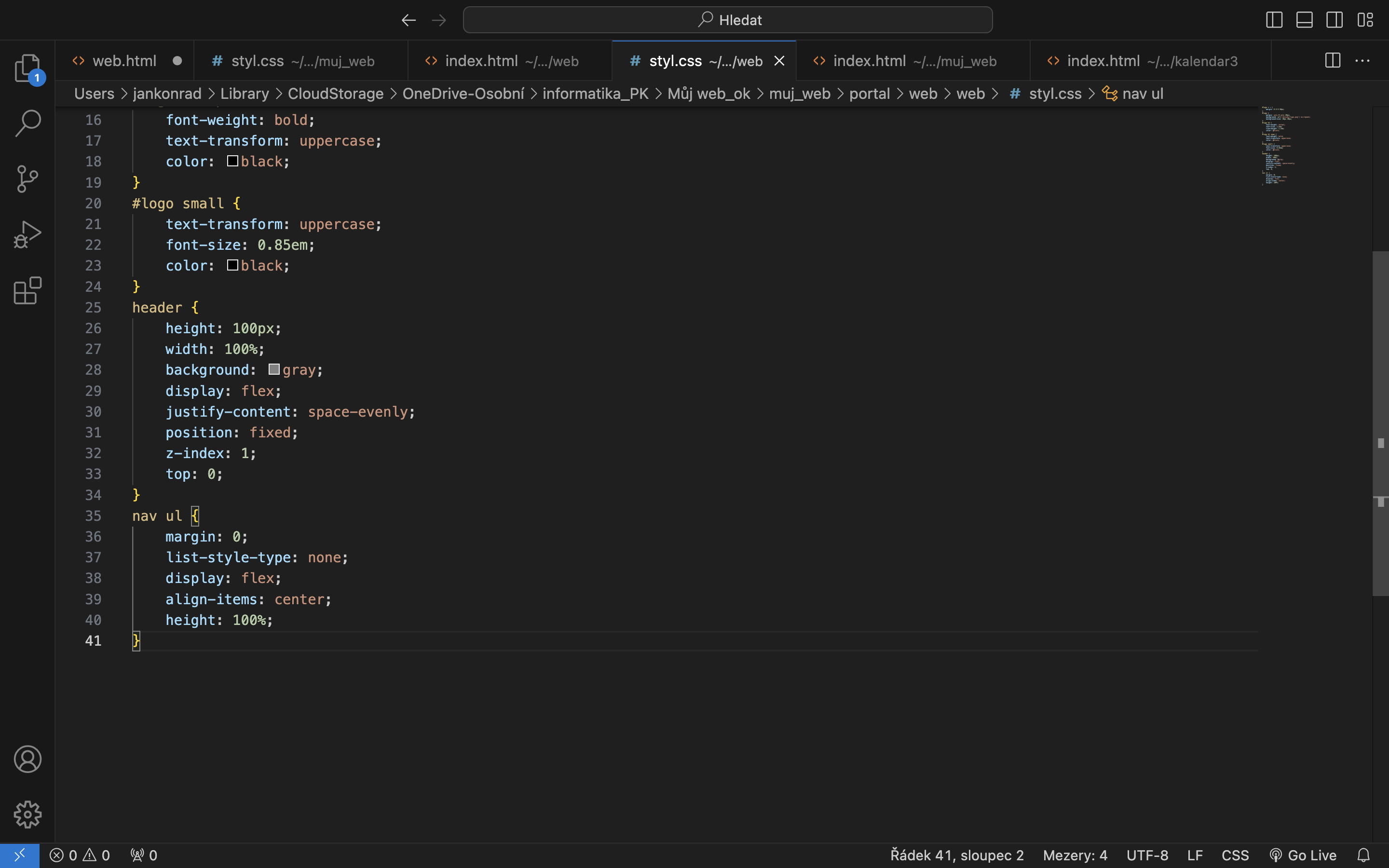
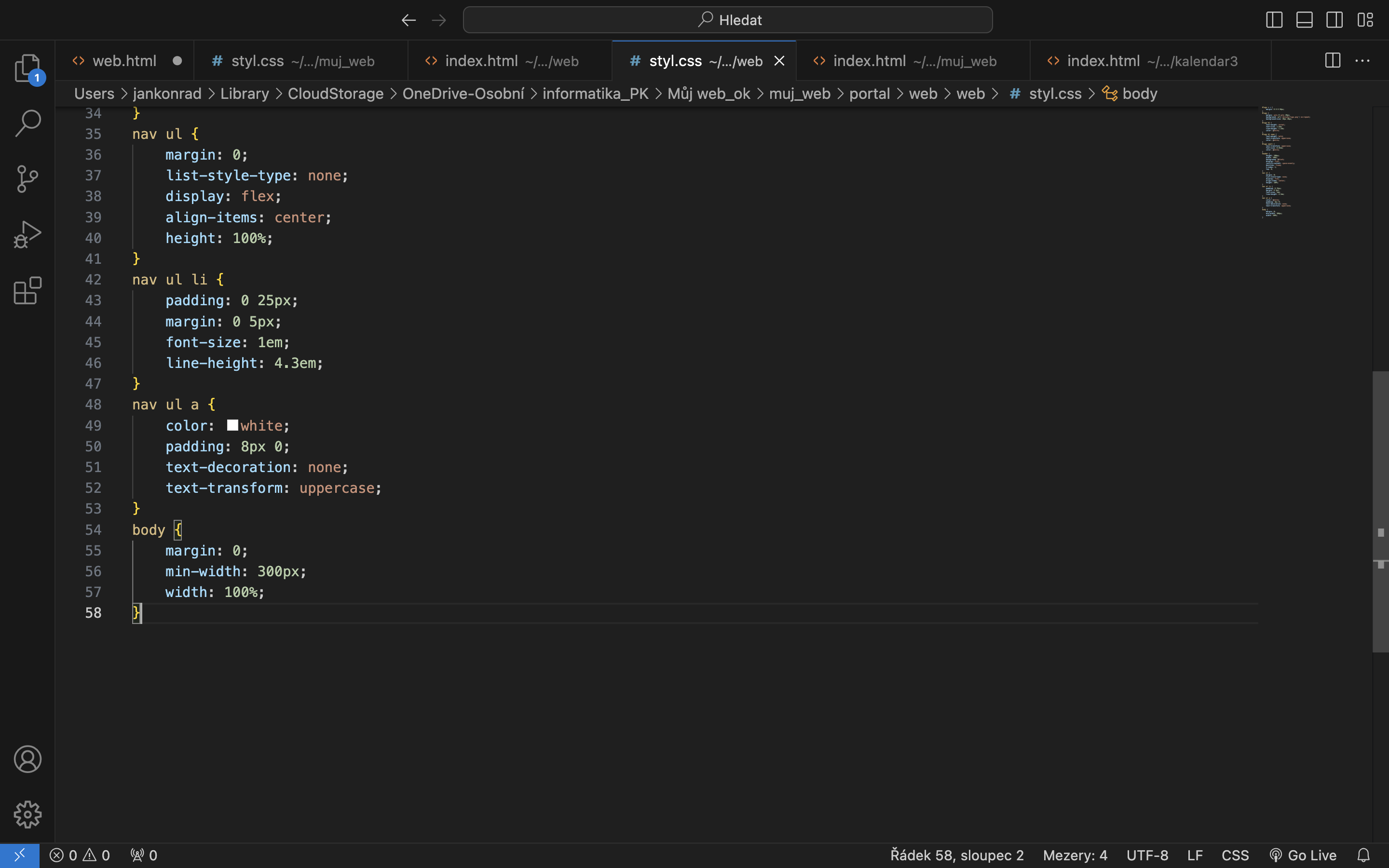
7.1 - Web - Seznamy, odkazy a kotva, CSS stylování<ul> <li> <nav> <a href="">
nastylujeme seznamy <ul> v tagu <nav>
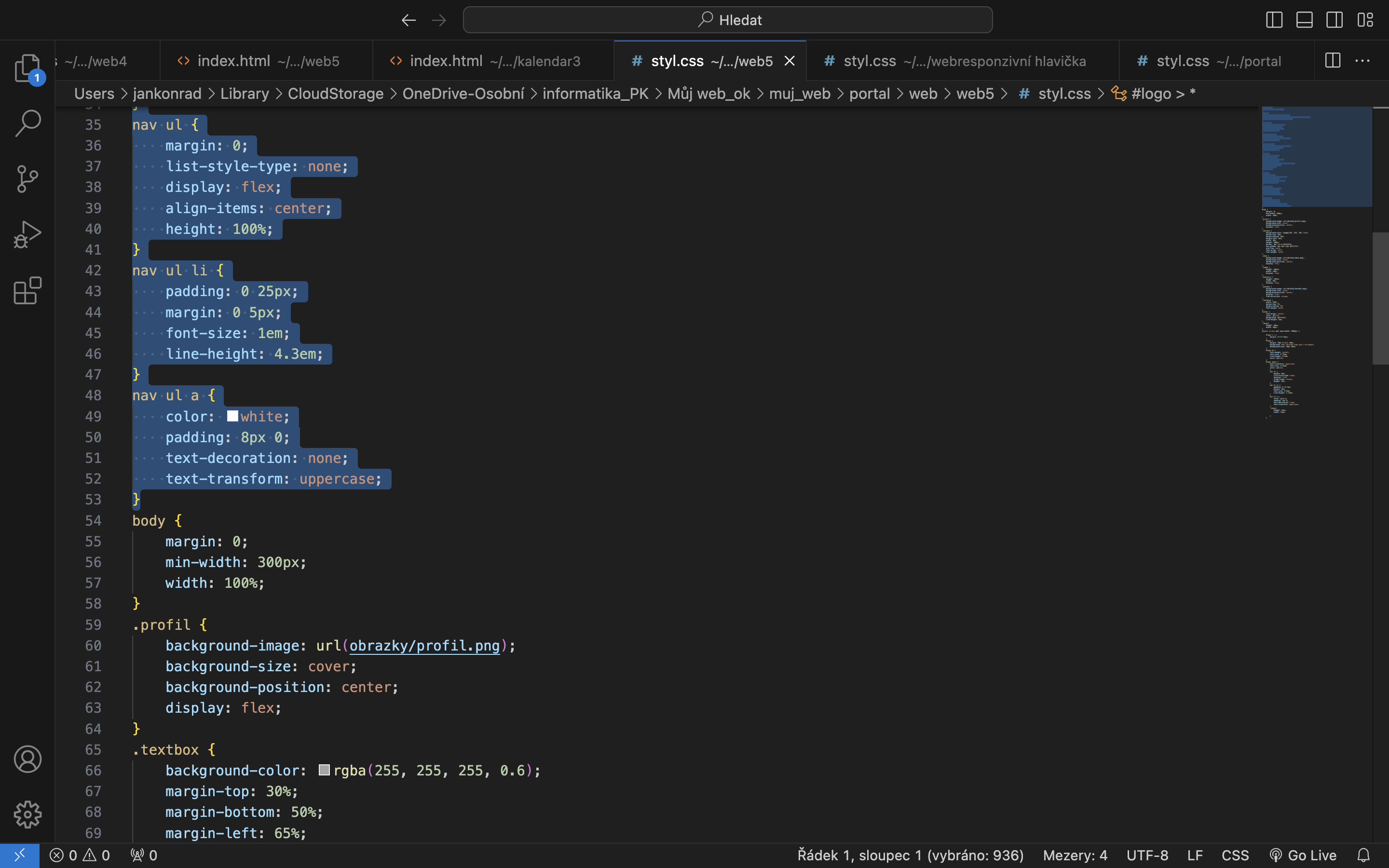
nav ul { margin: 0; list-style-type: none; display: flex; align-items: center; height: 100%; }
margin 0 (nám nastaví okraje na hodnotu 0)
list-style-type: none; (eliminuje zobrazení odrážek nebo čísel, což je užitečné, pokud chcete vytvořit vlastní styl pro seznam nebo pokud chcete, aby seznam vypadal bez odrážek nebo čísel.)
Nastavíme flex, zarovnáme kontent doprostřed, a velikost fontu pro seznamy bude 100%.

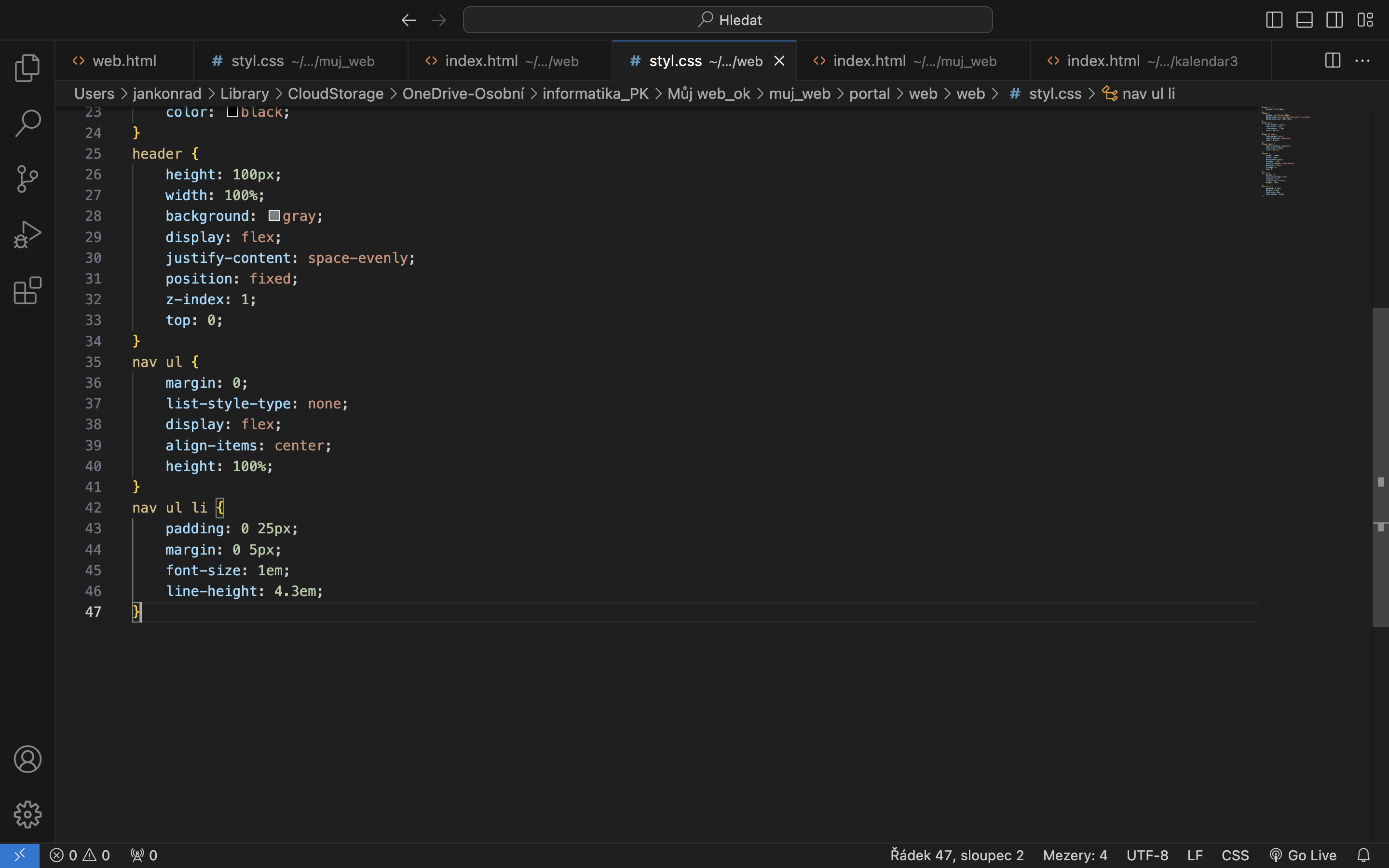
nastylujeme seznamy <li>, v tagu <nav>
nav ul li {
padding: 0 25px;
margin: 0 5px;
font-size: 1em;
line-height: 4.3em;
}
padding-top: 0;: Vnější okraj (padding) na horní straně je nastaven na 0.
padding-right: 25px;: Vnější okraj na pravé straně je nastaven na 25 pixely.
padding-bottom: 0;: Vnější okraj na dolní straně je nastaven na 0.
padding-left: 25px;: Vnější okraj na levé straně je nastaven na 25 pixely.

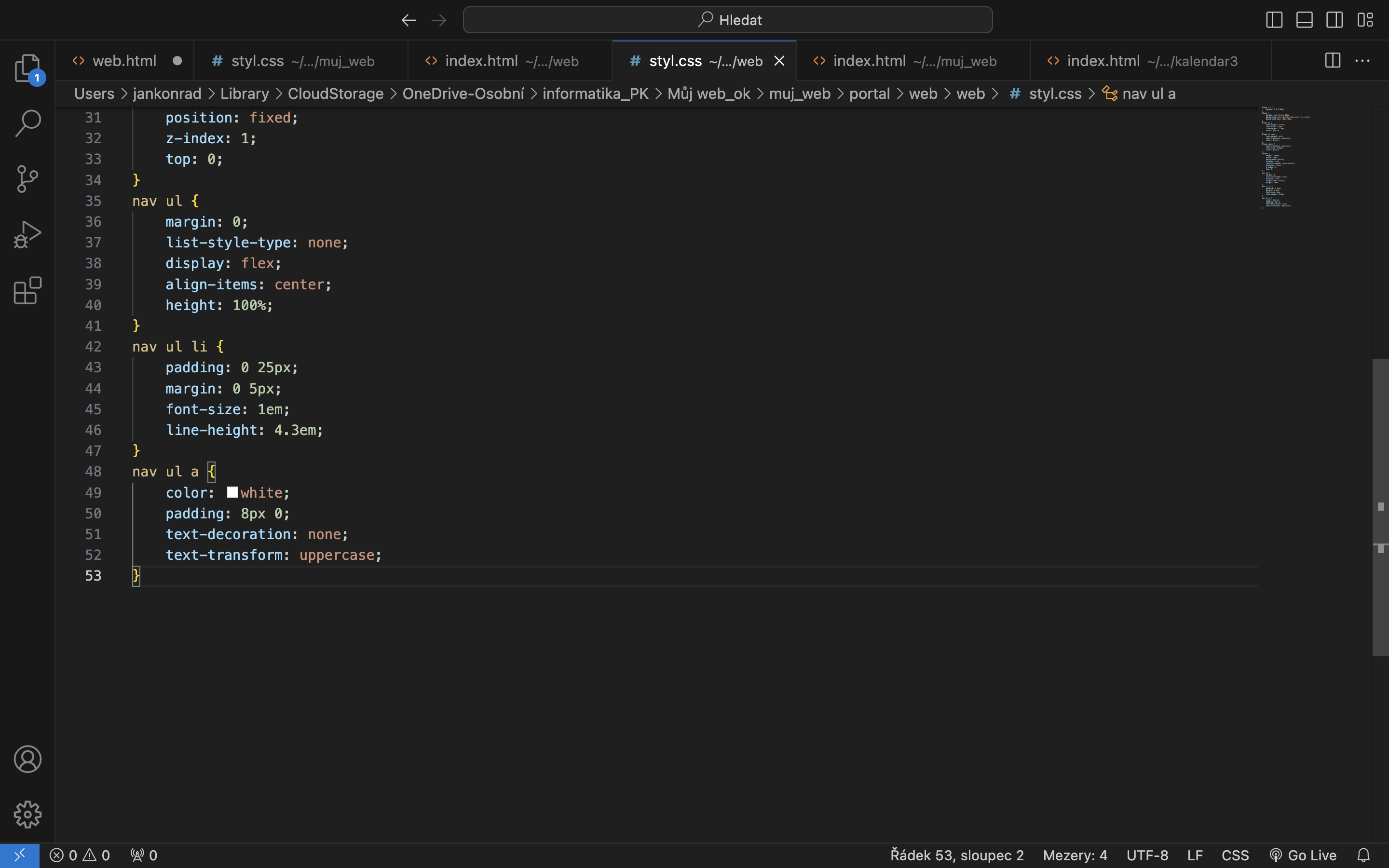
Nastylujeme odkazy <a> v tagu <nav>
nav ul a {
color: white;
padding: 8px 0;
text-decoration: none;
text-transform: uppercase;
}
barvu fontu, jsme nastavily na bílou.
Vnější okraj na horní, a dolní straně je nastaven na 8 pixelů.
text decoration: none;, nás zbaví modrého označení a podtržení odkazů.
Uppercase, nám nastaví všechny písmena na velká.

nakonec nastylujeme část <body>
body {
margin: 0;
min-width: 300px;
width: 100%;
}
nastavíme okraje stránky na hodnotu O
Minimální šířka zobrazení je nastavena na 300 pixelů, tato hodnota by měla odpovídat rozlišení pro mobil
šířka je nastavena na 100 %, zobrazovacího zařízení

Nyní máme nastylovanou hlavičku, odkazy a logo naší stránky.
Přiřadíme k odkazům facebook, a instagram cestu k našem profilům na těchto stránkách.
Otevřeme si profil na facebooku, a klikneme na našeho avatara.

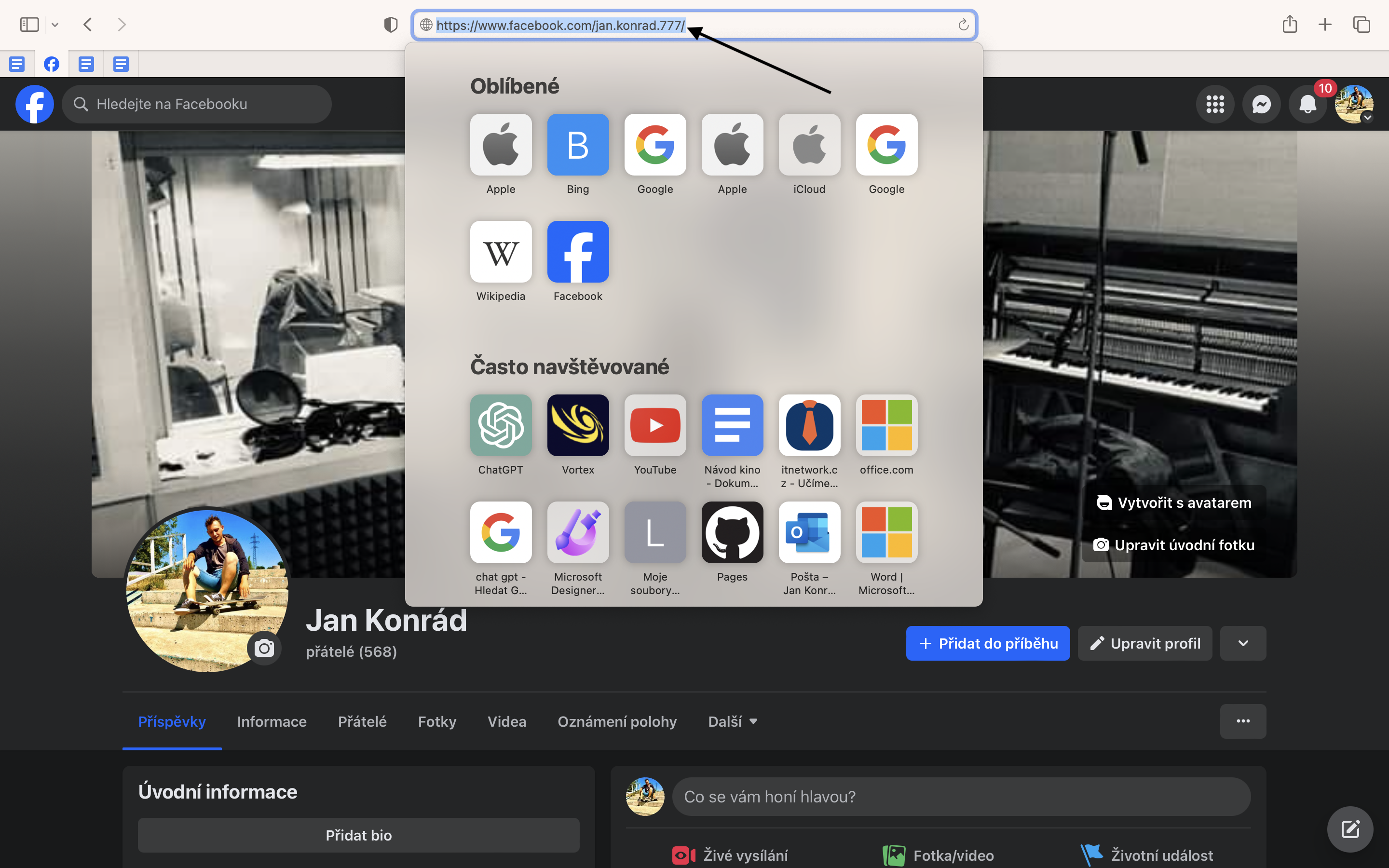
Zkopírujeme url adresu stránky.

Adresu vložíme mezi uvozovky href""

Stejný postup uděláme u Instagramu.
Nyní máme nastavené odkazy, které znázorňují ikony sociálních sítí, které nás z webu přesměrují na náš profil.
7.2 - Web - sekce, obrázky, text, class <section> <img> .class {}
V této lekci už budeme tvořit obsah na náš web.
<url>
Začneme grafikou, tedy obrázky. V sekci grafika a video, jsem si již připravily obrázky pro náš budoucí web.
Zkopírujte obrázky, ze složky obrázkyweb, ve složce grafika a video.
Nyní obrázky nahrajeme na web. Otevřeme si soubor styl.css, ve složce mujweb.
Vytvoříme class profil, pro část webu <section>
Class tvoříme v CSS, pomocí definování classy, pro určitý element na naší stránce.
V souboru styl.css, definujeme novou clasu
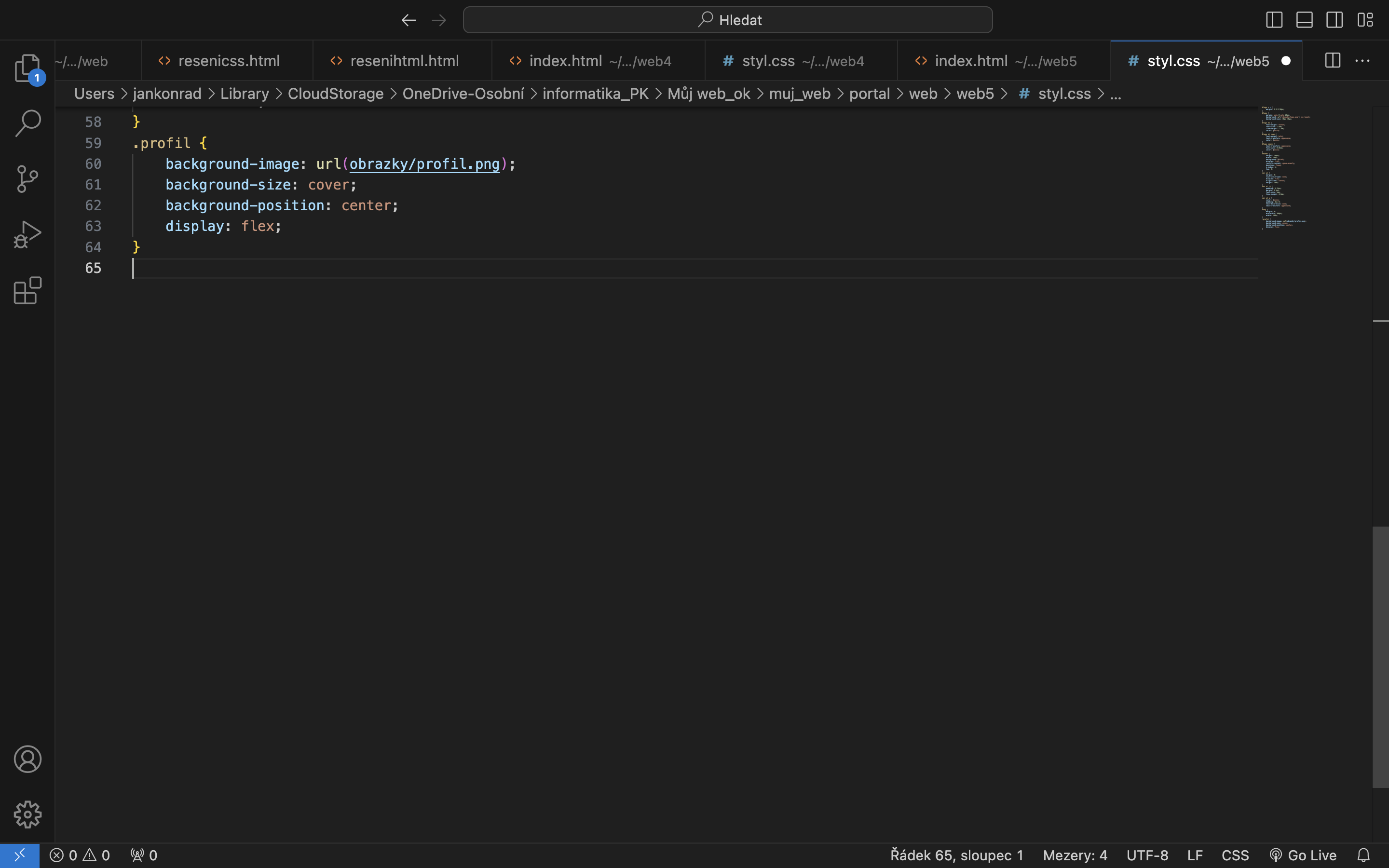
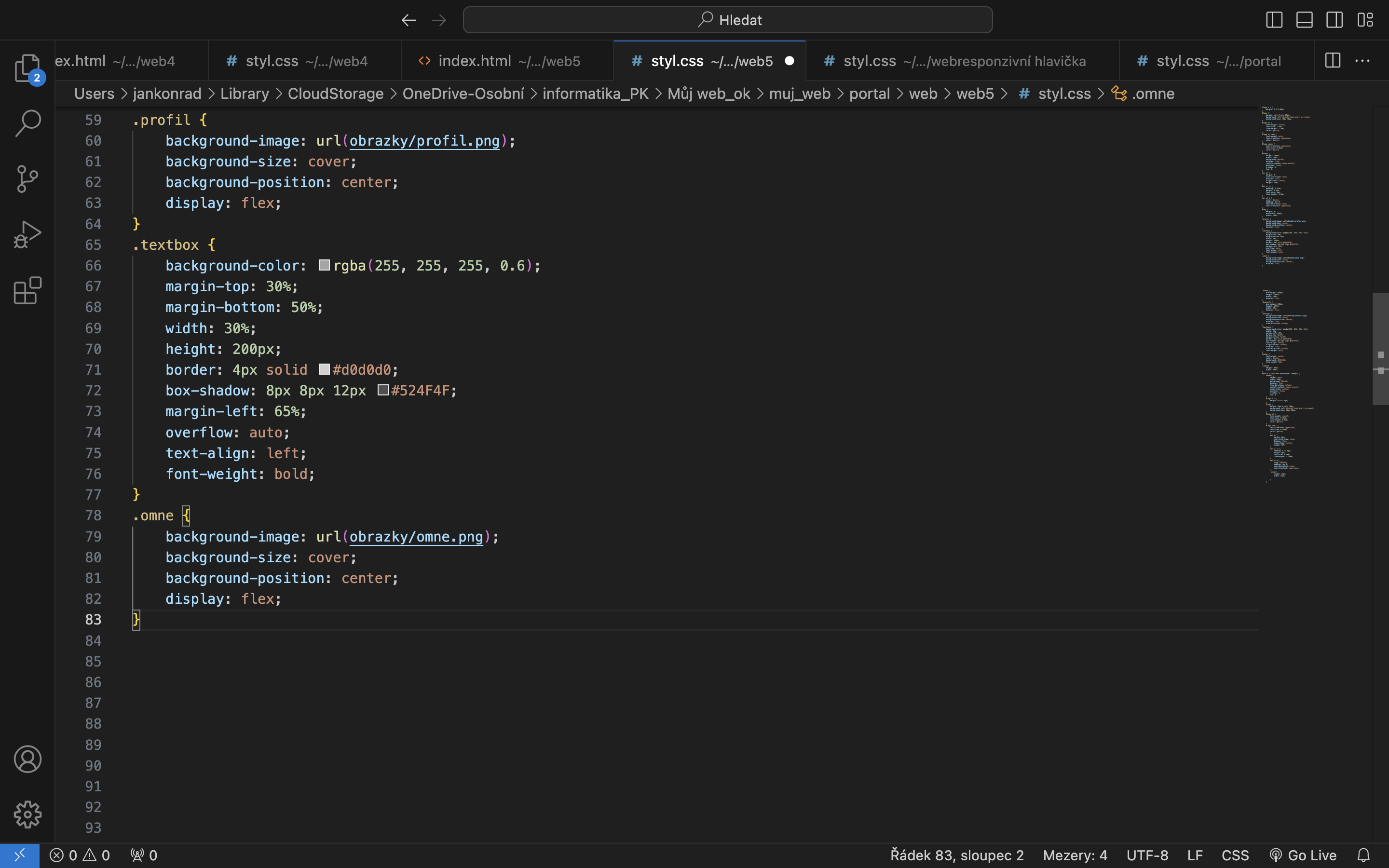
.profil { (Na tomto řádku definujeme class profil)
background-image: url(obrazky/profil.png); (Zde nastavíme cestu souboru obrázku, který se nám zobrazí na pozadí)
background-size: cover; (Zde nastavíme, aby se obrázek na pozadí škáloval přes celou obrazovku části section)
background-position: center; (Zde nastavíme pozicování obrázku doprostřed stránky)
display: flex; (Technika flex, nám zaručí takzvané flexování, tedy že class profil, se bude na stránkách zobrazovat pod sebe)
}

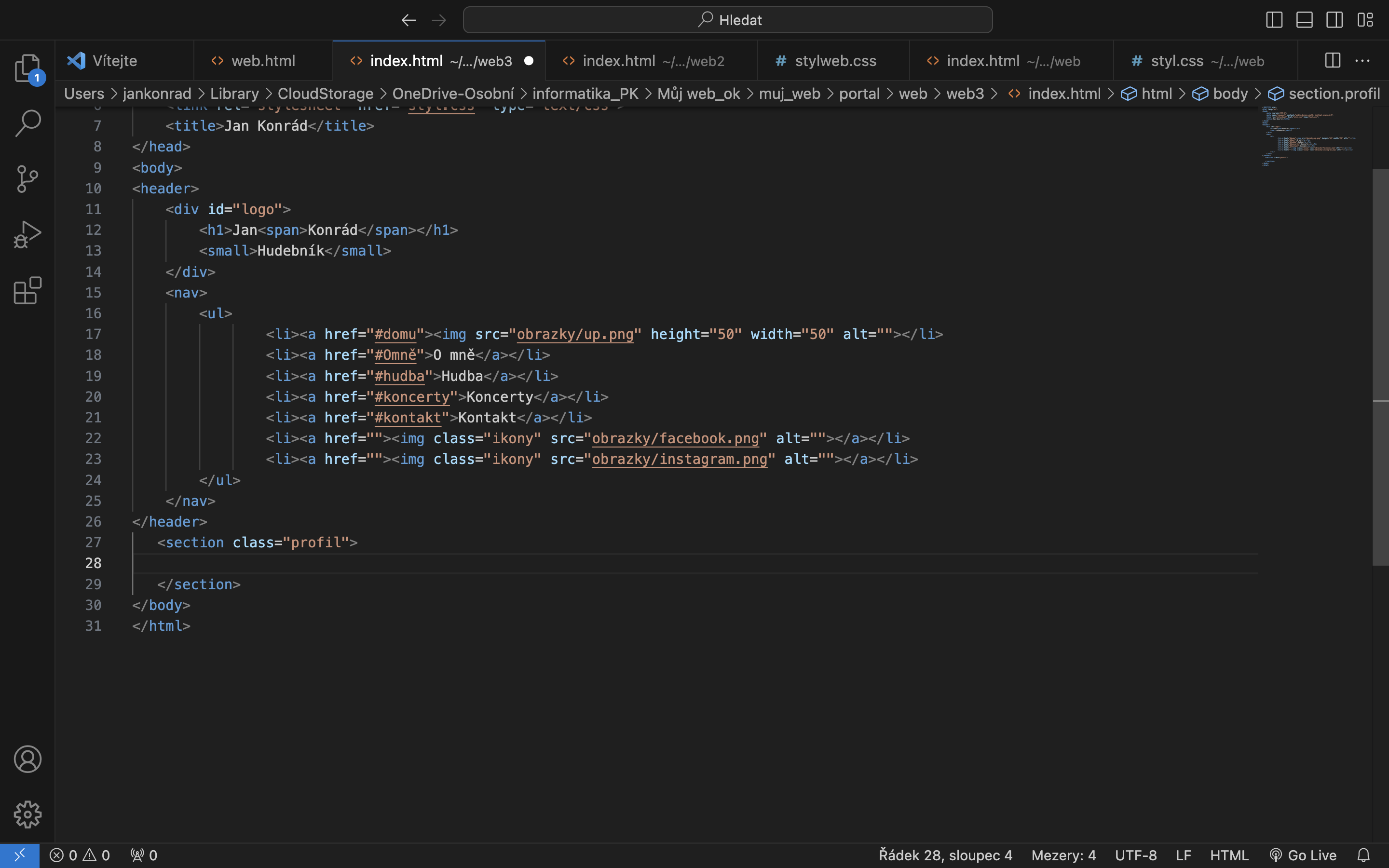
Otevřeme soubor index.HTML ve složce web.
Pod část <header>, vytvoříme novou část webu .<section>, ke které připojíme class .profil.

Vytvoříme si novou class textbox, která bude sloužit jako textové pole, které se nam bude scrolovat, podle toho, kolik v něm bude textu.
Otevřeme si soubor styl.css, ve složce mujweb
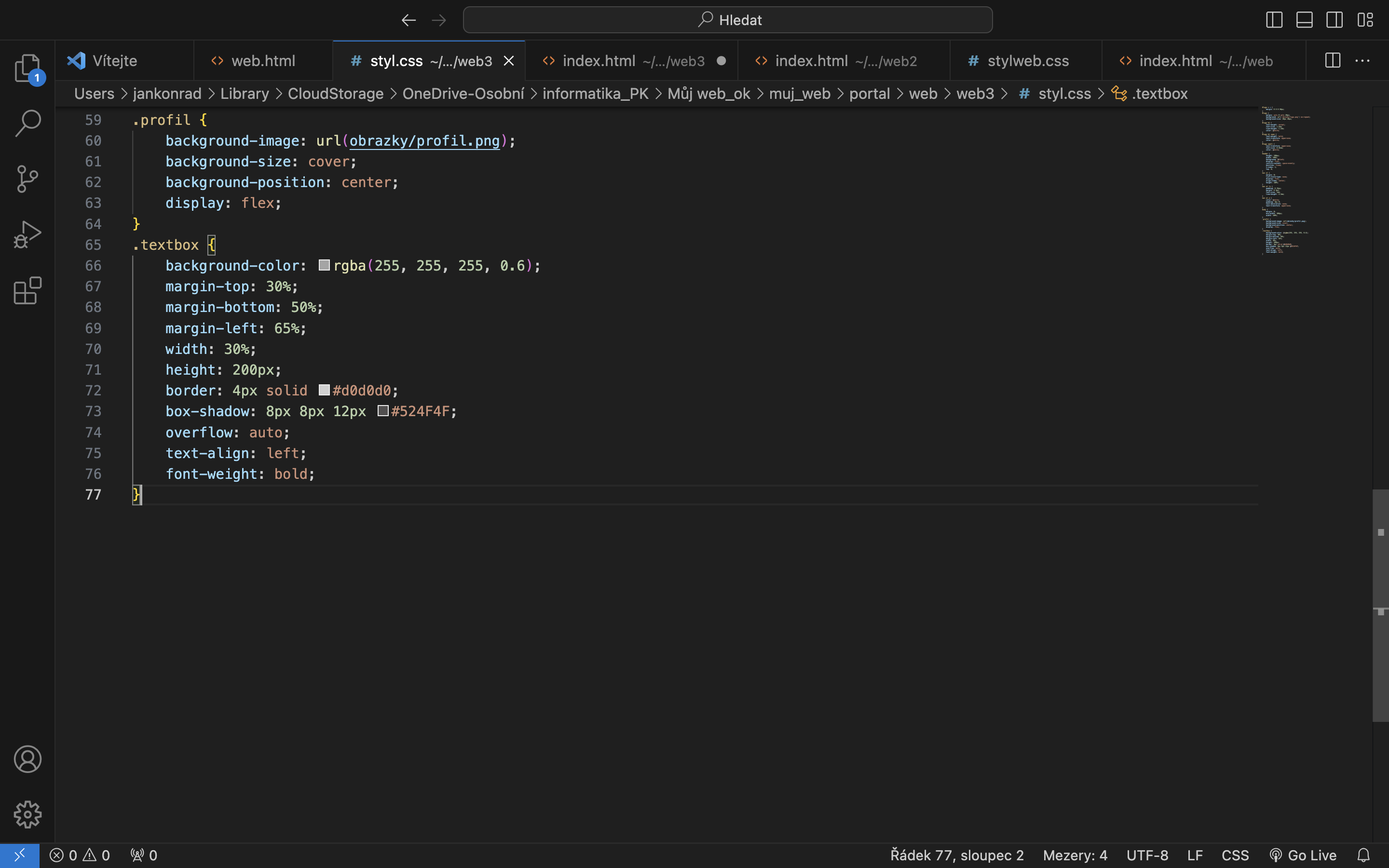
Vytvoříme novou class textbox
.textbox {
background-color: rgba(255, 255, 255, 0.6); (toto nastavení způsobí průhlednost textového pole tak, aby za něm bylo trochu vidět pozadí. Poslední atribut udává intenzitu průhlednosti)
margin-top: 30%; (Nastavíme zarovnání shora o 30 %)
margin-bottom: 50%; (Nastavíme zarovnání zespodu o 50 %)
margin-left: 65%; (Nastavíme zarovnání zleva na 65 %, to způsobí, že se nám textové pole zobrazí na pravém rohu stránky.)
width: 30%; (nastaví šířku textového pole na 30%)
height: 200px; (Zde jsme nastavily výšku textového pole na 200 pixelů)
border: 4px solid #d0d0d0; (Ohraničení textového pole)
box-shadow: 8px 8px 12px #524F4F; (Stínování textového pole. První hodnota (8px) je horizontální posunutí. Druhá hodnota (8px) je vertikální posunutí. Třetí hodnota (12px) je rozptyl stínu)
overflow: auto; (nastaví textovému poli posuvník, to nám zaručí, že textové pole bude stejně vysoké, bez ohledu na to, kolik textu v něm bude. )
text-align: left; (Zarovnání textu v textovém poli.)
font-weight: bold; (Font textu tučný, v textovém poli.)
}

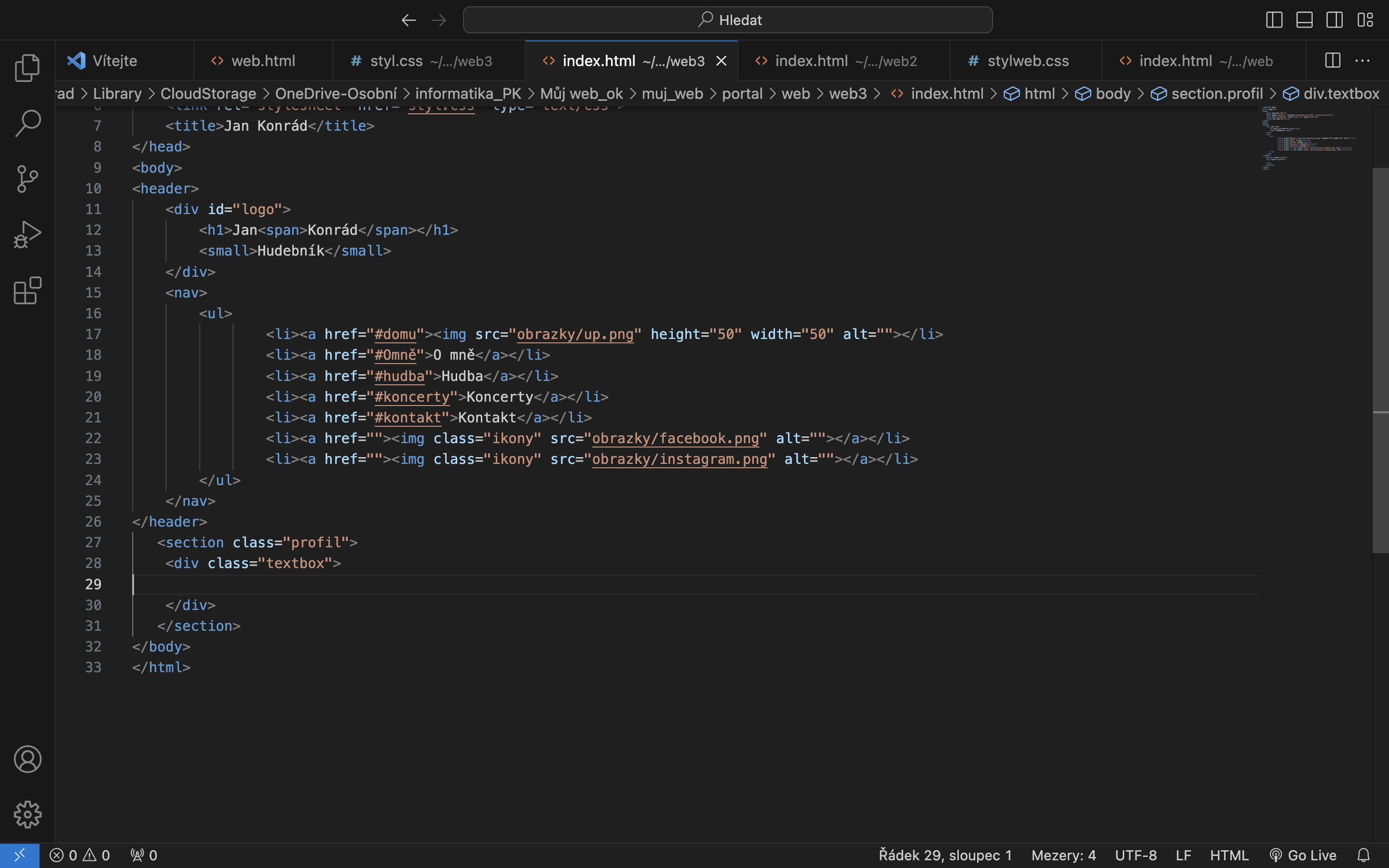
Vrátíme se do souboru index.html
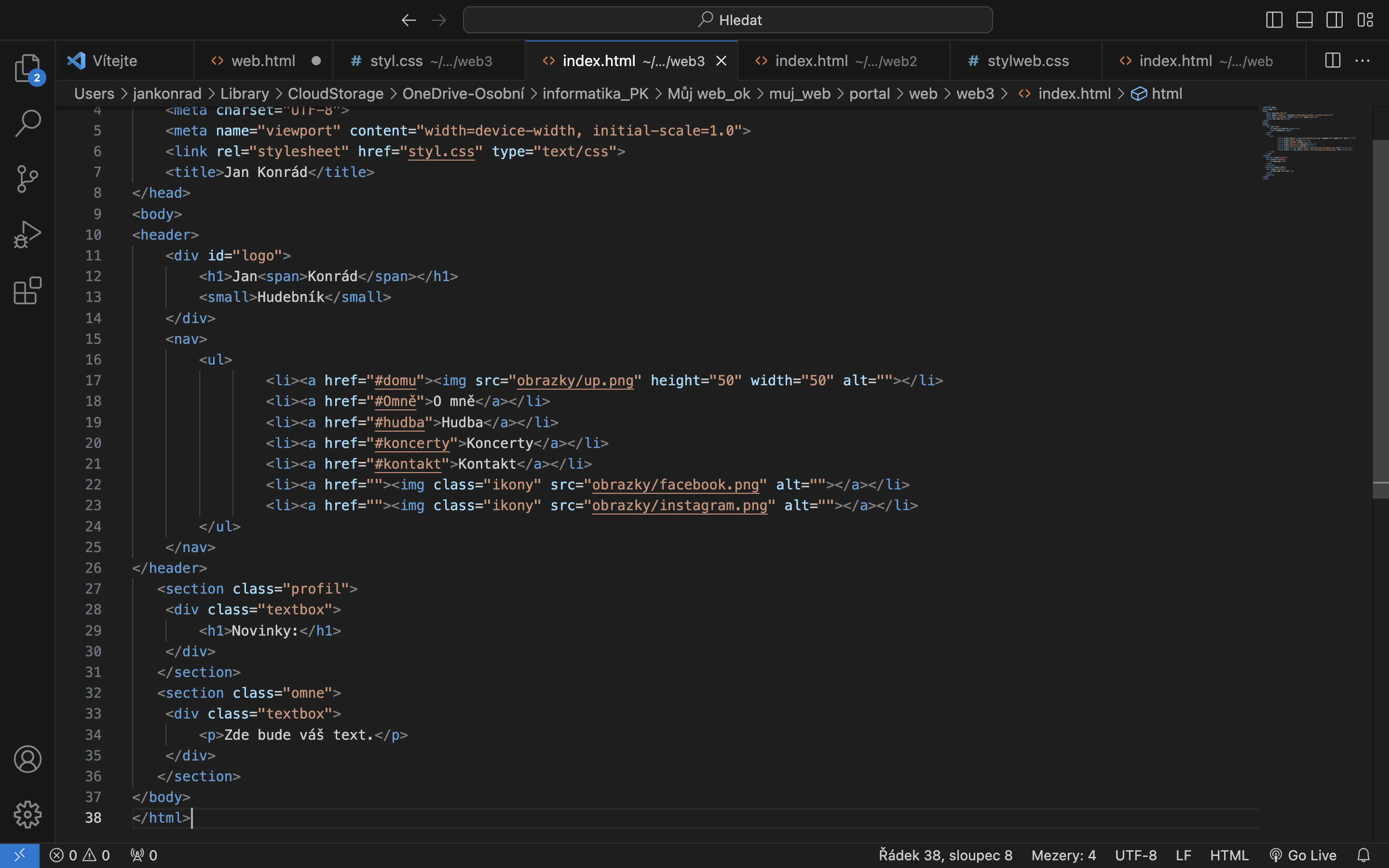
Do části <section>, vytvoříme prvek <div>, ke kterému připojíme class textbox

Mezi prvky <div>, vytvoříme prvek <h1>, a mezi tagy h1, napíšeme text "Novinky:"

Stejným způsobem vytvoříme sekci o mně.
Vytvoříme si novou class omne, v souboru styl.css
.omne { background-image: url(obrazky/omne.png); background-size: cover; background-position: center; display: flex; }

Stylování, je stejné jako u class profil.
Vrátíme se k souboru index.html
Pod částí <section>, vytvoříme novou sekci, ke které připojíme class omne
Do tagu >section<, vytvoříme prvek >div<, ke kterému připojíme class textbox
mezi tagy >div<, vložíme tagy >p<, mezi které vložíme text

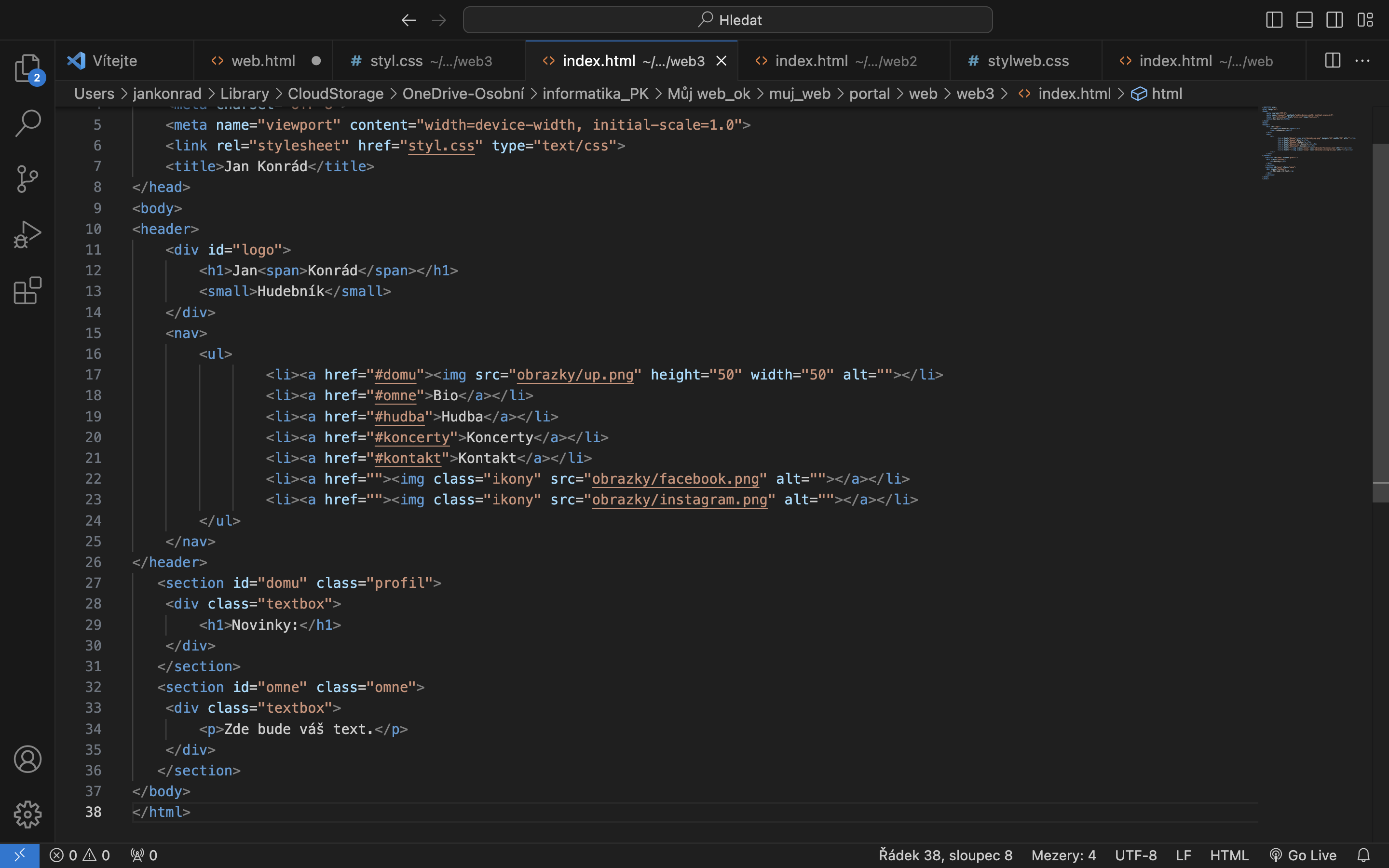
Poslední krokem, bude nastavit kotvy.
Kotva bude odkazovat z odkazu v seznamu v hlavičce, k obsahu na našich stránkách
Aby html, pochopilo, že se jedná o kotvu, tak jsme museli k odkazům definovat id#odkaz
Nyní nastavíme id u našich sekcí

Nyní máme vytvořený obsah Úvod, a Bio na naší stránce, zároveň jsme nastavily kotvy u jednotlivých záložek.
7.3 - Web - Hudba, Koncerty, Kontakt <iframe> <button>
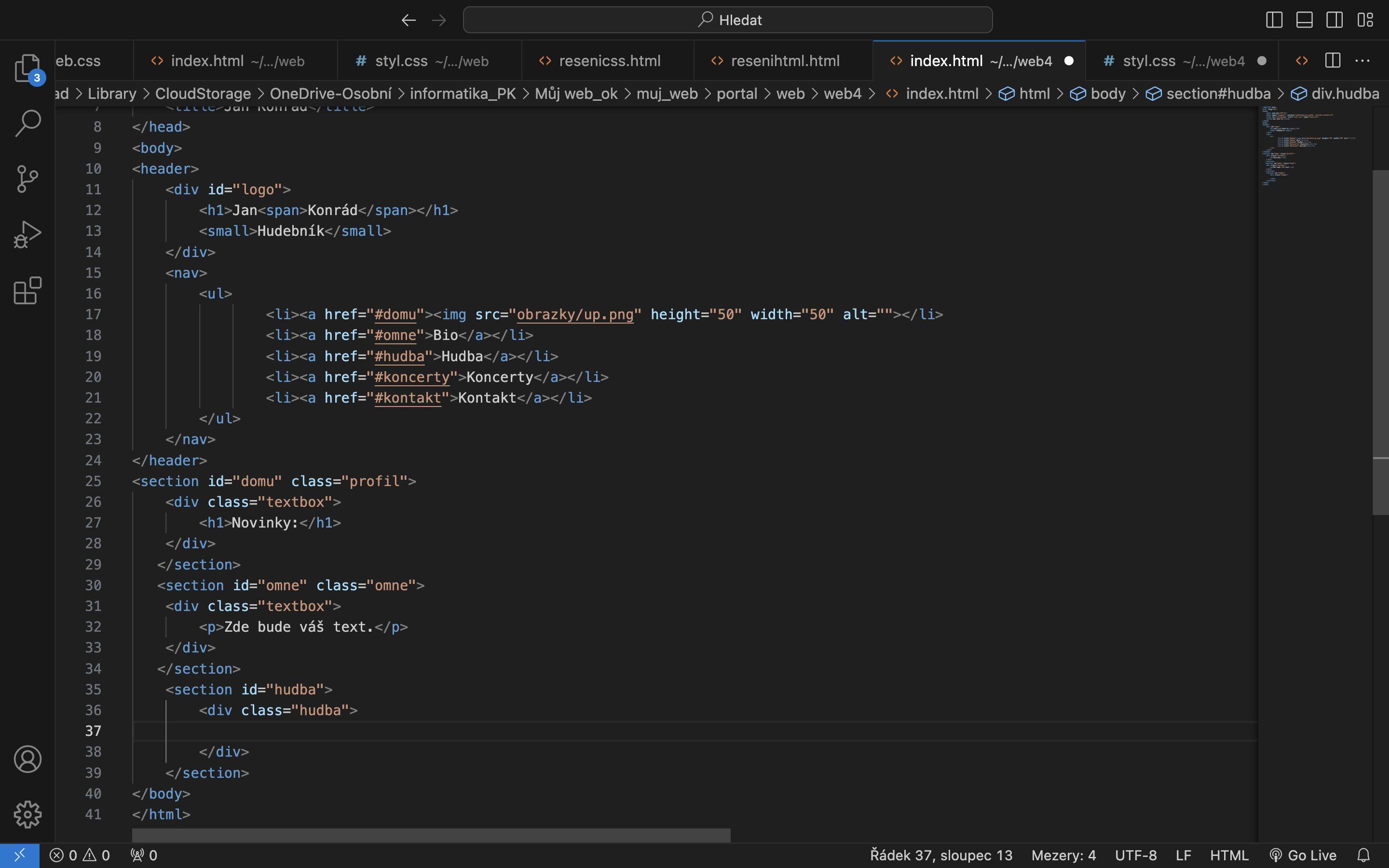
Otevřeme soubor index.html, ve složce web.
Pod tagem <section>, vytvoříme nový tag <section>, ke které připojíme class hudba.
Do nového tagu <section>, vytvoříme tagy <div>

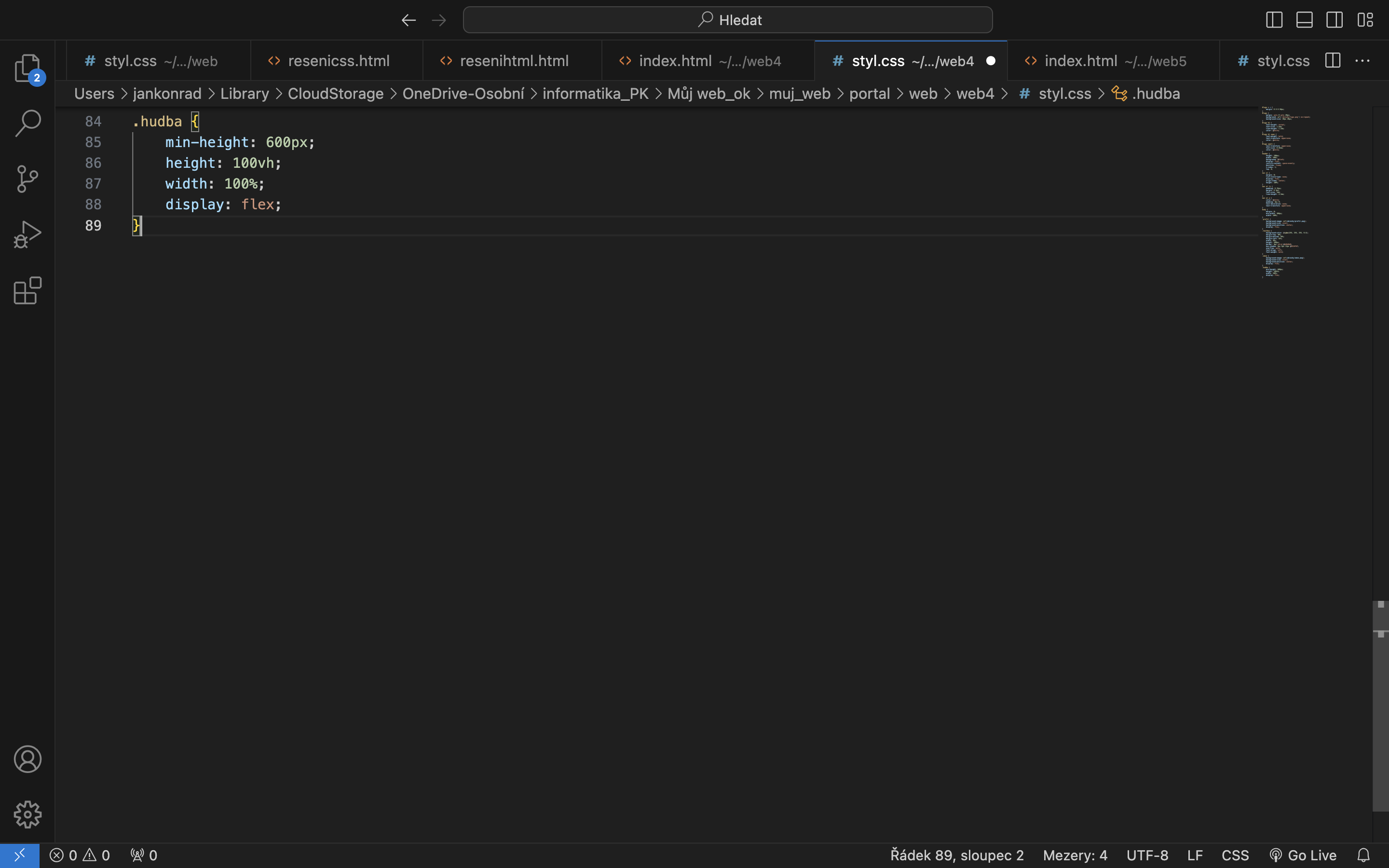
Nyní nastylujeme v souboru styl.css, class hudba
.hudba {
min-height: 600px; (minimální výška zobrazení, pokud by by nebyla nastavena tato hodnota, iframe by byl v základním zobrazení moc úzký)
height: 100%; (100 % výšky pro zařízení s větším zobrazovacím zařízením než 600 pixelů)
width: 100%; (100 % šířky)
display: flex; (Technika flex, aby jsme neměli mezery mezi jednotlivými sekcemi)>
}

Iframe jsme si už ukázaly, v minulých lekcích, když jsme zobrazovali kalendář na našem webu. Stejným způsobem zobrazíme jakoukoli stránku, která nám zobrazení iframe povolí.
V našem případě, zobrazíme video, na stránce YouTube.
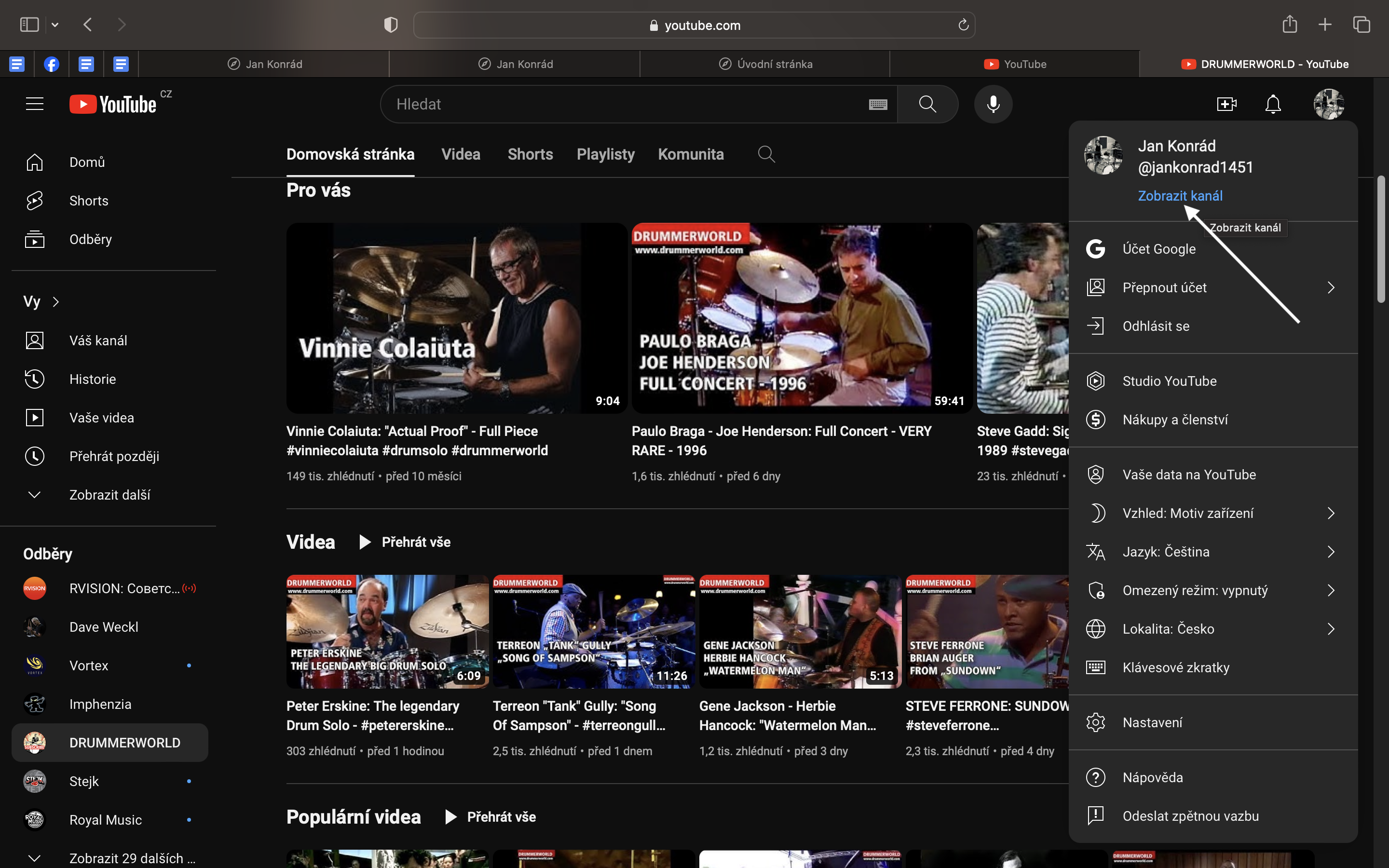
Klikneme na fotku avatara, představující náš YT kanál, a v nabídce vybereme možnost zobrazit náš kanál.

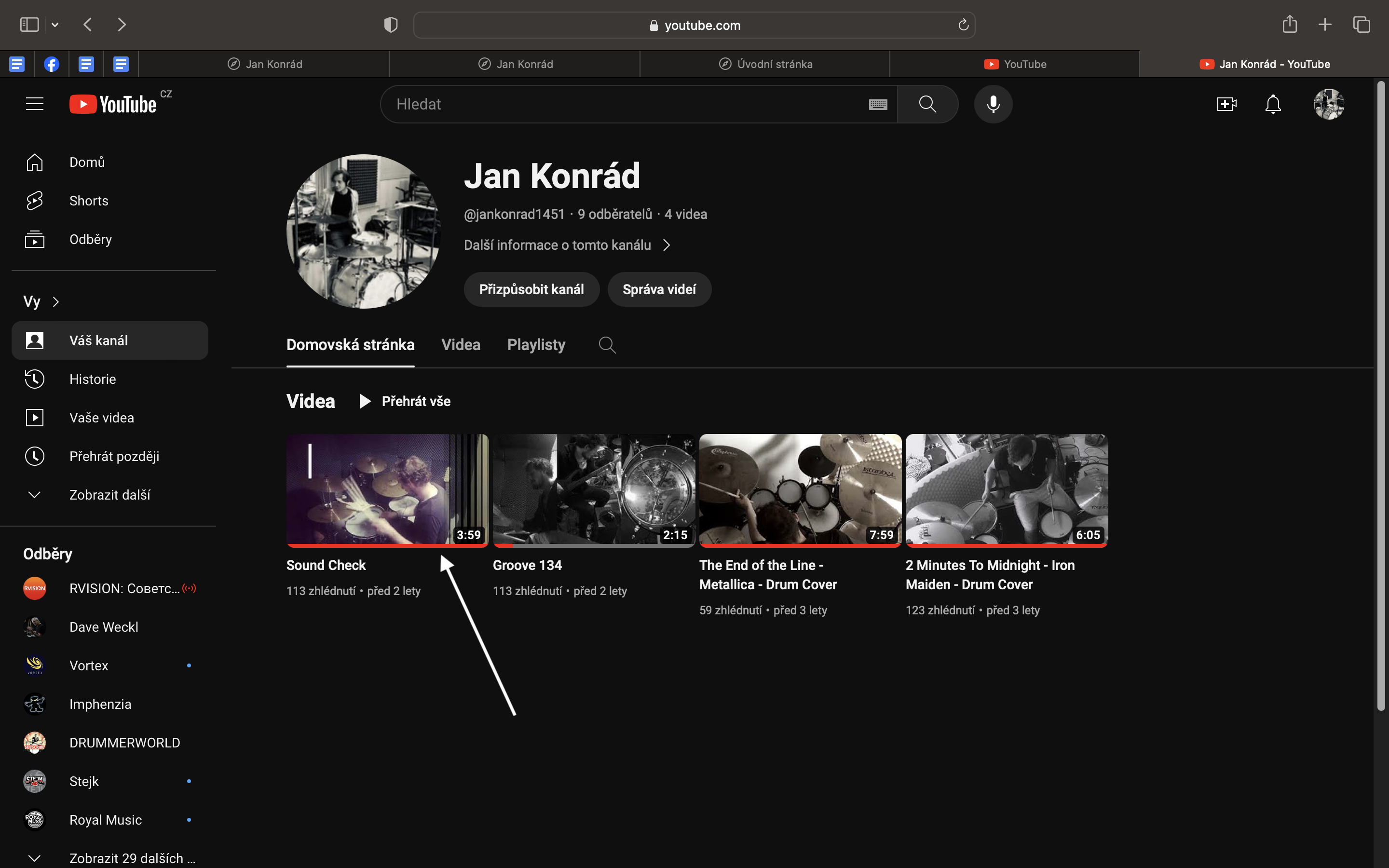
Z nabídky naších videí, rozevřeme video, které budeme chtít zobrazit na našich stránkách.

Klikněte pravým tlačítkem myši kamlkoliv do videa, a vyberte z nabídky možnost zkopírovat kód, pro vložení stránky.

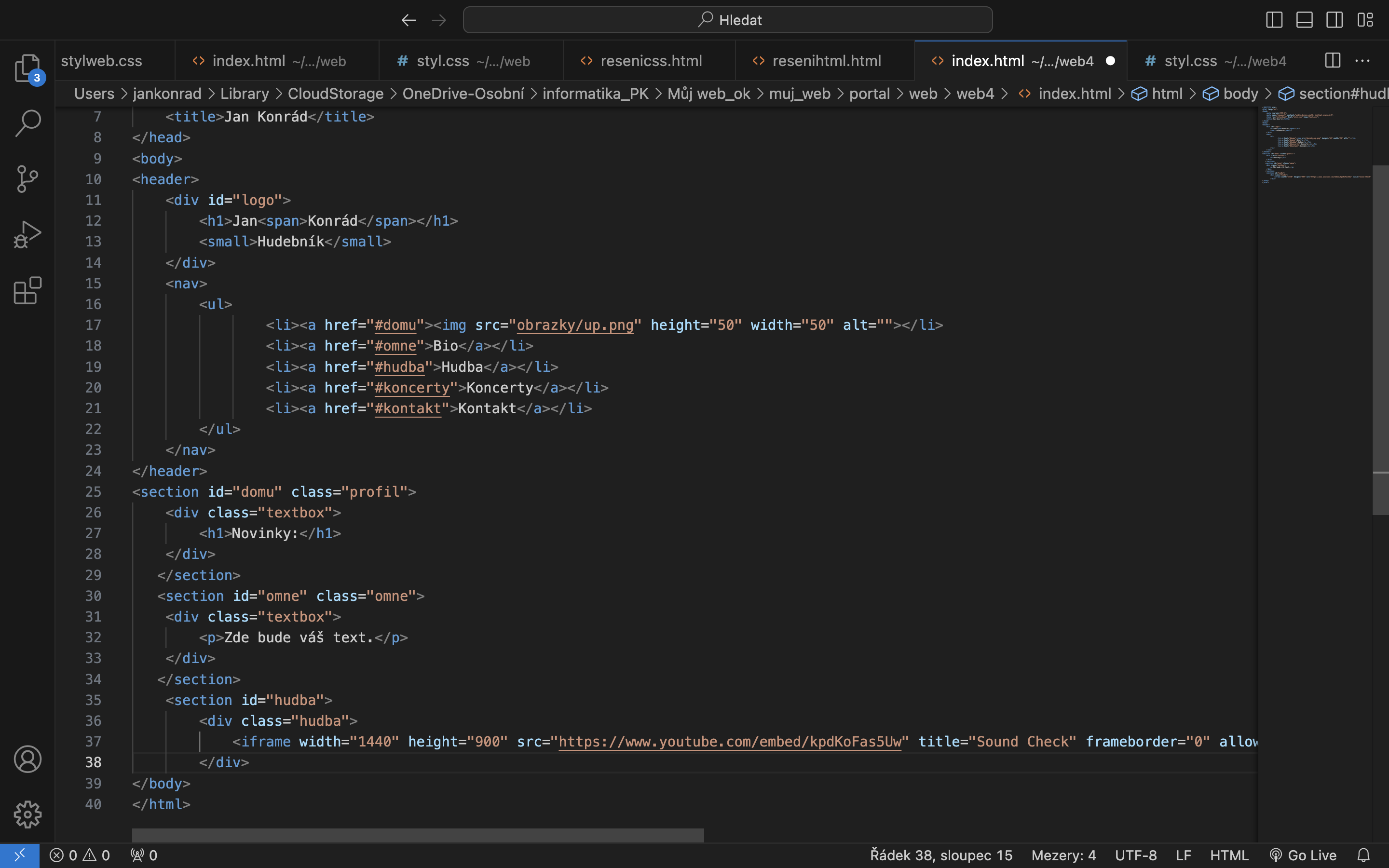
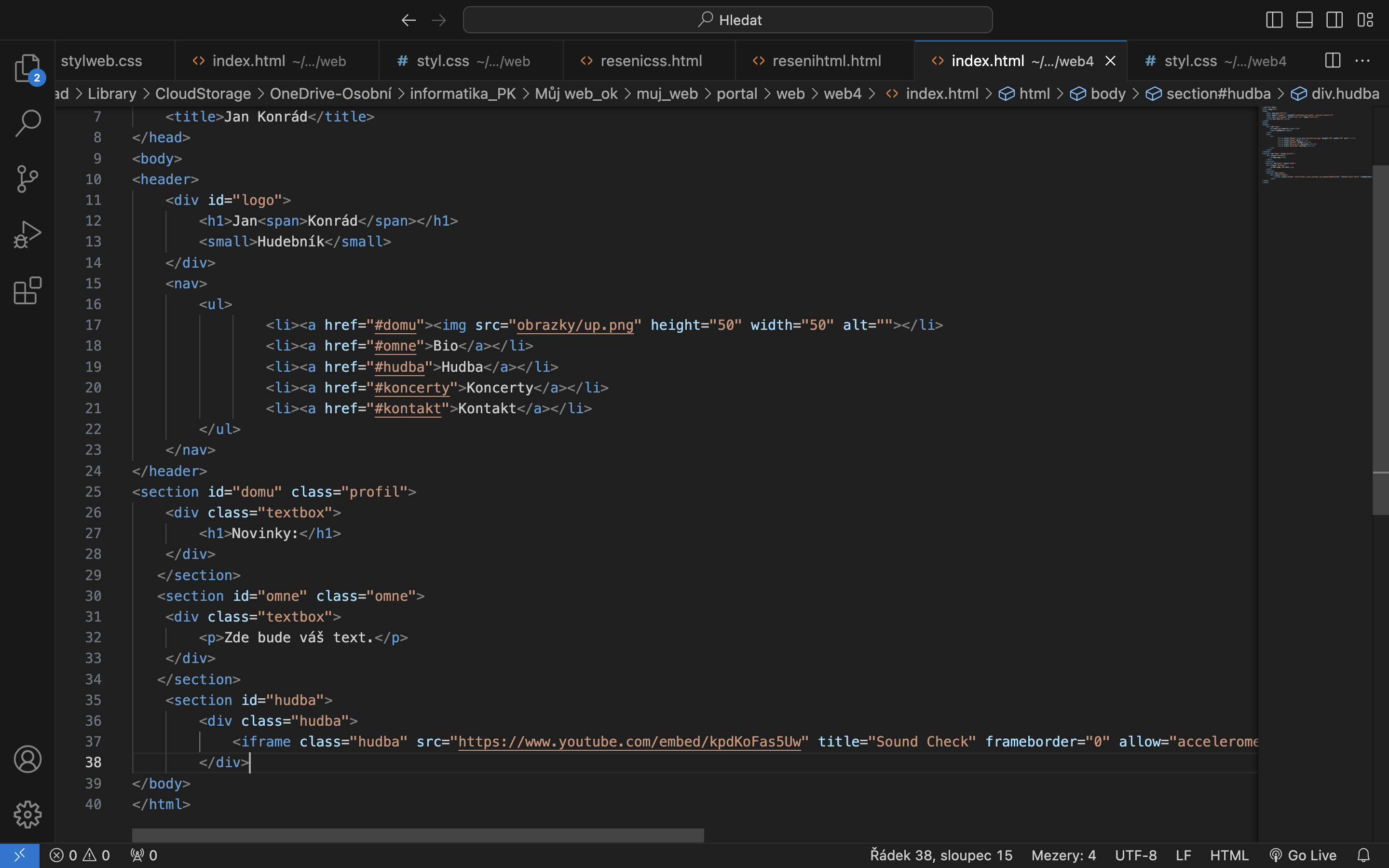
Vložíme zkopírovaný kód, mezi tagy <div>
Z kódu odstraníme část, pro stylování, a místo této části, připojíme class hudba.


Nyní máme na našich stránkách zobrazené video ze stránek YouTube. Pomocí class, jsme nastavily responzivní design, pro různá zobrazovací zařízení.
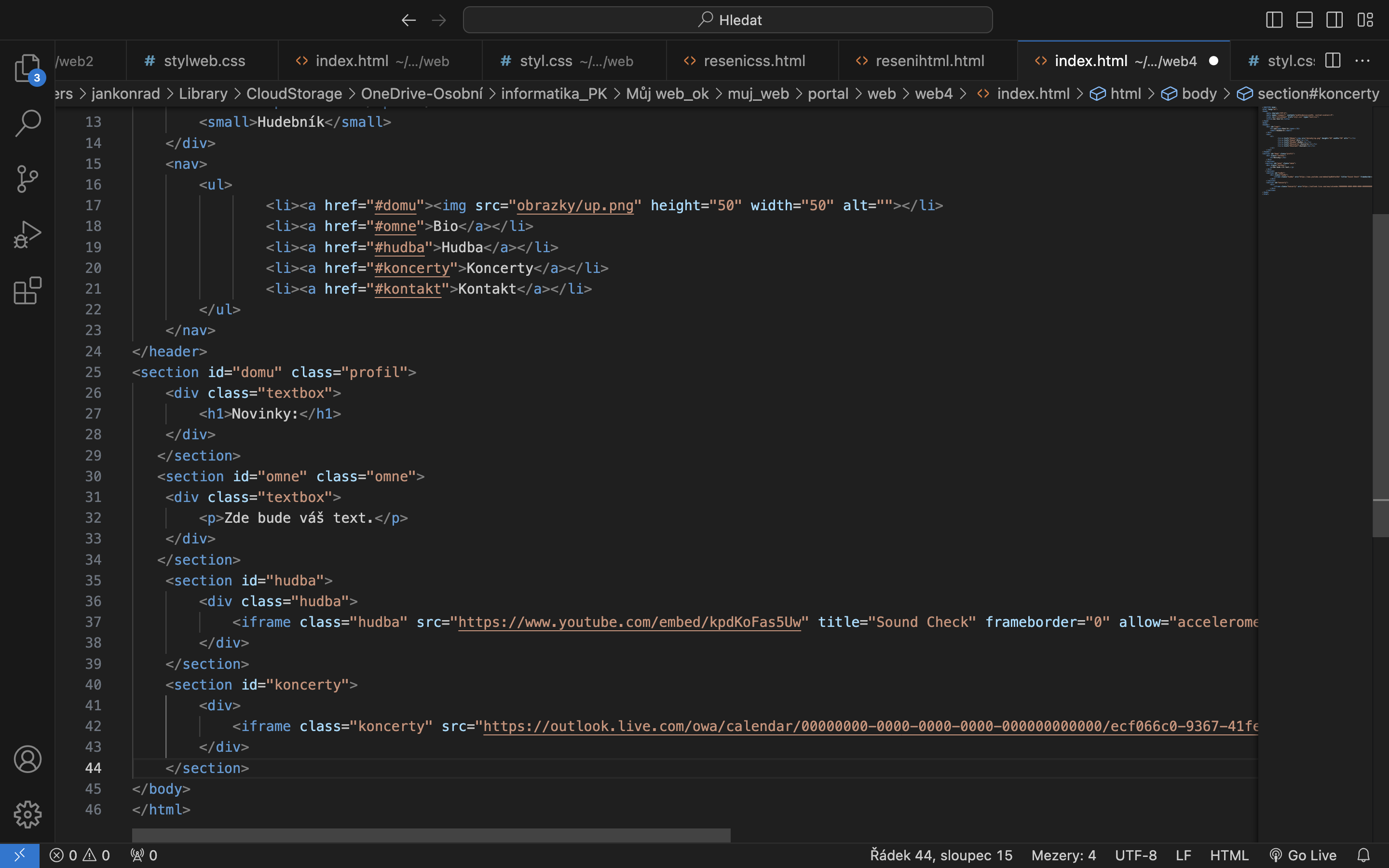
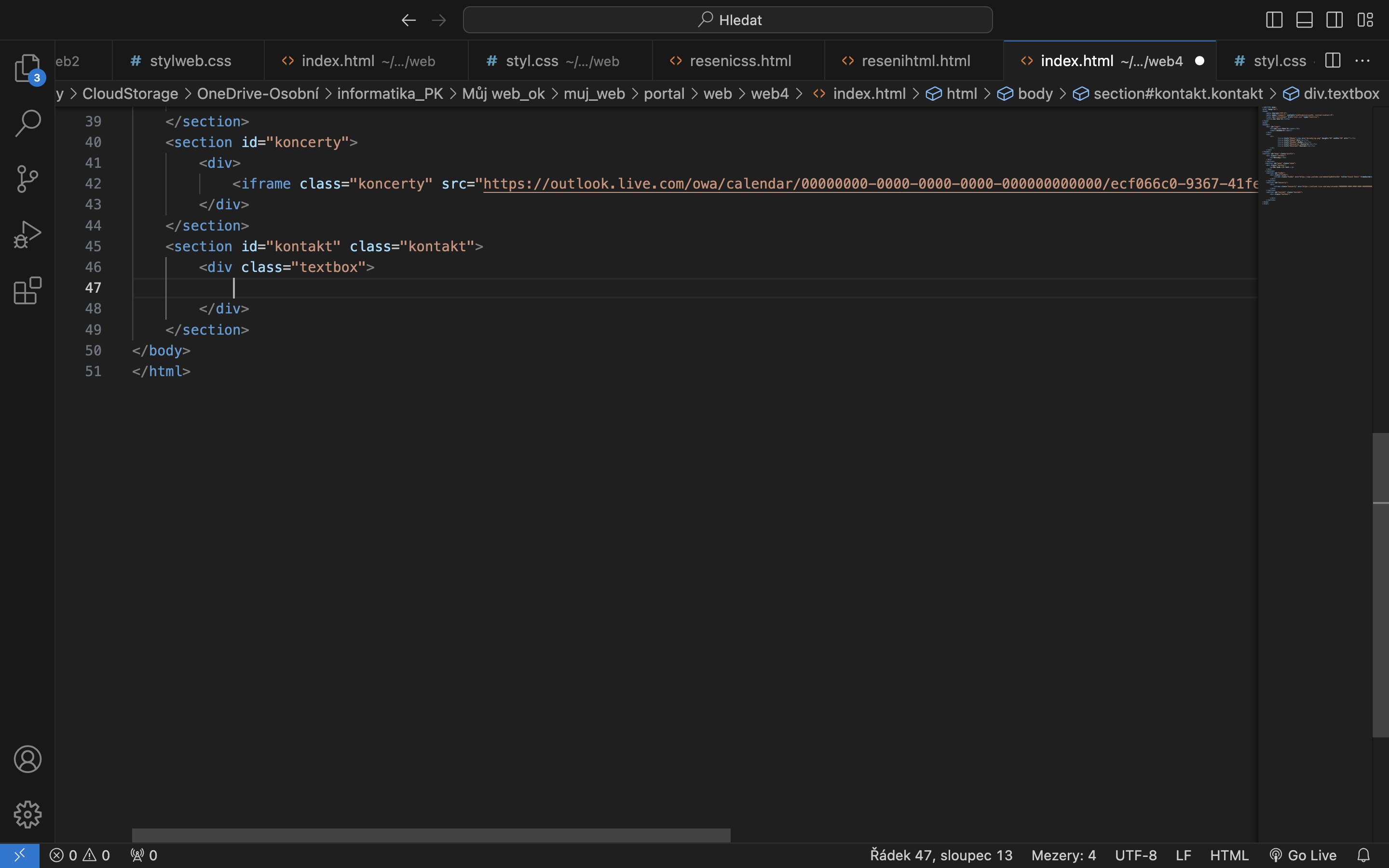
Nyní vytvoříme sekci koncerty.
Celá sekce koncerty, bude vložený iframe, který nám zobrazí Microsoft kalendář, vytvořený v kapitole kalendář.
Otevřte si soubor index.html, ve složce web/kalendar
Zkopírujte iframe pod částí webu <body>
Otevřte soubor index.html, ve složce web.
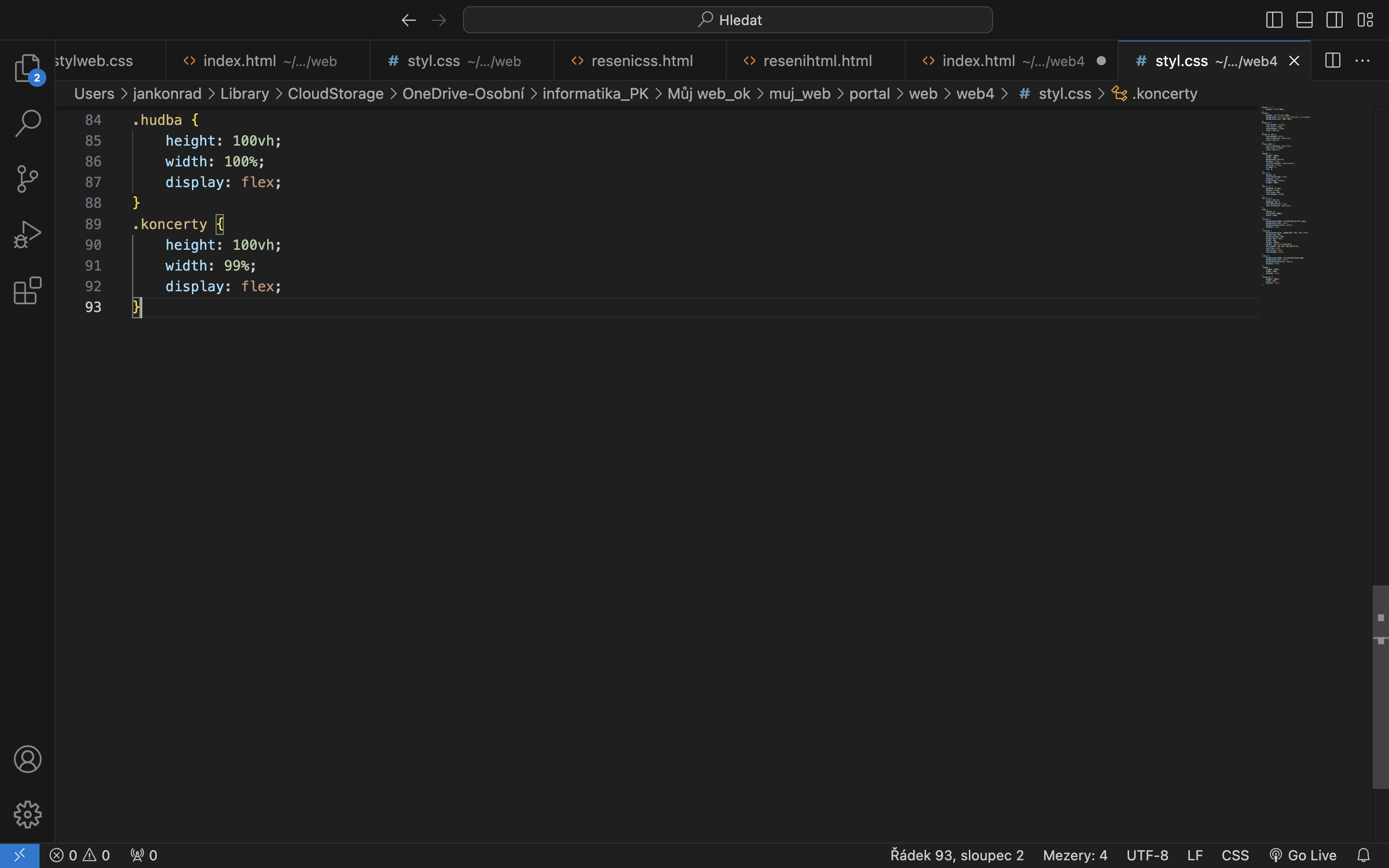
Pod částí <section>,

Otevřeme si soubor styl.css, ve složce web.
Vytvoříme novou class koncerty.
Nastavíme stylovací pravidla, pro class hudba
.koncerty {
height: 100vh; (Toto nastavení zaručí, že se nám iframe bude zobrazovat 100 %, zobrazovací výšky, zobrazovacího zařízení)
width: 99%; (Nastavily jsme 99%, protože kalendář Microsoft, při 100 % nastavení šířky, by nám udělal malou mezeru po celé výšce stránky)
display: flex;
}

Nyní máme vytvořenou sekci Koncerty
Poslední sekcí je Kontakt.
V sekci kontakt, použijeme tlačítka pro výběr typu,času a data rezervace z kapitoly kalendář.
Otevřeme si soubor index.html, ve složce web/kalendar.
Vybereme obsah div, pod prvkem <iframe>


Otevřeme si soubor index.html, ve složce mujweb.
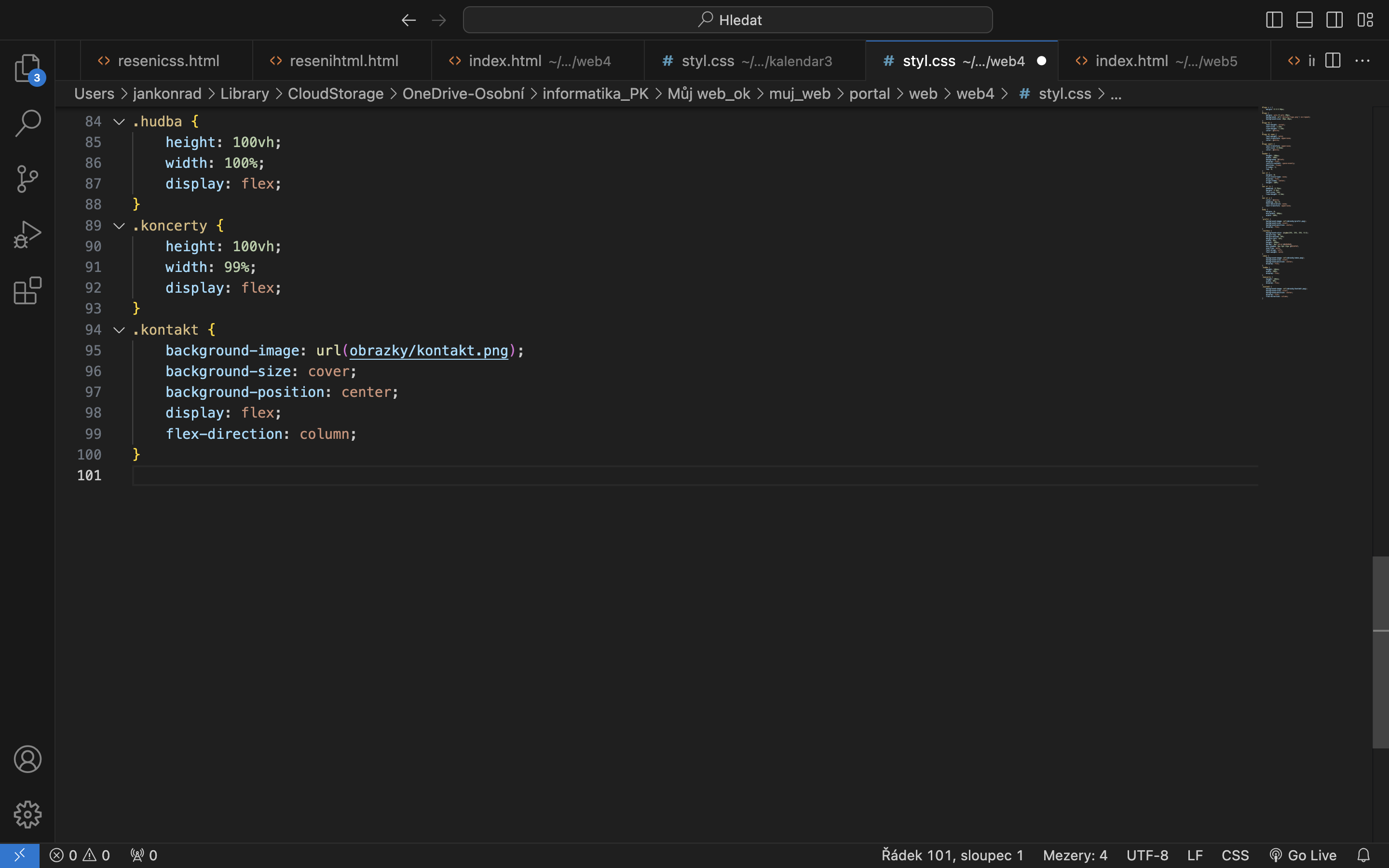
Vytvoříme novou sekci, pod sekcí, a připojíme k ní ID kontakt, a class kontakt.
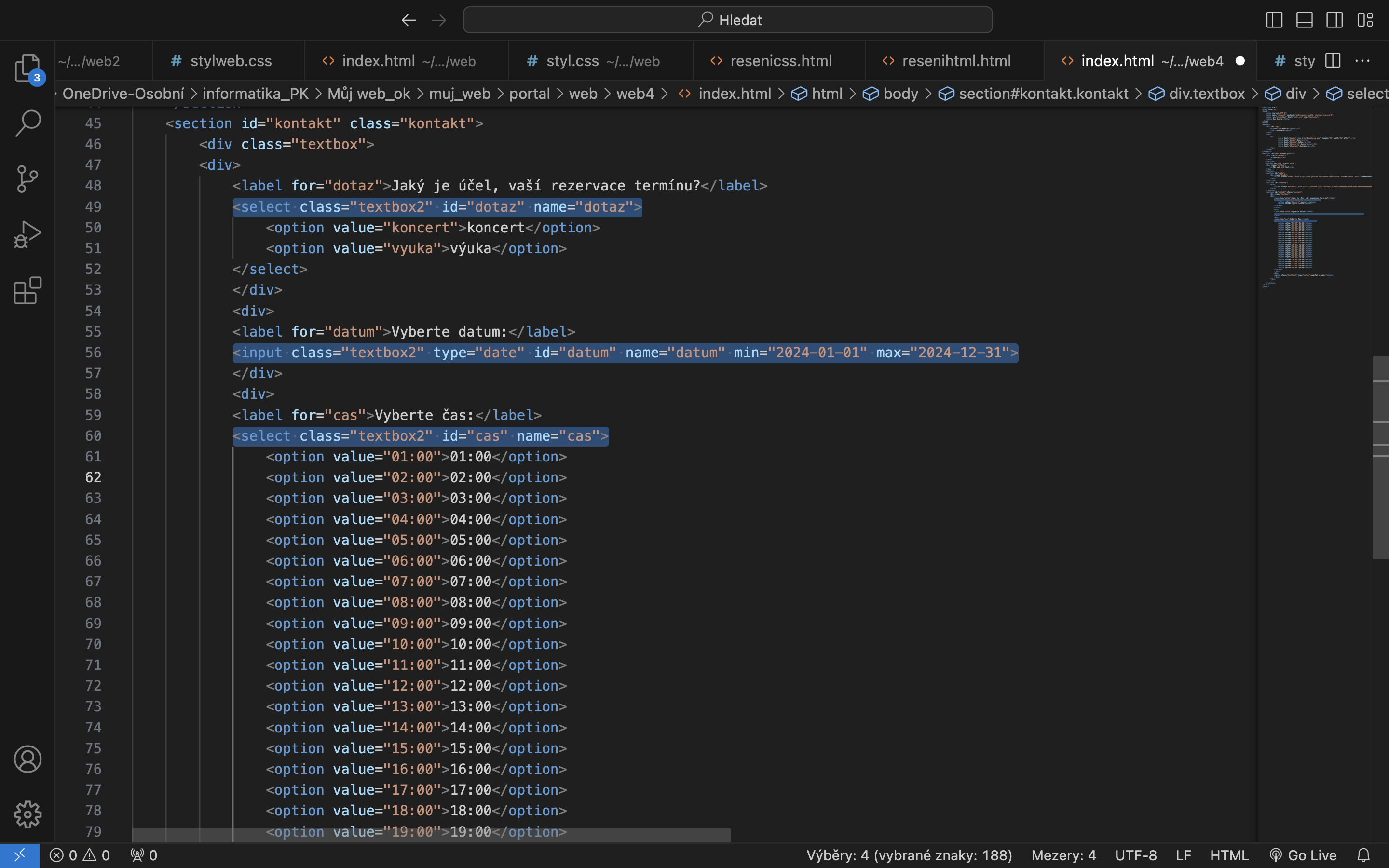
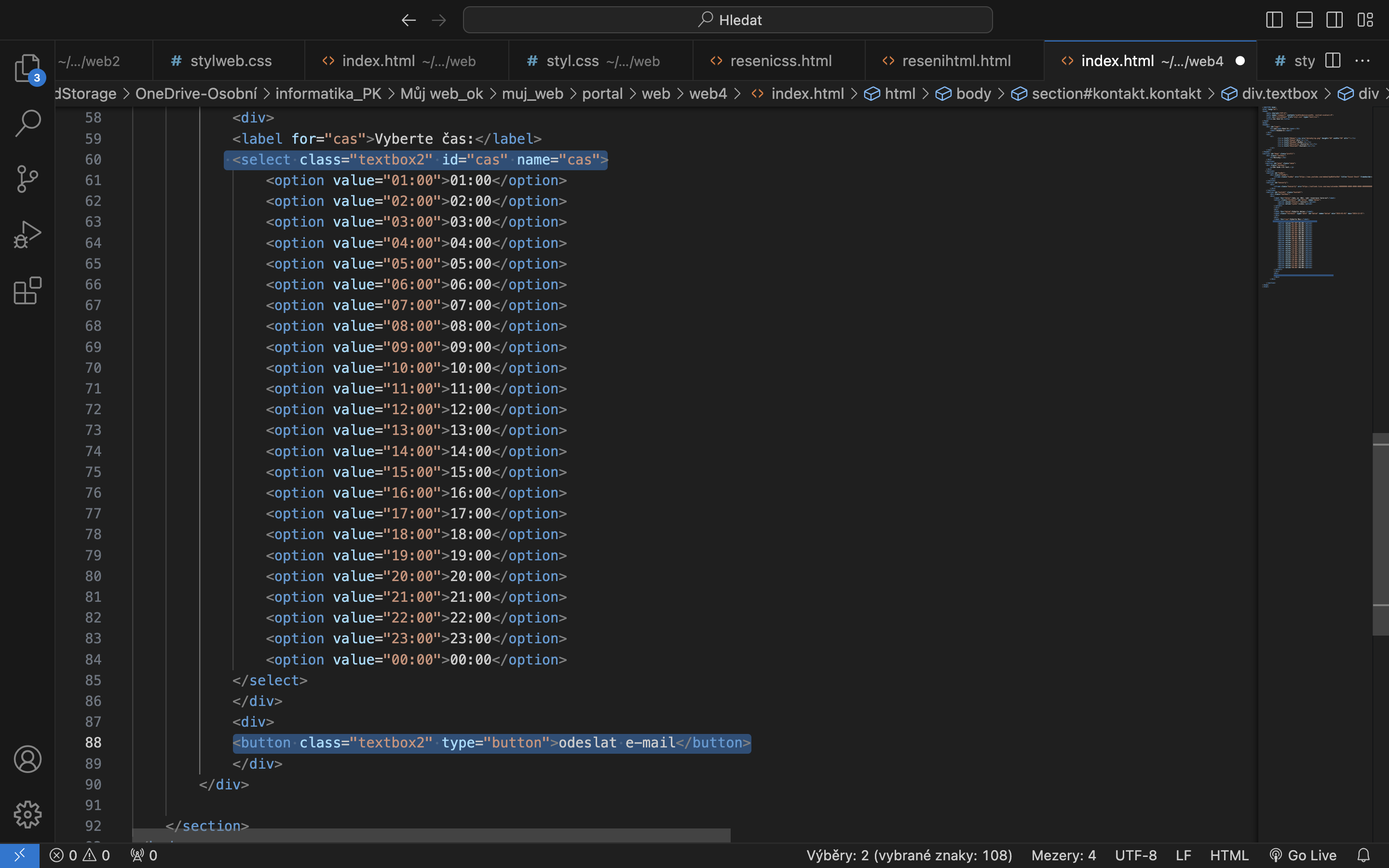
Do sekce, vytvoříme prvek div, ke které připojíme class textbox2

Do tagu div, zkopírujeme kód ze souboru index.html, ve slozce kalendar.


ke všem prvkům <select><input><button>, v kódu kalendar, připojíme class textbox2


Otevřeme si soubor styl.css, ve složce můjweb
Vytvoříme class kontakt, a nastavíme styly.
.kontakt {
background-image: url(obrazky/kontakt.png);
background-size: cover;
background-position: center;
display: flex;
flex-direction: column;
}

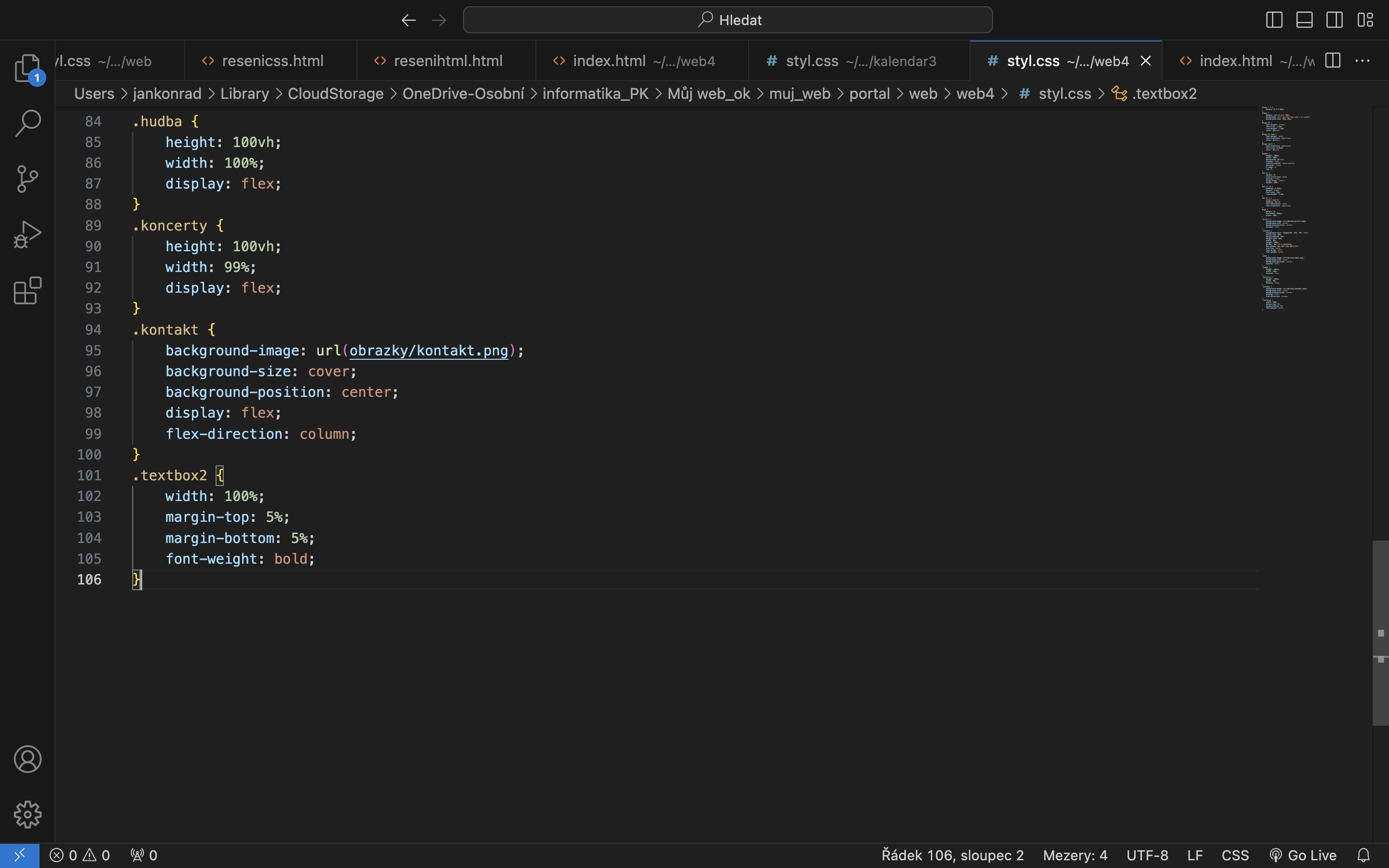
Vytvoříme class pro textbox2, tedy stylování výběrových tlačítek.
.textbox2 {
width: 100%; (Zobrazí 100 % šířky tlačítek, v poli textbox)
margin-top: 5%; (Zarovná shora v poli textbox, text i tlačítka o 5 %)
margin-bottom: 5%; (Zarovná zespodu v poli textbox, text i tlačítka o 5 %)
font-weight: bold; (Nastaví řez písma na tučné, ve výběrových polí.)
}

To by bylo k této kapitole vše. V dalších lekcí naprogramujeme funkčnost tlačítek v jazyku JavaScript.
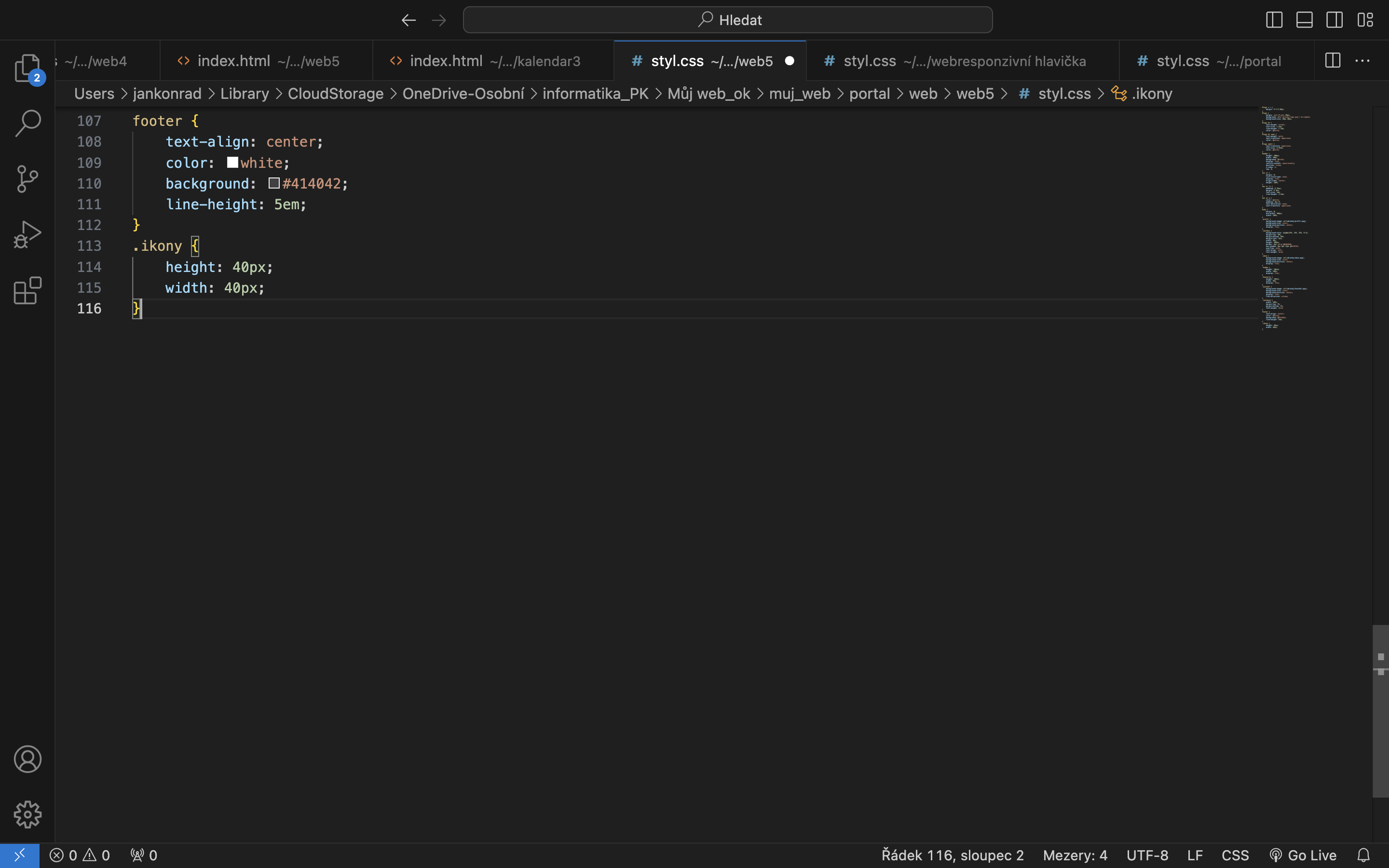
7.4 - Web - Patička, responzivní hůavička, finální stylování CSS <footer>
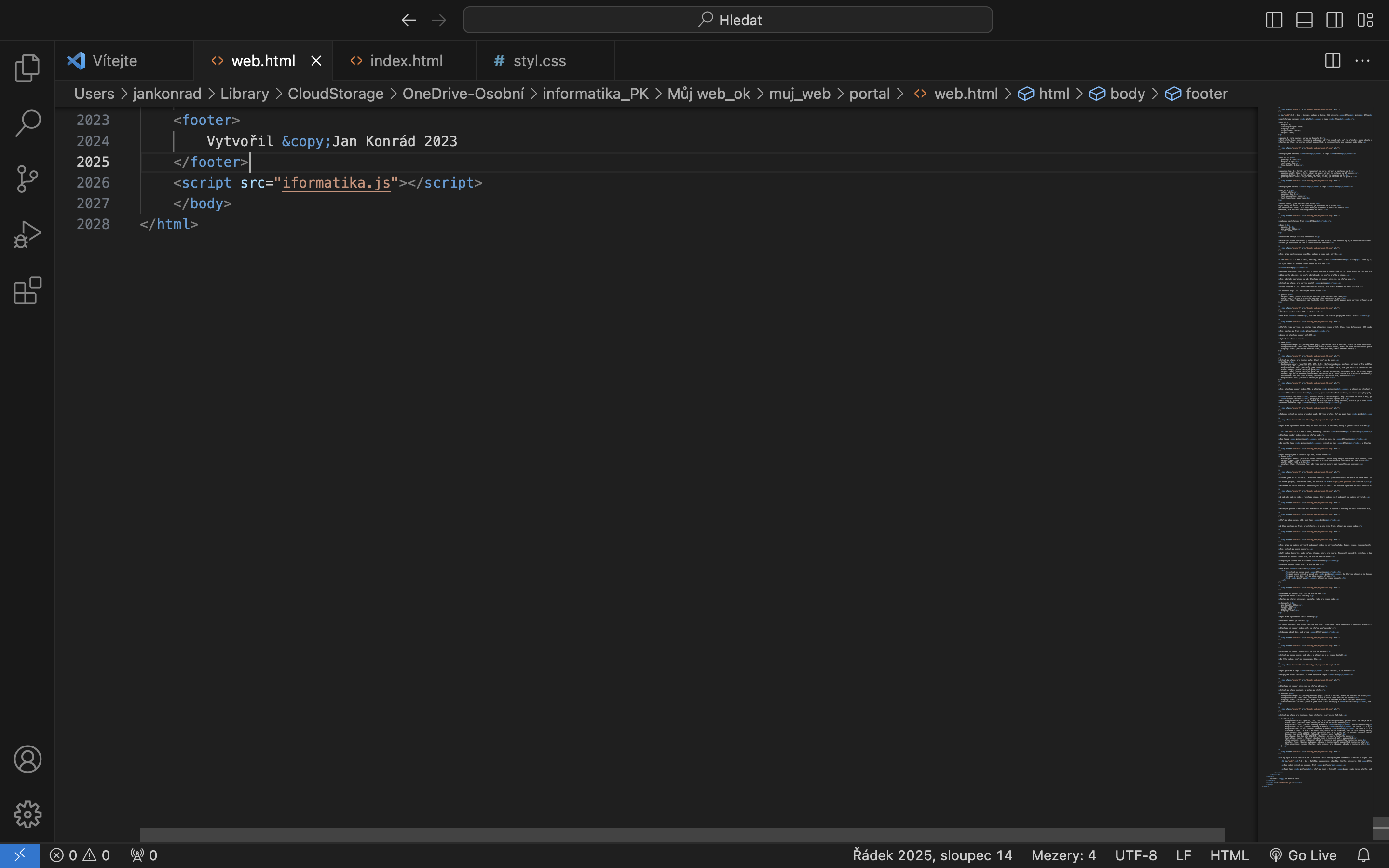
<footer>Pod sekci vytvoříme poslední část <footer>
Mezi tagy <footer>, vložíme text : Vytvoříl © ;vaše jméno aktuální rok

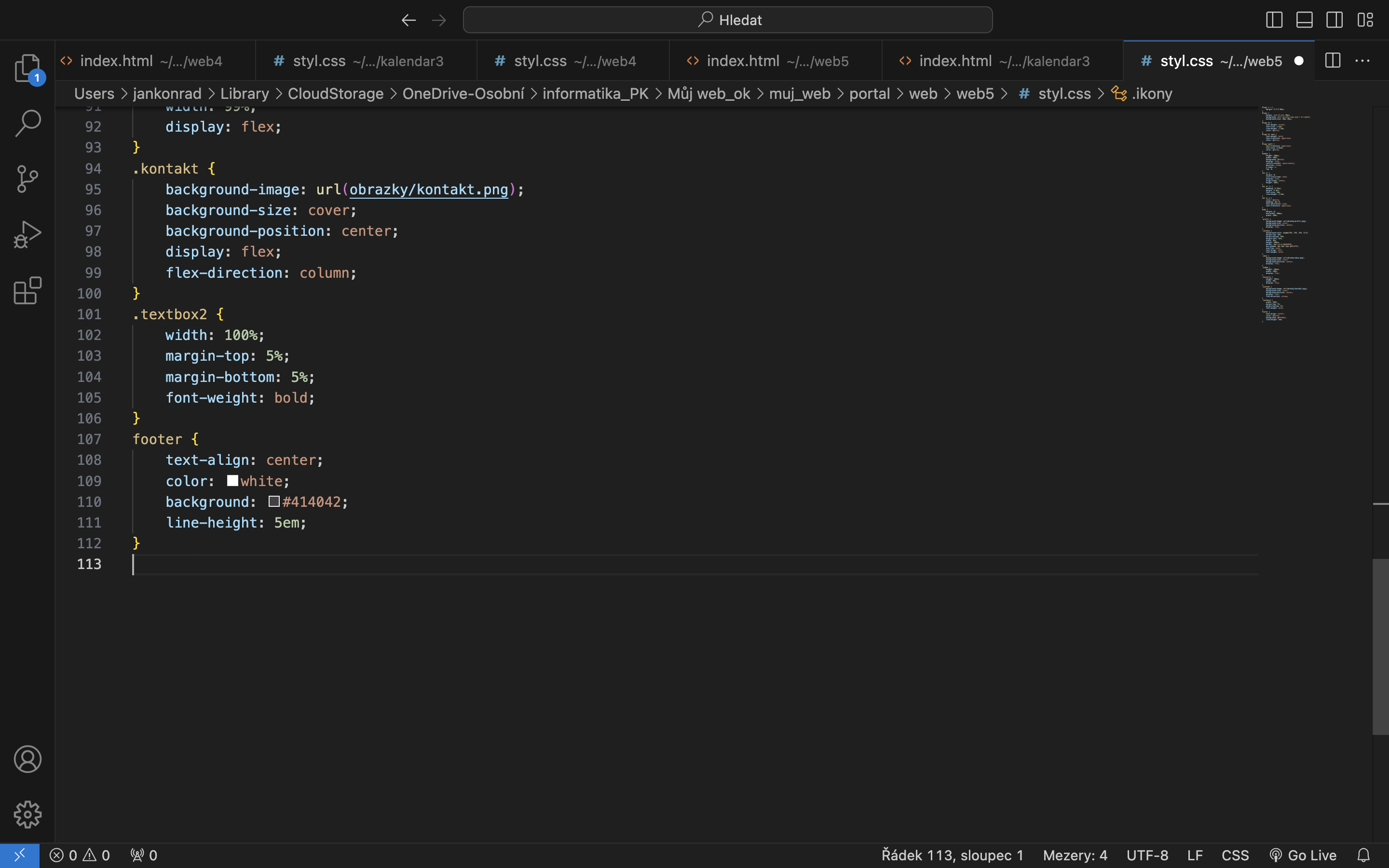
Nyní nastylujeme class footer.
footer {
text-align: center; (zarovnání textu doprostřed stránky)
color: white; (Barva fontu písma)
background: #414042; (Pozadí pro část footer)
line-height: 5em; (rozšíření řádkování, a tím i velikost pozadí směrem nahoru o pětinásobek původní velikosti písma.)
}

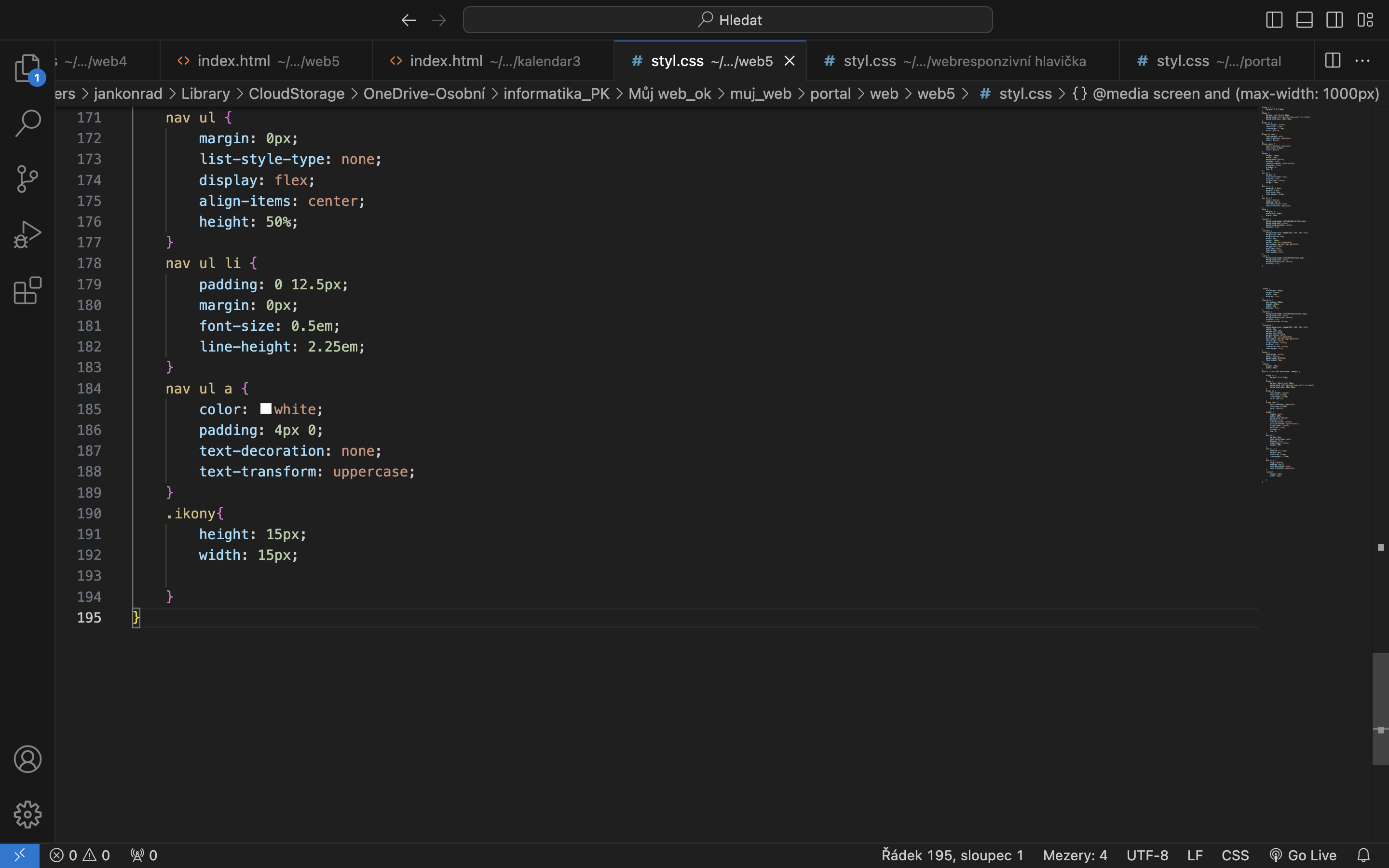
Vytvoříme class ikony
.ikony{
height: 40px;
width: 40px;
}

Nyní máme stránku téměř hotovou. Od této chvíle, budeme stránku už jen vylepšovat.
V tuto chvíly, se nám hlavička zobrazuje správně na zařízeních, které mají větší zobrazovací plochu, ale na mobilech, se nám bude stránka deformovat.
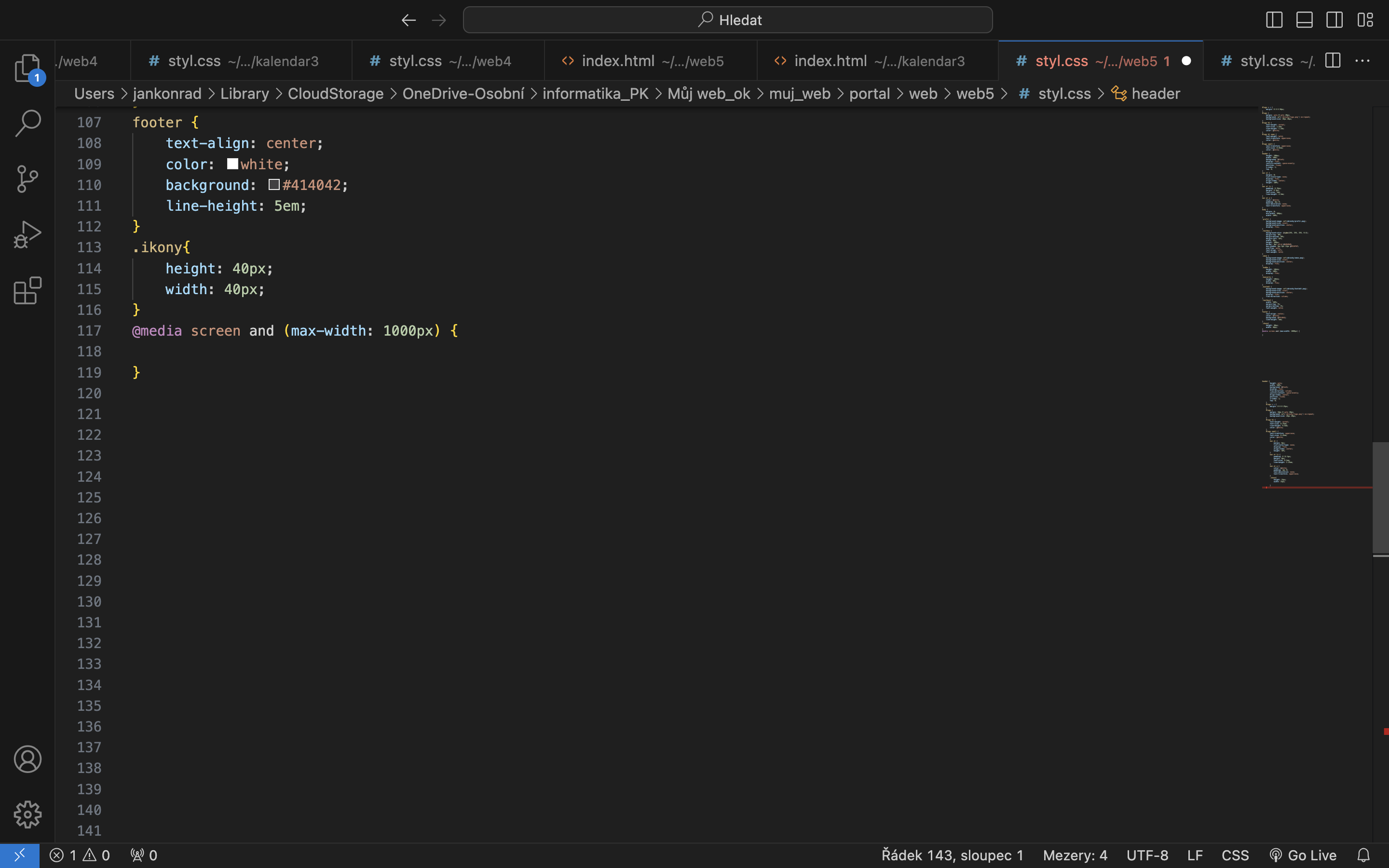
Zůstaneme v souboru styl.css, ve kterém nastavíme responzivní hlavičku tak, aby se nám při zmenšeném zobrazení celkově, zmenšila. Nastylujeme hlavičku tak, aby se zobrazilo logo a naše jméno, a pod ním navigační menu.
Pod selektro .ikony, vytvoříme podmínku.
@media screen and (max-width: 1000px) {
}
Tím definujeme, že při zobrazení menším, než 1000 pixelů, se zobrazovaní všech elementů, které napíšeme do této podmínky, bude zobrazovat podle nově nadefinovaných stylů.

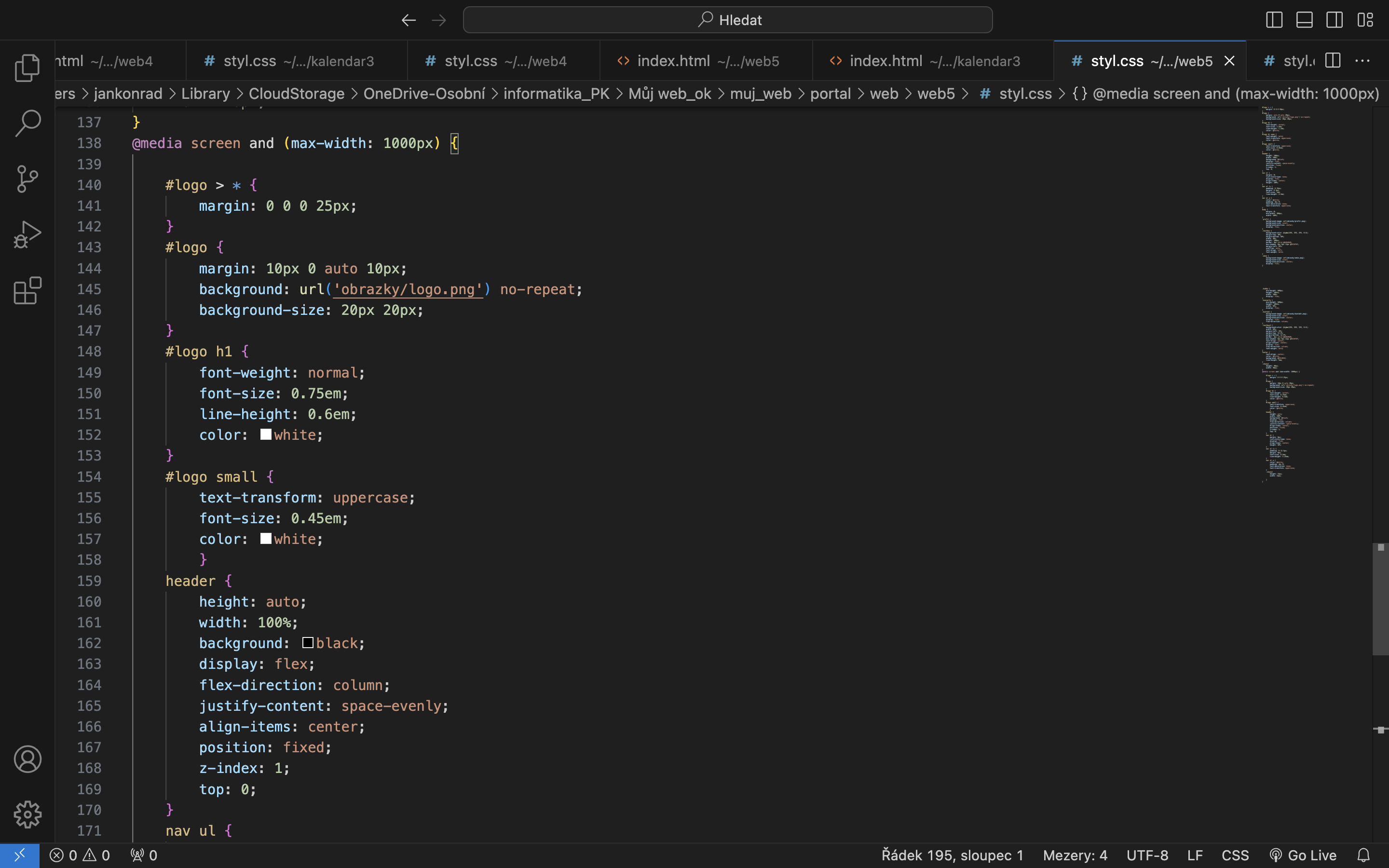
Nyní zkopírujeme typové selektory pro logo, nav, ul, a li.


Vložíme je do této podmínky, a nastavíme poloviční hodnoty.


Některé selektory jsme upravily tak, aby se nám navigační nabídka zobrazovala správně.
Upravte selekttory dle obrázků.
Nyní máme nastavenou responzivní hlavičku, a i celý web díky responzivnímu stylování v CSS. Web je téměř hotový, v příští lekci pomocí JavaScriptu naprogramujeme funkčnost výběrových tlačítek.
8 - Kalendář - Úvod do JavaScriptu.
JavaScritp, je criptovací jazyk. To znamená, že oproti HTML, a CSS, nám umožní dělat Scripty.
Skript je soubor nebo sekvence instrukcí napsaných v programovacím jazyce, který je obvykle interpretován nebo spouštěn za účelem automatizace určitých úloh nebo procesů.
Tyto textové soubory většinou obsahují proměnné a podmínky, které nám umožňují definovat specifické postupy a chování.
Otevřeme si soubor index.html, ve složce kalendar.
Ve VisualStudioCode, vytvoříme nový soubor dotaznik.js

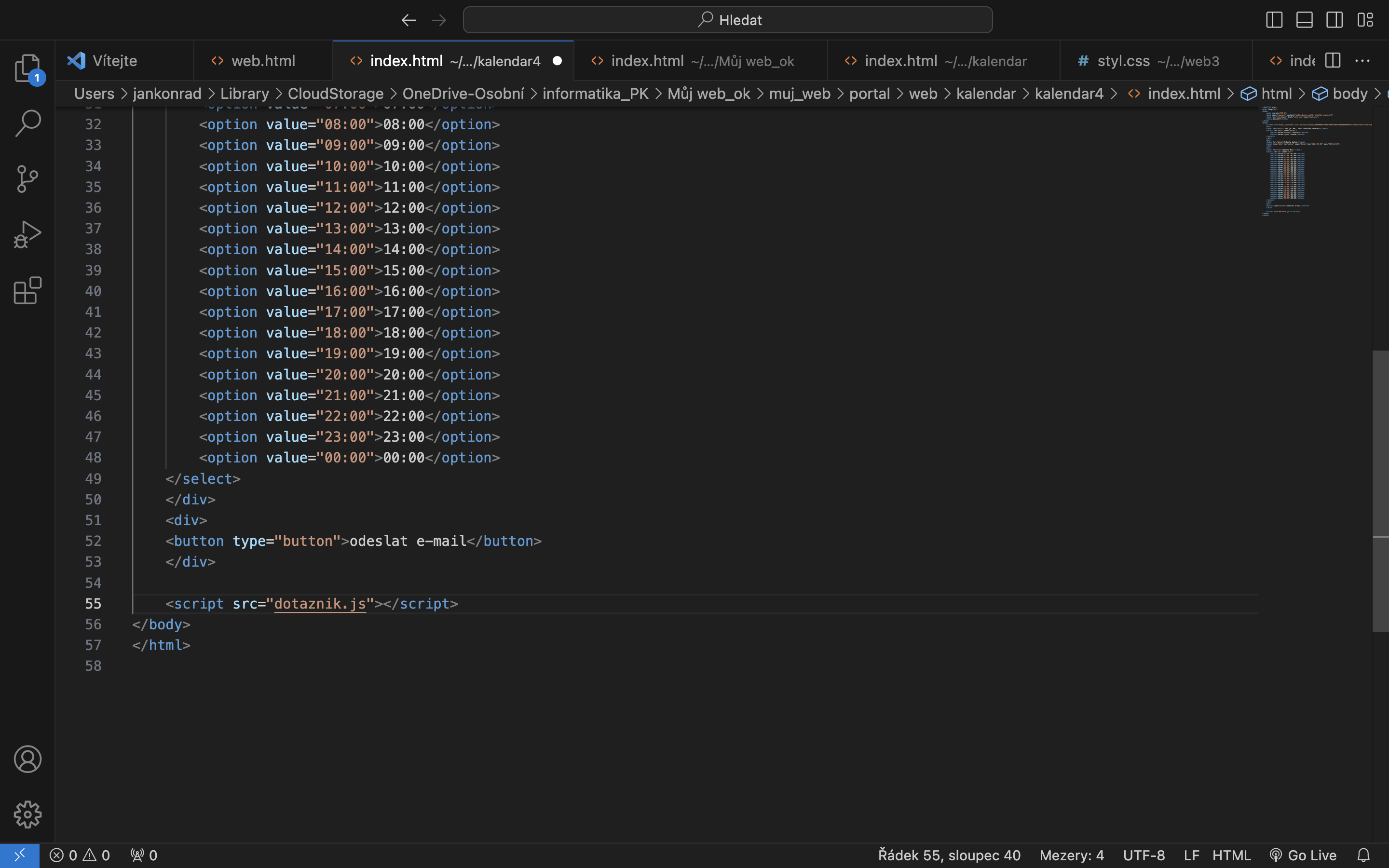
Soubor zpravidla připojujeme na konec kódu v souboru index.html, ve složce mujweb.

Nyní máme připojený soubor js, tedy JavaScrip k souboru index.html
k <button>, přidáme funkci onclick.
onclick="odeslatFormular()

Tlačítku button, jsme nadefinovali funkci, která spustí script, pokud na něj klikneme myší.
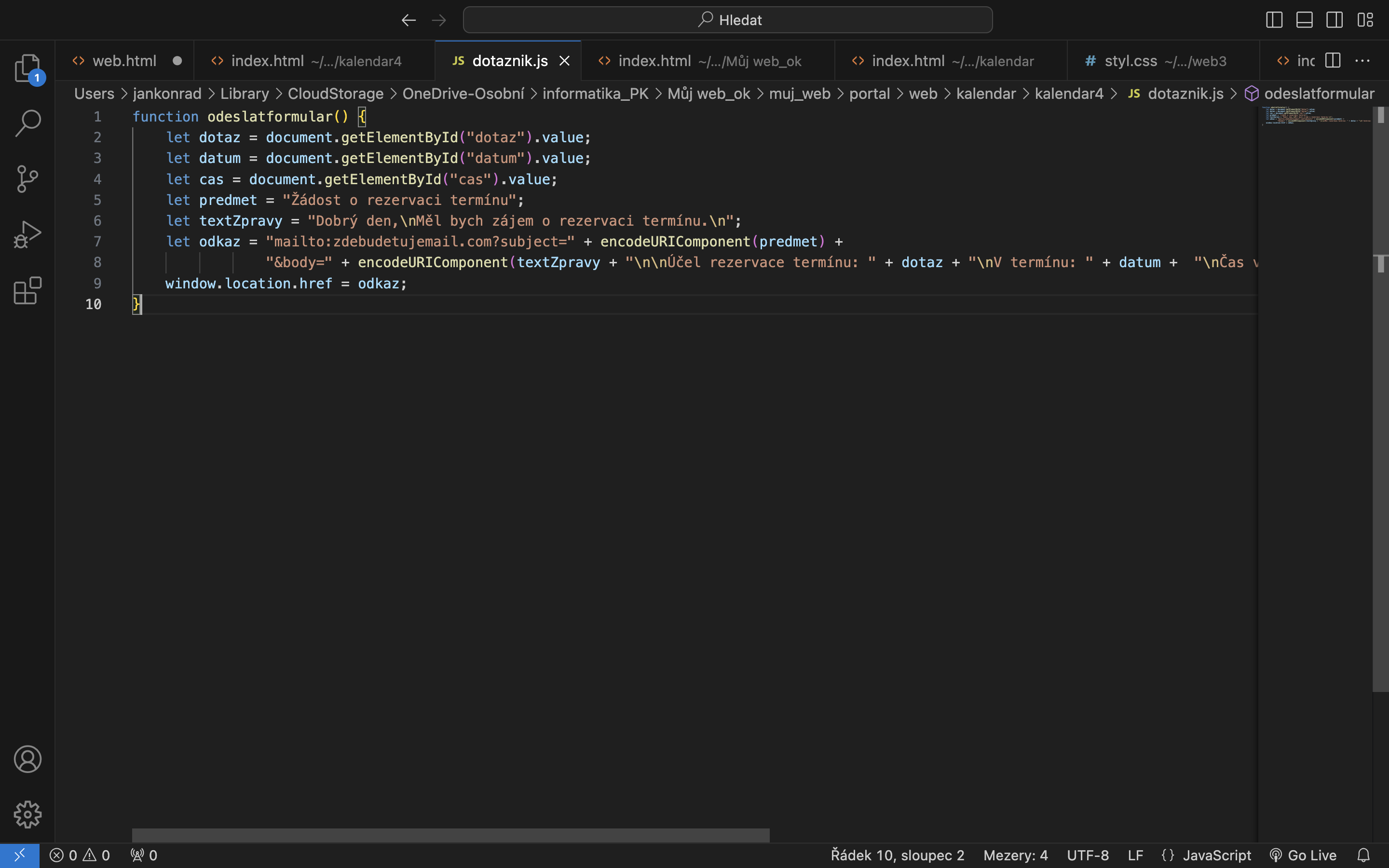
Otevřeme si dotaznik.js
Nyní napíšeme script, pro naše tlačítko
function odeslatFormular() { (definujeme funkci, která se jmenuje odeslatformular )
(Zde budeme psát script)
}

Náš script, se bude skládat z proměnných.
V programování se pojmem "proměnná" označuje pojmenovaná oblast paměti, která slouží k uchovávání a manipulaci s daty. Proměnná má určitý název (identifikátor), který jí umožňuje být jednoznačně identifikována v rámci programu. Každá proměnná má také datový typ, který určuje, jaký typ dat může obsahovat (například celá čísla, desetinná čísla, textové řetězce atd.).
Jedná se tedy o takovou paměť, kterou pojmenujeme, a do které přidáme nějaké hodnoty, které se vyvolají, když proměnnou zadáme.
V JavaScriptu, se proměnná definuje textem let.
Každá proměnná musí mít své jméno, a ID, na kterou odkazujeme v HTML.
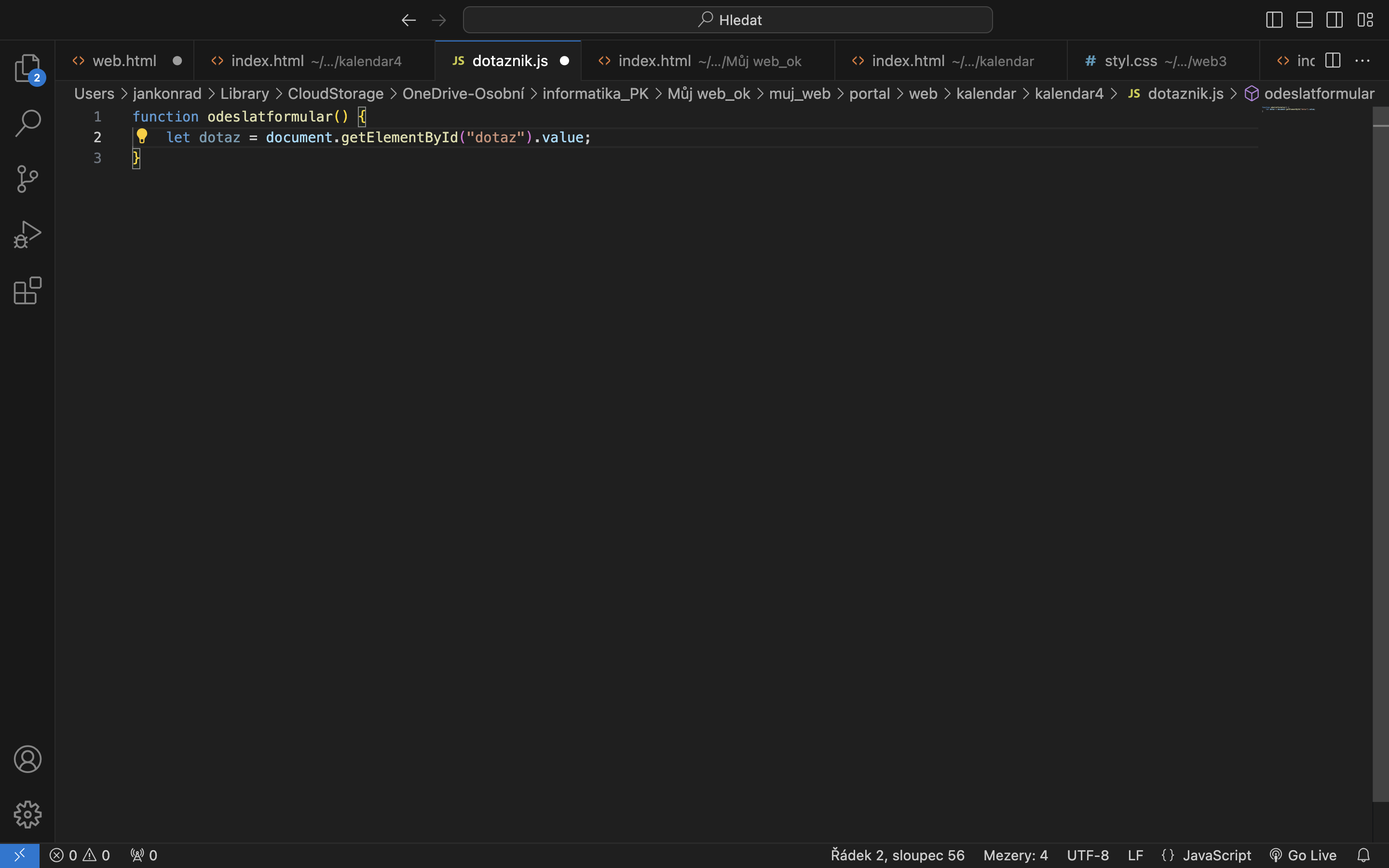
let dotaz = document.getElementById("dotaz").value;
let = proměnná v JavaScriptu.
let dotaz = pojmenování proměnné, aby JavaCsript věděl, o jakou proměnnou se jedná.
document = globální objekt reprezentující aktuální HTML dokument. Poskytuje přístup k různým vlastnostem a metodám pro manipulaci s obsahem stránky.
getElementById("dotaz"): Metoda getElementById slouží k nalezení HTML elementu na stránce podle jeho ID. V tomto případě hledáme element s ID "dotaz".
.value: Jedná se o vlastnost, která umožňuje získat hodnotu uživatelsky editovatelného elementu (například input pole), který má nastaveno ID na "dotaz".

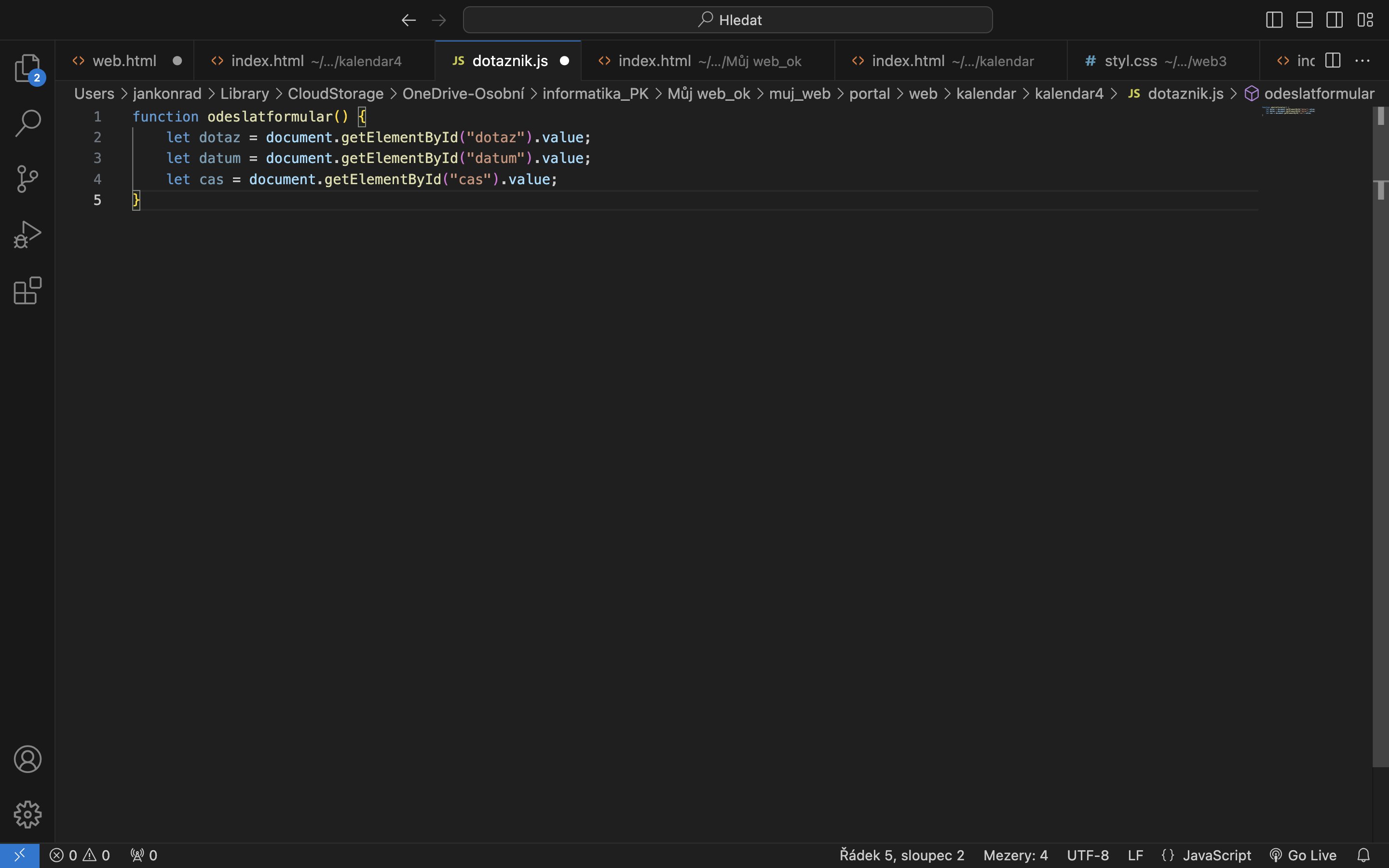
Stejným způsobem definujeme další dvě proměnné, tak jak je máme v HTML souboru index.
let datum = document.getElementById("datum").value;
let cas = document.getElementById("cas").value;

Máme nastavené proměnné, pro naše výběrové nabídky v souboru index.hrml, ve složce web/kalendar
Nyní, pojďme nastavit proměnné, pro prostředí e-mailu.
Náš Script, bude fungovat tak, že po kliknutí na tlačítko, se vyvolá funkce sendmail, která na zařízení otevřeme e-mailového klienta.
Pomocí JavaScriptu, můžeme nastavit, jak se bude zobrazovat záložka předmět, i co bude obsahem zprávy.
K tomuto účelu, budeme muset nastavit proměnné, které se budou vyvolávat v e-mailovém klientu.
V souboru dotaznik.js, vytvoříme proměnnou předmět, do které uložíme text, který se bude zobrazovat v předmětu zprávy.
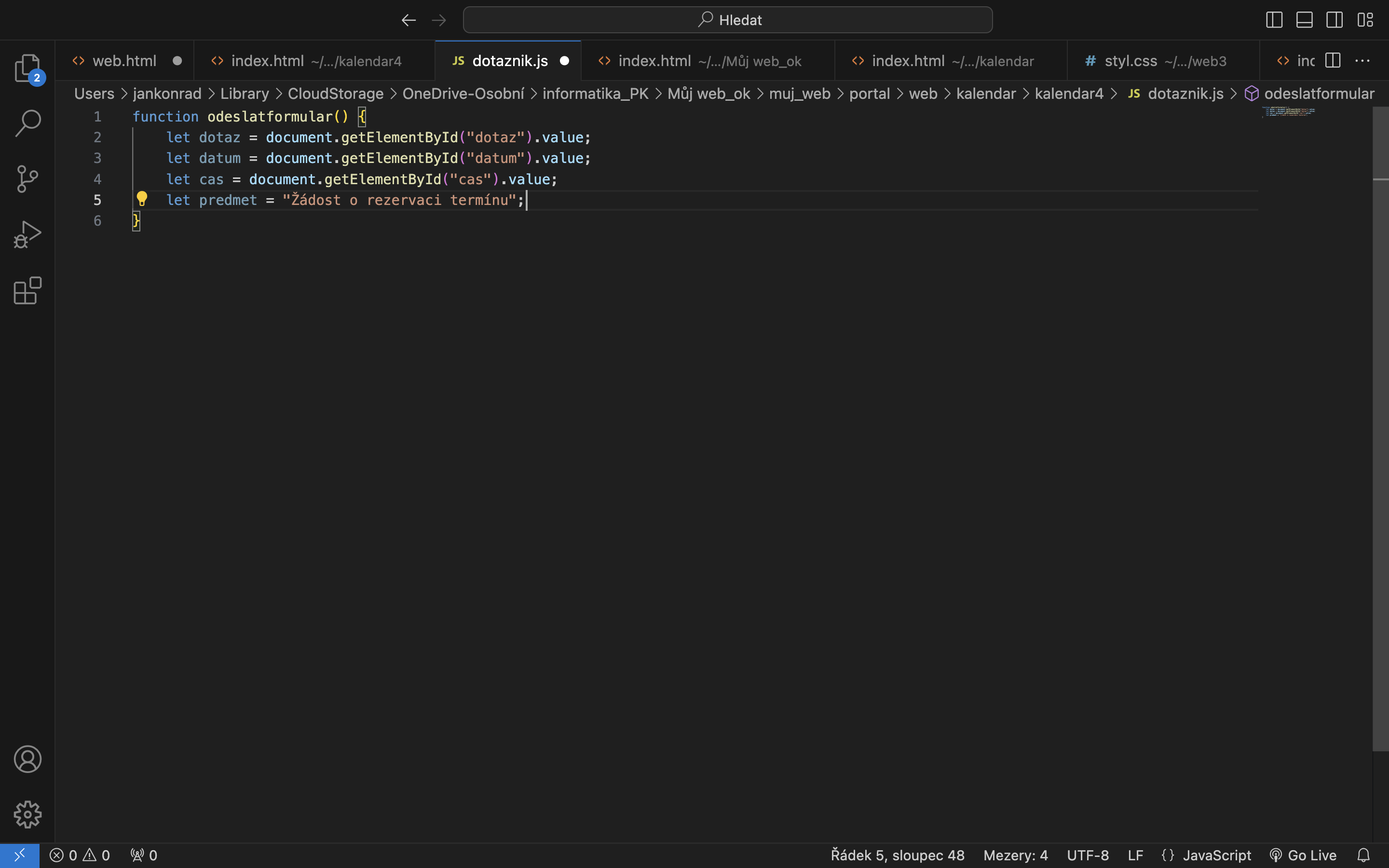
let predmet = "Žádost o rezervaci termínu";

Vytvoříme další proměnnou textzpravy, do které uložíme text, který se bude zobrazovat v obsahu zprávy.
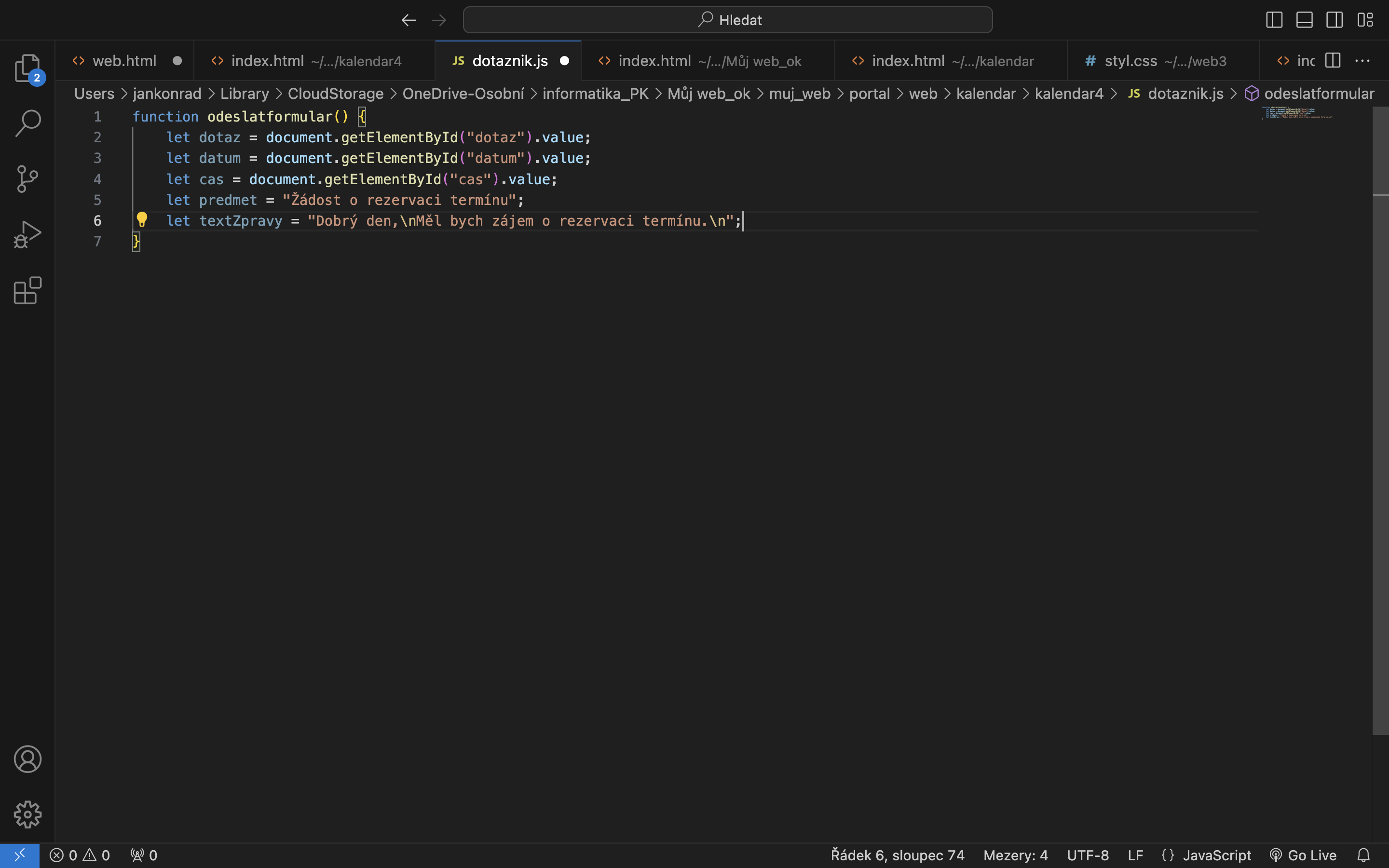
let textZpravy = "Dobrý den,\nMěl bych zájem o rezervaci termínu.\n";
Všimněmě si znaku \n
Tento znak, stejně jako v html <br>, odsadí text na nový řádek. V JavaScriptu, jelikož se jedná o jiný jazyk, využívá i jiné znaky.

Nakonec vytvoříme proměnnou odkaz, která vyvolá funkci mailto, která nás přesměruje na nové okno prohlížeče, ve kterém se zobrazí e-mailový klient.
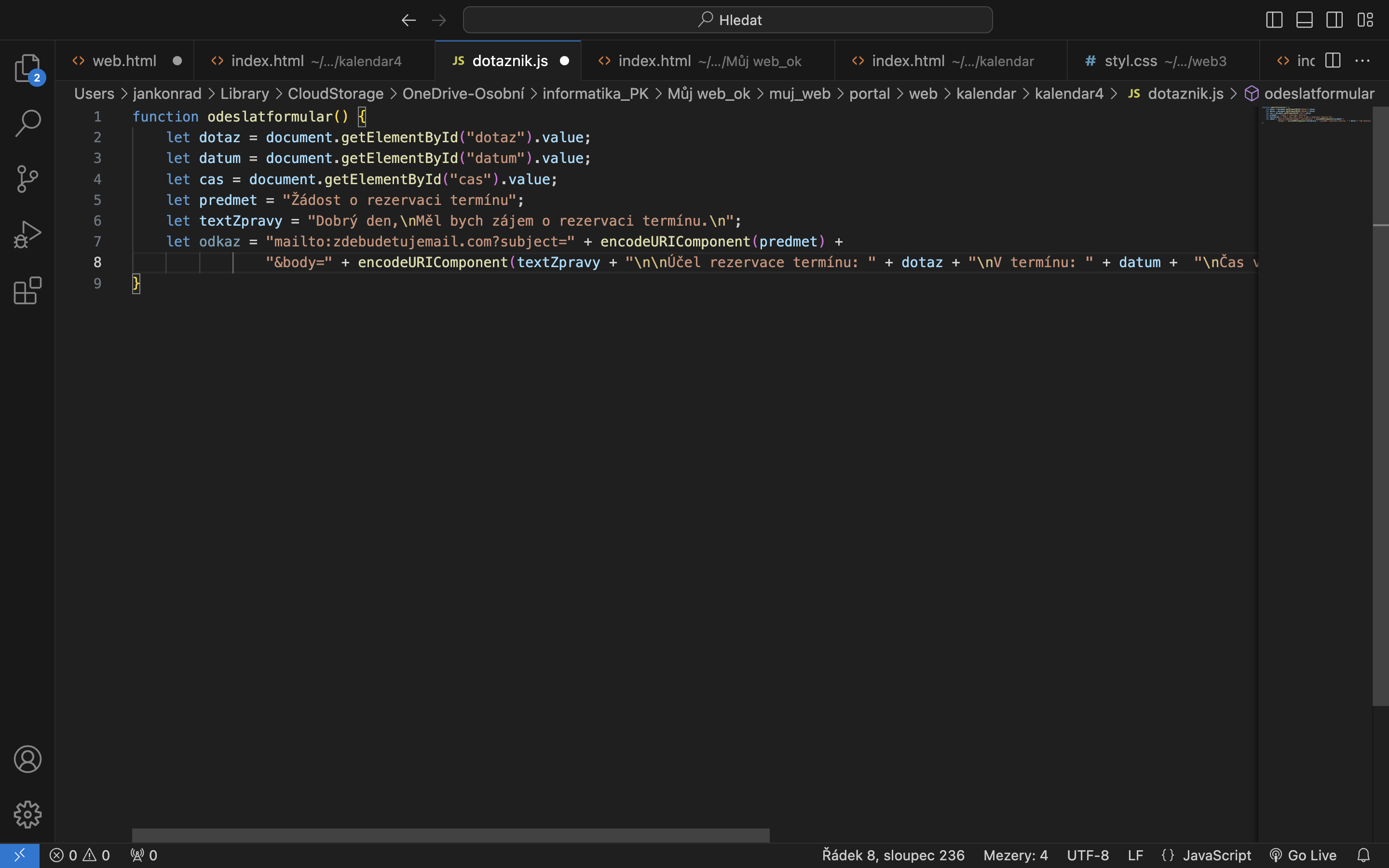
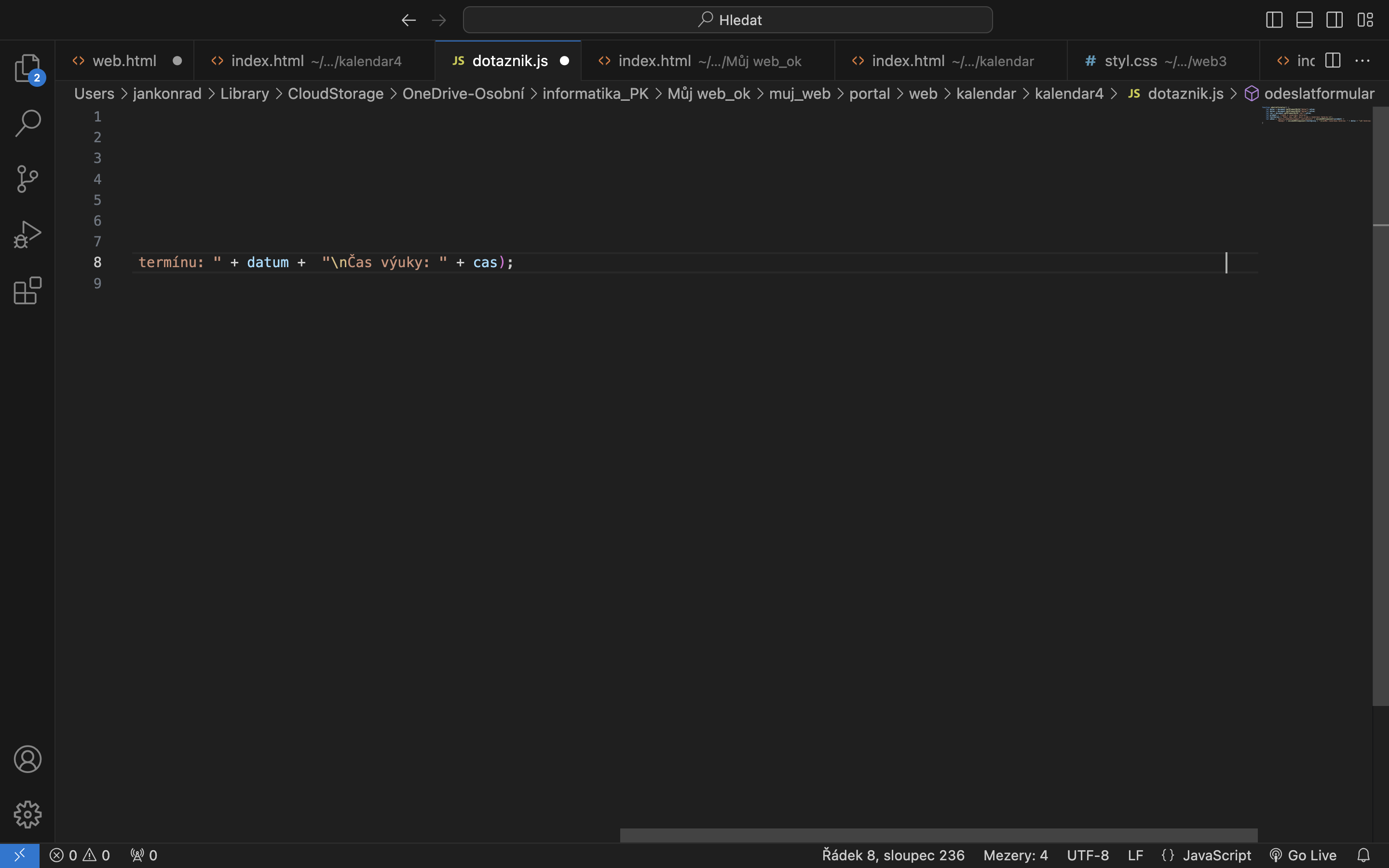
let odkaz = "mailto:zdebudetujemail.com?subject=" + encodeURIComponent(predmet) + "&body=" + encodeURIComponent(textZpravy + "\nÚčel rezervace termínu: " + dotaz + "\nV termínu: " + datum + "\nČas výuky: " + cas);
let odkaz = je nastavení proměnné odkaz, která bude obsahovat kompletní emailový odkaz. Zpočátku je inicializována textovým řetězcem "mailto:zdebudetujemail.com?subject=".
"mailto:zdebudetujemail.com?subject=" = část textového řetězce, která specifikuje typ odkazu ("mailto:"), následovaný emailem příjemce ("zdebudetujemail.com") a předdefinovaným předmětem emailu ("subject=").
+ encodeURIComponent(predmet) = přidání odkazu předmětu emailu, který je uložen v proměnné predmet. Funkce encodeURIComponent slouží k bezpečnému kódování speciálních znaků, které by mohly narušit formát URL, což je důležité při vložení textu předmětu, který může obsahovat mezery nebo speciální znaky.
+ "&body=" = je definování obsahu zprávy v tělě body, e-mailového klienta.
+ encodeURIComponent(textZpravy + "\nÚčel rezervace termínu: " = vloží tex, uložené v proměnné textZpravy, do e-mailového klienta, do části body
+ dotaz + "\nV termínu: " = Vyvolá proměnnou dotaz + text V termínu.
+ datum = vyvlolá proměnnou datum.
"\nČas výuky: " + cas); = Napíše text Čas výuky + vyvolá proměnnou čas, celý kód je ukončen závorkou a středníkem.


Pro proměnnou odkaz, vytvoříme kód, který nás po vyvolání funkce odkaz, přesměruje na e-mailového klienta.
window.location.href = odkaz;
window.location.href = je výraz, který získává aktuální URL stránky, z proměnné odkaz.
Objekt window = globální okno nebo prohlížeč,
location = je objekt, který obsahuje informace o aktuální adrese stránky.
Vlastnost .href této kombinaci poskytuje celou URL adresu.
=: Jedná se o operátor přiřazení. V tomto případě se proměnná odkaz, přiřazuje vlastnosti href objektu location, což má za následek změnu aktuální URL.
odkaz: Toto je proměnná, která obsahuje nový odkaz (URL), na který chceme přesměrovat stránku. Přiřazením hodnoty této proměnné do window.location.href dojde k provedení přesměrování.
Jednoduše řečeno, tato část kódu provede přesměrování aktuální stránky na nový odkaz, který je specifikován v proměnné odkaz.

Kód je hotový, vyzkoušejte funkčnost kódu, v souboru index.html, ve složce web/kalendar
Pokud vám kód funguje správně tak, že po vyplnění údajů z výběrového menu, a po kliknutí na tlačítko odeslat e-mail, se vám otevře e-mailový klient s vyplněnými údaji a textem, úspěšně jste zvládli základni lekci v JavaScriptu. Rozumíte proměnným.